Greenshot: diferència entre les revisions
De Recursos docents
(Es crea la pàgina amb « === Què és === esquerra|miniatura|145x145px Greenshot és una eina de captura de pantalla que permet fer captures ràpides, editar-les amb anotacions, i desar-les o compartir-les de manera senzilla. === Què podem fer amb Greenshot? === Greenshot és una eina molt útil a l'hora d'explicar diferents tutorials, ja que ens permet subratllar, editar fotografies, retallar, enquadrar, pixelar, i moltes més funcions anem a veure com...».) |
Cap resum de modificació |
||
| (Hi ha 6 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 21: | Línia 21: | ||
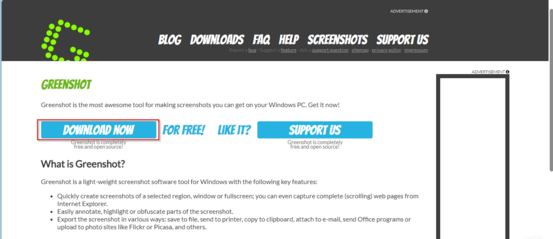
Un cop a la seva pagina web, hem de seleccionar la opció "Download now" descarregar ara, en angles | |||
[[Fitxer:2024-11-19 10 20 48-Clipboard.png|cap|miniatura|553x553px]] | |||
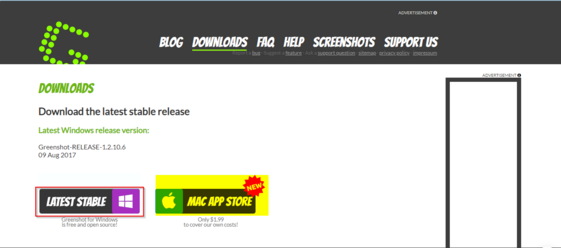
Un cop aquí, depenent del sistema operatiu, instal·larem una versió una altra. En aquesta ocasió seleccionarem la versió de Windows. | |||
[[Fitxer:2024-11-19 10 23 20-Clipboard.png|cap|miniatura|561x561px]] | |||
Un cop descarregat "Greenshot" s'ens haurà ficat automàticament a la safata del sistema del ordinador. | |||
Quan | Un cop tinguem seleccionada i copiada la fotografia que volguem editar, anirem a la safata del ordinador i seleccionarem la fletxa per orbir mes aplicacions | ||
[[Fitxer:2024-11-19 10 43 27-Clipboard.png|cap|miniatura]] | |||
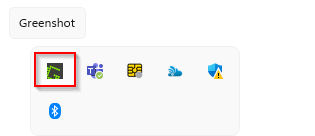
Quan haguem fet click a la fletxa, seleccionarem l'aplicació "Greenshot" | |||
[[Fitxer:2024-11-19 10 47 01-Clipboard.png|cap|miniatura|315x315px]] | |||
Un cop haguem seleccionat l'aplicació "Greenshot" seleccionarem la opció "Open Image from clipboard" el que ens permetra orbir la foto copiada previament en el portapapers. | |||
[[Fitxer:2024-11-19 10 51 19-Edició de la pàgina «Greenshot» - Recursos docents y 6 páginas más - Escuela Mi.png|cap|miniatura|382x382px]] | |||
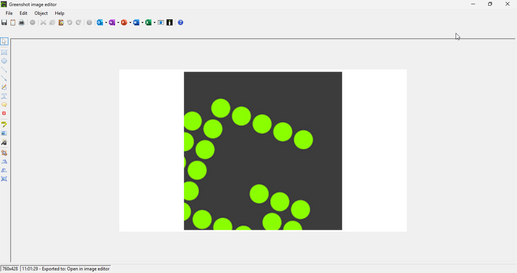
Posteriorment, sens obre automàticament la nostra foto en el editor de Greenshot, on aquí ja podrem començarla a editar. | |||
[[Fitxer:2024-11-19 11 03 04-.png|cap|miniatura|517x517px]] | |||
Un cop aquí veurem diferents opcions a la hora d'editar una fotografia. | |||
Començarem per les opcions '''d'adalt fins abaix''' | |||
# '''Fletxa (Selecció)''' | |||
* '''Ús''': Seleccionar objectes, línies o altres elements del model o disseny. | |||
* '''Utilitat''': Permet moure, editar o aplicar accions a objectes concrets. | |||
2. '''Dibuixar rectnagles''' | |||
* '''Ús''': Dibuixar rectangles o quadrats en el pla de treball. | |||
* '''Utilitat''': | |||
** Crear marcs visuals per a diagrames, esquemes o estructures en presentacions acadèmiques. | |||
** Dissenyar taules, fitxes didàctiques o gràfics senzills per al material de classe. | |||
** Emfatitzar seccions clau en recursos educatius interactius o infografies destinades als estudiants. | |||
'''3. Cercles o formes rodones''' | |||
* '''Ús''': Dibuixar cercles, arcs o formes circulars en espais digitals. | |||
* '''Utilitat''': | |||
** Il·lustrar gràfics com sectors circulars (pastissos) en presentacions o material didàctic. | |||
** Dissenyar elements decoratius o destacats visuals en recursos educatius per captar millor l'atenció dels estudiants. | |||
. | |||
'''4. Línies o segments''' | |||
* '''Ús''': Dibuixar línies rectes o segments entre punts al pla de treball. | |||
* '''Utilitat''': | |||
** Crear esquemes o diagrames conceptuals que connectin idees (p. ex., mapes mentals | |||
** Dissenyar gràfics de línies senzills per representar tendències, dades o relacions en recursos per a classes. | |||
** Subratllar o delimitar espais importants en presentacions visuals per emfatitzar conceptes clau o estructures. | |||
5. '''Fletxes''' | |||
* '''Ús''': Dibuixar fletxes rectes o corbades per indicar direccions o relacions. | |||
* '''Utilitat''': | |||
** Crear diferents esquemes o processos per a materials educatius (p. ex., explicar passos d'un procediment o estructura d'un sistema). | |||
** Enllaçar conceptes en mapes mentals o gràfics visuals per facilitar la comprensió d'idees complexes | |||
'''6. Llapis''' | |||
* '''Ús''': Dibuixar línies o definir formes no geomètriques. | |||
