Accessibilitat
De Recursos docents
L’accessibilitat és el grau en què totes les persones poden utilitzar un objecte, visitar un lloc o accedir a un servei, independentment de les seves capacitats tècniques, perceptives, cognitives o físiques.
Quan parlem d’accessibilitat digital ens referim a l'adaptació de les tecnologies per respondre a aquesta diversitat i permetre que cada persona pugui utilitzar-les de manera eficaç. Això inclou considerar factors com la visió, l’audició, la mobilitat, la destresa manual i altres aspectes funcionals.
Mil milions de persones, o el 15% de la població mundial, pateix algun tipus de discapacitat" (Banc Mundial, 2020)
Dins d’un context educatiu, un entorn físic, virtual, una programació didàctica o un material educatiu creareu una barrera si no permeteu que tot l’alumnat pugui accedir-hi de manera equitativa, atenent les seves necessitats i característiques. Un entorn o un material educatiu físic o virtual serà accessible en la mesura que permeti l'accés, la participació i l'aprenentatge de totes les persones que en formen part.
Aplicar l'accessibilitat a l'educació és una pràctica integradora que permet a tothom, incloses les persones amb discapacitat, adquirir la mateixa informació i realitzar les mateixes activitats amb facilitat equivalent. Aquestes normes garanteixen que tothom tingui un accés equitatiu al mateix nivell educatiu i una experiència d'aprenentatge agradable.
Consells bàsics per crear continguts accessibles
- Enllaços descriptius: Descriure els enllaços d'una manera significativa (evitar "fes clic aqui" o "llegir més"
- Afegir text d'hiperenllaç significatiu (com ara el títol de la pàgina o del lloc web), perquè els estudiants sàpiguen on els portarà l'enllaç.
- No enganxeu l'URL directament, ja que és més difícil de llegir. Imagineu-vos si sou cecs i heu d'escoltar mentre us llegeixen una URL sencera, només perquè pugueu navegar fins on voleu anar.
- Simplificar el text: Per fer que un text sigui fàcil d’entendre per tothom:
- Escriure frases curtes i clares.
- Fer servir punts per separar les idees.
- Triar paraules senzilles en lloc de paraules complicades.
- Obrir enllaços en la mateixa pàgina: Obrir enllaços a la mateixa finestra de manera predeterminada és bo tant per a la usabilitat com per a l'accessibilitat, perquè algunes persones (especialment aquelles amb discapacitats visuals i usuaris web sense experiència), confien en el botó enrere per navegar. Si els enllaços s'obren en una nova finestra (o pestanya), s'elimina el control de l'usuari. Si pr algun motiu, s'han d'obrir en una altra pàgina, cal avisar amb la frase (Obre en una finestra nova) al costat de l'enllaç.
- Mida de text: Proporcionar materials en un format accessible amb una mida de lletra d'almenys:
- 12 punts per a documents de text.
- 16 píxels per a pàgines web.
- 18 punts per a presentacions.
- 18 punts per a documents en lletra gran.
- Format de text:
- Fer servir text en negreta per emfatitzar.
- Evitar el text en cursiva i EN MAJÚSCULA: és més difícil de llegir en una pantalla.
- Utilitzar només subratllats per als enllaços, per evitar confusions, ja que s'utilitza àmpliament a Internet.
- Utilitzar tipus de lletra sans-serif compatibles amb diferents plataformes, per exemple: Arial, Helvetica, Verdana o Tahoma.
- Evitar els tipus de lletra serif, ja que poden ser més difícils de llegir a la pantalla, per exemple: Times New Roman, Geòrgia, Garamond.
- Utilitzar text i colors de fons molt contrastats.
- Evitar el text totalment justificat (alineació a dreta i esquerra de la línia de text), ja que crea rius d'espai en blanc i retarda la lectura.
- Contrast de color: Com més contrast tingui el text respecte al fons, més fàcil serà de llegir.
- Dependència de colors: Si s'utilitza el color per emfatitzar alguna cosa, també cal emfatitzar-lo d'una altra manera, perquè les persones amb daltonisme no es vegin perjudicades. Algunes maneres de complementar les característiques de color inclouen:
- Utilitzar símbols per denotar alguna cosa, per exemple, tics i creus.
- Explicar què signifiquen els símbols del text de suport.
- Utilitzar diferents tipus de línies als gràfics, com ara, discontínues o puntejades.
- Encapçalaments: Utilitzar els estils d'encapçalament oficials en l'ordre correcte en lloc de simplement fer el text més gran, negreta o cursiva
- Imatges: Les imatges poden ajudar a decorar una pàgina i ajuden a les persones amb visió a situar-se més fàcilment. No obstant això, és possible que les persones amb discapacitat visual no sàpiguen què il·lustra una imatge tret que els ho facis saber. Per fer-ho, als llocs web cal utilitzar una etiqueta especial anomenada text alternatiu.
- Afegir text alternatiu (una descripció) a les imatges de manera concisa si són una part essencial del contingut.
- No descriure la teva imatge amb les paraules "imatge" o "foto".
- No repetir la informació que ja s'ha proporcionat al peu de foto d'una imatge.
- Imatges decoratives : En aquest tipus d'imatges és millor deixar el text alternatiu en blanc, que afegir una descripció, ja que no són parts essencials del contingut.
- Vídeo i àudio:
- Proporcionar subtítols per als vídeos perquè les persones amb discapacitat auditiva puguin continuar entenent-ne el contingut. Això també ajuda a les persones que estan aprenent en una llengua no nativa. Els vídeos de YouTube i Zoom tenen subtítols automàtics disponibles, tot i que no sempre són fiables, de manera que s'hauria de comprovar la precisió.
