Incrustar arxius H5P al wiki: diferència entre les revisions
De Recursos docents
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 1: | Línia 1: | ||
==Usage== | |||
Aligning the text to the center can be done with two HTML tags. | |||
===Div Tag=== | |||
For aligning the text to the center, we can use the <code><nowiki><div></nowiki></code> tag. Example: <code><nowiki><div align="center">Wikia</div></nowiki></code> shows up as: | For aligning the text to the center, we can use the <code><nowiki><div></nowiki></code> tag. Example: <code><nowiki><div align="center">Wikia</div></nowiki></code> shows up as: | ||
<div align="center">Wikia</div> | |||
===Center Tag '''(deprecated)'''=== | |||
Another way of aligning the text to center is using the <code><nowiki><center></nowiki></code> tag. Example: <code><nowiki><center>Wikia</center></nowiki></code> | |||
shows up as: | |||
<center>Wikia</center> | |||
Verificar que l'aula Ubiqua té accés coma visitant | Verificar que l'aula Ubiqua té accés coma visitant | ||
[[Fitxer:Gif_h5p_1.gif|center|marc]] | [[Fitxer:Gif_h5p_1.gif|center|marc]] | ||
Revisió del 09:13, 30 oct 2024
Usage
Aligning the text to the center can be done with two HTML tags.
Div Tag
For aligning the text to the center, we can use the <div> tag. Example: <div align="center">Wikia</div> shows up as:
Wikia
Center Tag (deprecated)
Another way of aligning the text to center is using the <center> tag. Example: <center>Wikia</center>
shows up as:
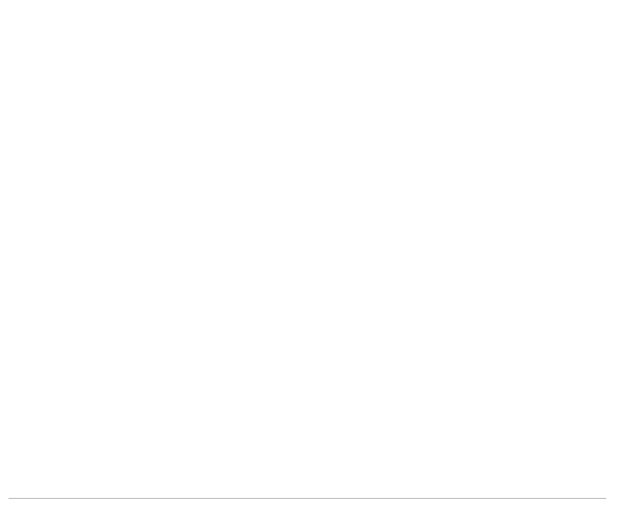
Verificar que l'aula Ubiqua té accés coma visitant
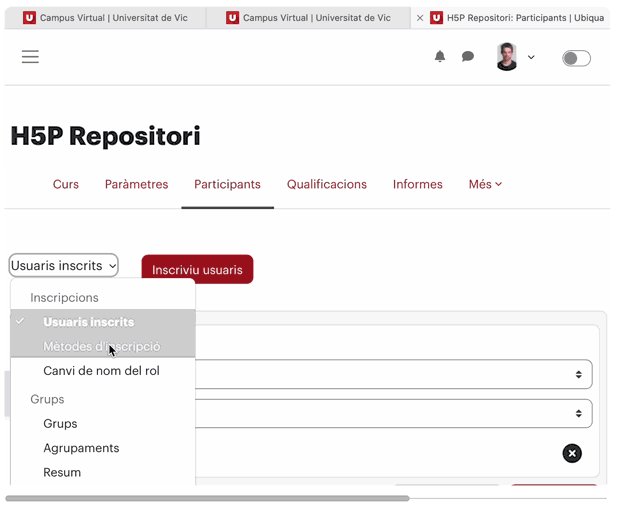
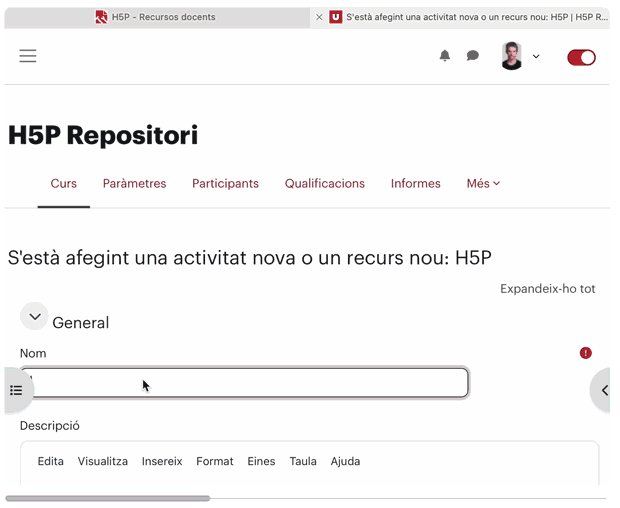
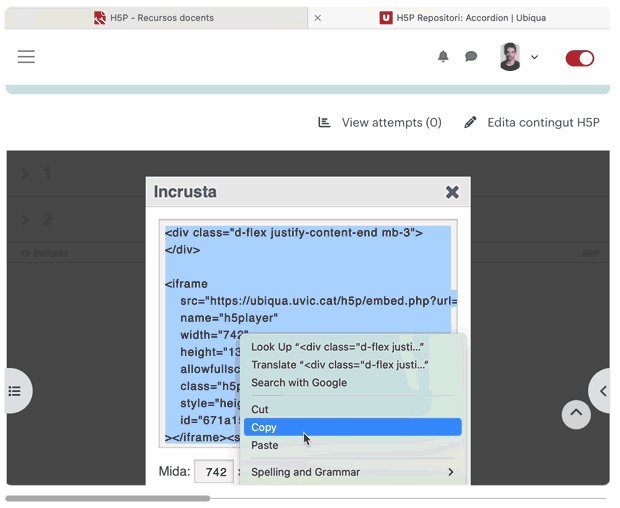
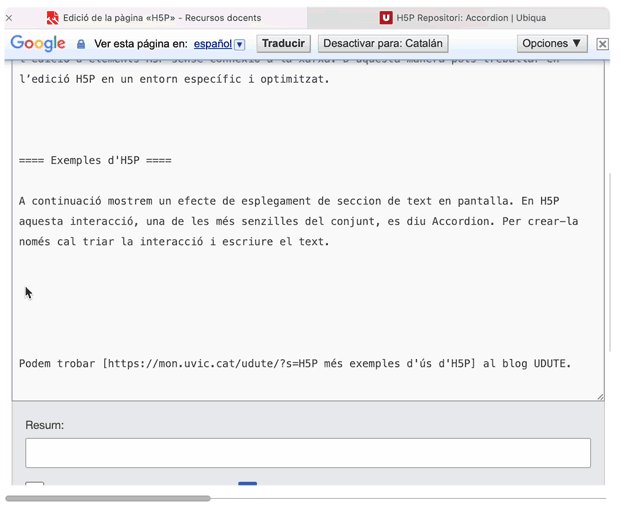
Afegir una activitat H5P i activar el botó de incrustació.