* '''Utilitat''': Perfecte per a dissenys creatius, esbossos ràpids o formes orgàniques | |||
'''7. Afegir text.''' | |||
* '''Ús:''' Afegir text a documents, presentacions, materials gràfics o plataformes educatives (com el campus virtual) per proporcionar informació clara i rellevant als usuaris. | |||
* '''Utilitat:''' Permet incorporar informació descriptiva, instruccions, o orientacions que facilitin la comprensió de recursos, activitats i eines digitals, millorant l'experiència d'aprenentatge i assegurant que els usuaris (docents i estudiants) accedeixin a la informació de manera clara i estructurada. | |||
'''8. Bombolla de text''' | |||
'''Ús:''' | |||
Afegir anotacions o comentaris dins de dissenys, documents o recursos educatius per proporcionar feedback o suggeriments. | |||
'''Utilitat:''' | |||
Facilita la col·laboració entre membres de l'equip, permetent el seguiment de revisions i millorant la comunicació per a l'optimització dels materials educatius digitals i les activitats formatives. | |||
'''9. Afegir contador''' | |||
'''Ús:''' | |||
Afegir un contador per guiar els usuaris a través d'instruccions pas a pas, facilitant el seguiment d'un procés o activitat. | |||
'''Utilitat:''' | |||
Permet estructurar les tasques de manera clara i organitzada, millorant l'experiència d'aprenentatge i ajudant els usuaris a completar cada pas de manera eficient i en ordre. | |||
'''10. Subratllar''' | |||
'''Ús:''' | |||
Subratllar text per ressaltar informació important o clau dins de documents, recursos educatius o instruccions. | |||
'''Utilitat:''' | |||
Ajuda a destacar els punts més rellevants, facilitant la comprensió i la memòria de les dades essencials, i permet als usuaris identificar fàcilment la informació crítica en materials formatius o guies. | |||
'''11. Pixelar''' | |||
'''Ús:''' | |||
Pixelar o emmascarar parts d'una imatge o document per ocultar informació sensible o privada. | |||
'''Utilitat:''' | |||
Protegeix la privacitat o confidencialitat de determinats detalls, com noms, adreces o altres dades personals, evitant la divulgació accidental de informació mentre es manté la integritat visual del material. | |||
'''12. Diferents efectes gràfics''' | |||
'''Ús:''' | |||
Afegir efectes visuals a imatges o elements gràfics, com sombrejat, bordejat, invertir colors o fer-la més gris. | |||
'''Utilitat:''' | |||
Millora l'aspecte visual i l'impacte dels elements, creant contrastos que ajuden a destacar informació o a crear un ambient específic. També pot servir per adaptar les imatges a l'estètica o les necessitats del material educatiu o comunicatiu. | |||
13. Retallar | |||
'''13. Retallar''' | |||
'''Ús:''' | |||
Retallar una imatge o element gràfic per eliminar parts no desitjades. | |||
'''Utilitat:''' | |||
Permet ajustar les imatges o recursos visuals per adaptar-los millor al disseny o al missatge, millorant la claredat i l'efectivitat de la comunicació visual. | |||
'''14. Rotació en sentit de les agulles del rellotge''' | |||
'''Ús:''' | |||
Permet rotar una imatge o element gràfic cap a la dreta, seguint el sentit de les agulles del rellotge. | |||
'''Utilitat:''' | |||
Ajuda a ajustar l'orientació de les imatges o elements dins d'un disseny. | |||
'''15. Rotació en sentit contrari de les agulles del rellotge''' | |||
'''Ús:''' | |||
Permet rotar una imatge o element gràfic cap a l'esquerra, en sentit contrari a les agulles del rellotge. | |||
'''Utilitat:''' | |||
Permet ajustar l'orientació de les imatges o elements dins d'un disseny. | |||
'''16. Reajustar el tamany''' | |||
'''Ús:''' | |||
Permet ajustar manualment la mida i l'amplada d'una fotografia o element gràfic per adaptar-lo a les necessitats del disseny. | |||
'''Utilitat:''' | |||
Ofereix control total sobre les dimensions de la imatge, assegurant que s'ajusti perfectament a l'espai o format requerit sense dependre de valors predefinits. | |||
[[Fitxer:2024-11-19 11 24 55-Clipboard.png|cap|miniatura]]i '''de esquerre a dreta''' | |||
# Guardar fotografia | |||
# Guardar fotografia en el portapapers | |||
# Eliminar algun element | |||
[[Fitxer:2024-11-20 11 11 37-Clipboard.png|cap|miniatura|496x496px]] | |||
Revisió del 10:35, 20 nov 2024
Què és
Greenshot és una eina de captura de pantalla que permet fer captures ràpides, editar-les amb anotacions, i desar-les o compartir-les de manera senzilla.