- Oferir també les transcripcions escrites (o notes) com a fitxer descarregable accessible.
- Si el vídeo o seminari web gravat utilitza una presentació de diapositives, penjar les diapositives al curs, preferiblement amb antelació.
- Pensar a dividir els vídeos més llargs en "trossos" més petits d'uns minuts cadascun.
Per ilustrar aquests tips, us compartim la següent infografia:
Fitxer:Disseny de continguts per atendre la diversitat.pdf
Infografia: Disseny de continguts per atendre la diversitat (UDUTE)
Kit d'eines d'accessibilitat
El kit d'eines d'inici d'accessibilitat facilita als educadors i administradors avaluar l'accessibilitat del contingut del curs i identificar problemes d'accessibilitat existents.
Permet obtenir una visualització gràfica dels tipus d'error i un informe amb una visió general de tots els errors.
Per utilitzar-lo caldrà activar el connector a l'aula virtual de Moodle i clicar 'Envia a analitzar'. Al cap d'uns minuts veureu els resultats de l'anàlisi. Cal tenir en compte que la primera vegada que s'executa l'anàlisi no és immediat.
L'anàlisi estudia un conjunt de normes d'accessibilitat comunes tot comprovant el contingut de dins de totes les seccions i activitats de Moodle. Tot seguit genera un informe amb tots els errors detectats que es poden desglossar per tiups de contingut o activitat. Això proporciona informació als educadors i organitzadors sobre l'accessibilitat dels seus cursos i les àrees en que s'ha de millorar. Un cop analitzat un curs, les actualitzacions, modificacions o addicions dins del curs també s'analitzaran automàticament, sent activades pels esdeveniments generats dins l'aula virtual.
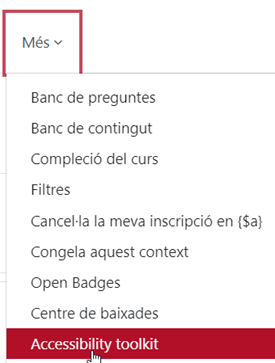
A continuació es mostra el menú del kit d'eines d'accessibilitat una vegada activat:
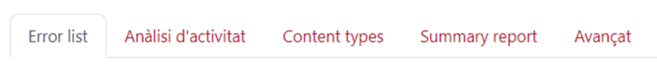
Error list: Hi trobaràs una llista dels errors d’accessibilitat detectats. Des del botó ‘Edita’ els podràs corregir directament.
Anàlisi d’activitat: Veuràs un gràfic amb el desglossament dels tipus d’activitats de l’aula virtual que han passat o no l’avaluació d’accessibilitat.
Content types: Veuràs un gràfic amb la distribució d’errors per tipus de continguts.
Summary report: Hi trobaràs un resum exportable del total d’activitats avaluades, errors més freqüents, quantitat d’activitats que no han passat l’avaluació d’accessibilitat, etc.
Avançat: Mostra informació sobre la versió Premium del pluggin.
Accessibilitat dins l'editor ATTO
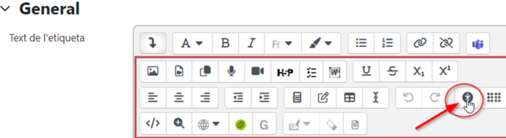
Dins l’editor ATO veuràs, desplegant el botó de la fletxa inferior, la icona d’accessibilitat que t’indicarà si el text i les imatges inserides a l’editor compleixen les condicions d’accessibilitat adients.
Accessibilitat dins l'editor TinyMCE
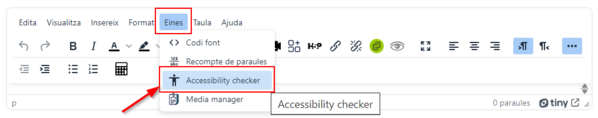
Dins l’editor TinyMCE l'opció per revisar l'accessibilitat del text i les imatges inserides la trobaràs en el menú desplegable Eines.
Llista de comprovació d'accessibilitat a la teva aula virtual
☑️ Respecte l'estructura i contingut de l'aula virtual
✔️El contingut és breu i clar
✔️La informació important destaca
✔️Els elements s'estructuren en títol, subtítol, etc.
✔️S'evita el format en columnes o taules
✔️Hi ha imatges i diagrames de suport
✔️El llenguatge utilitzat és senzill
✔️S'utilitzen colors simples i no molt contrastats o brillants
✔️S'utilitzen combinacions de colors, formes i text
☑️ Respecte els textos (d'etiquetes, carpetes, fitxers..)
✔️Tenen suficient contrast amb el fons
✔️Contenen tipografia no decorativa (Arial, Verdana) de més de 12ptx
✔️Estan justificats a l'esquerra
☑️ Respecte els enllaços
✔️Contenen textos descriptius
✔️S'obren en pàgines noves indicant 'Obre en una nova finestra' si el recurs és extern a l'aula virtual
☑️ Respecte els vídeos, àudios i imatges
✔️Els vídeos estan subtitulats
✔️Les imatges contenen descripcions o son decoratives
✔️Els àudios s'ofereixen amb transcripcions
☑️ Respecte les tasques d'entrega, entregues o exàmens
✔️S'explica què passarà després de cada acció (retroacció)
✔️S'ofereix el temps necessari per completar les accions
✔️S'ofereixen canals de suport adients
☑️ Has solucionat els errors d'accessibilitat detectats pel kit d'accessibilitat instal·lat a la teva aula virtual
☑️ Has solucionat els errors d'accessibilitat detectats dins els editors ATO de la teva aula virtual