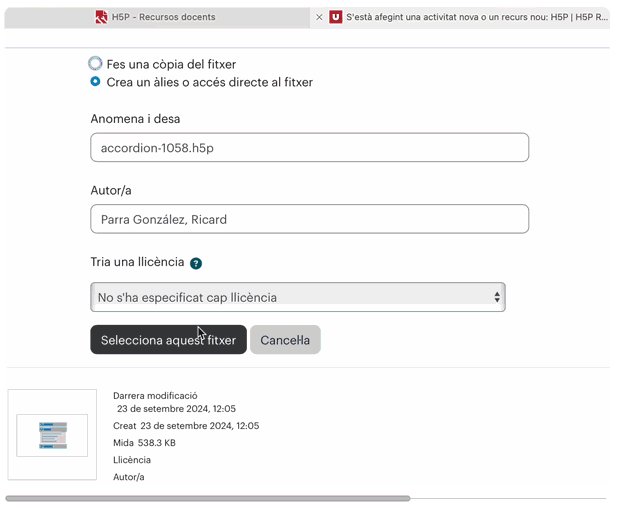
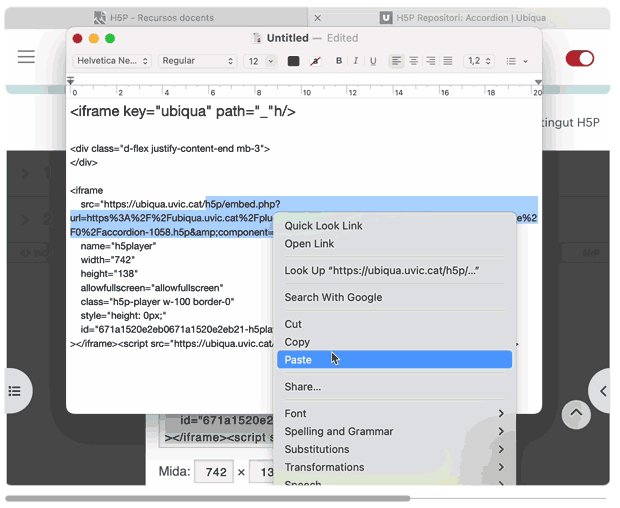
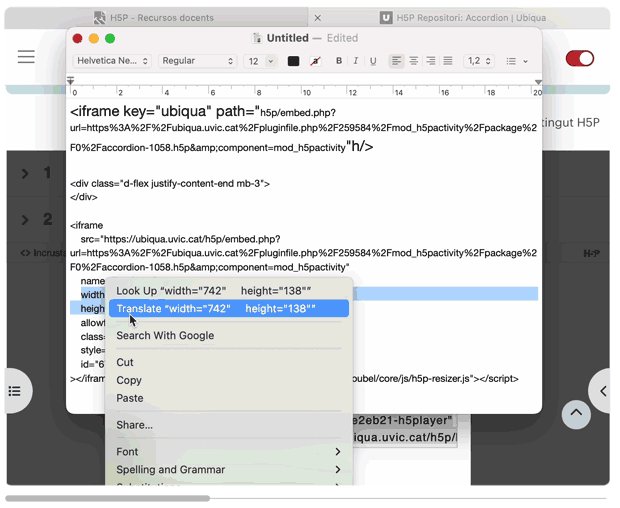
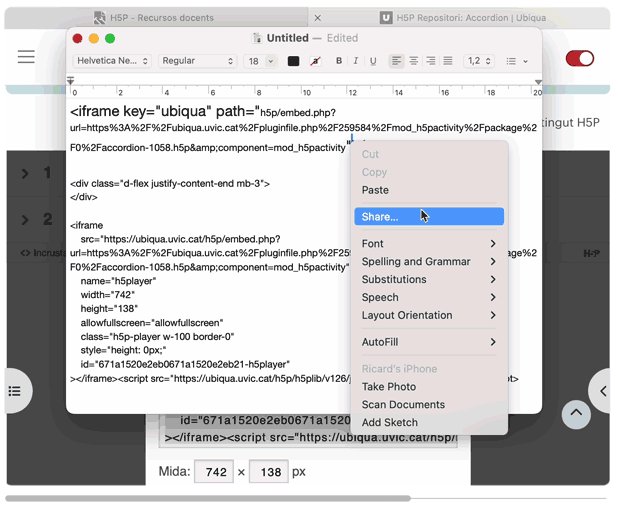
Copiar el codi a través del botó incrustar. Enganxar-lo en la part destacada. <iframe key="ubiqua" path="_"/>
Copiar la amplada i alçada de l'arxiu pot ajusar a la seva visualització adequada.
Enganxar el codi generat al wiki i verificar la correcta visualització de l'arxiu H5P.