Què podem fer amb Greenshot?
Greenshot és una eina molt útil a l'hora d'explicar diferents tutorials, ja que ens permet subratllar, editar fotografies, retallar, enquadrar, pixelar, i moltes més funcions anem a veure com funciona:
Primerament, per descarregar-nos Greenshot ho farem des de la seva pàgina web
Un cop a la seva pagina web, hem de seleccionar la opció "Download now" descarregar ara, en angles
Un cop aquí, depenent del sistema operatiu, instal·larem una versió una altra. En aquesta ocasió seleccionarem la versió de Windows.
Un cop descarregat "Greenshot" s'ens haurà ficat automàticament a la safata del sistema del ordinador.
Un cop tinguem seleccionada i copiada la fotografia que volguem editar, anirem a la safata del ordinador i seleccionarem la fletxa per orbir mes aplicacions
Quan haguem fet click a la fletxa, seleccionarem l'aplicació "Greenshot"
Un cop haguem seleccionat l'aplicació "Greenshot" seleccionarem la opció "Open Image from clipboard" el que ens permetra orbir la foto copiada previament en el portapapers.
Posteriorment, sens obre automàticament la nostra foto en el editor de Greenshot, on aquí ja podrem començarla a editar.
Un cop aquí veurem diferents opcions a la hora d'editar una fotografia.
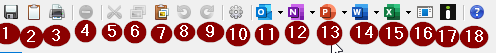
Començarem per les opcions d'adalt fins abaix
- Fletxa (Selecció)
- Ús: Seleccionar objectes, línies o altres elements del model o disseny.
- Utilitat: Permet moure, editar o aplicar accions a objectes concrets.
2. Dibuixar rectnagles
- Ús: Dibuixar rectangles o quadrats en el pla de treball.
- Utilitat:
- Crear marcs visuals per a diagrames, esquemes o estructures en presentacions acadèmiques.
- Dissenyar taules, fitxes didàctiques o gràfics senzills per al material de classe.
- Emfatitzar seccions clau en recursos educatius interactius o infografies destinades als estudiants.
3. Cercles o formes rodones
- Ús: Dibuixar cercles, arcs o formes circulars en espais digitals.
- Utilitat:
- Il·lustrar gràfics com sectors circulars (pastissos) en presentacions o material didàctic.
- Dissenyar elements decoratius o destacats visuals en recursos educatius per captar millor l'atenció dels estudiants.
.
4. Línies o segments
- Ús: Dibuixar línies rectes o segments entre punts al pla de treball.
- Utilitat:
- Crear esquemes o diagrames conceptuals que connectin idees (p. ex., mapes mentals
- Dissenyar gràfics de línies senzills per representar tendències, dades o relacions en recursos per a classes.
- Subratllar o delimitar espais importants en presentacions visuals per emfatitzar conceptes clau o estructures.
5. Fletxes
- Ús: Dibuixar fletxes rectes o corbades per indicar direccions o relacions.
- Utilitat:
- Crear diferents esquemes o processos per a materials educatius (p. ex., explicar passos d'un procediment o estructura d'un sistema).
- Enllaçar conceptes en mapes mentals o gràfics visuals per facilitar la comprensió d'idees complexes
6. Llapis
- Ús: Dibuixar línies o definir formes no geomètriques.
- Utilitat: Perfecte per a dissenys creatius, esbossos ràpids o formes orgàniques
7. Afegir text.
- Ús: Afegir text a documents, presentacions, materials gràfics o plataformes educatives (com el campus virtual) per proporcionar informació clara i rellevant als usuaris.
- Utilitat: Permet incorporar informació descriptiva, instruccions, o orientacions que facilitin la comprensió de recursos, activitats i eines digitals, millorant l'experiència d'aprenentatge i assegurant que els usuaris (docents i estudiants) accedeixin a la informació de manera clara i estructurada.
8. Bombolla de text
Ús:
Afegir anotacions o comentaris dins de dissenys, documents o recursos educatius per proporcionar feedback o suggeriments.
Utilitat:
Facilita la col·laboració entre membres de l'equip, permetent el seguiment de revisions i millorant la comunicació per a l'optimització dels materials educatius digitals i les activitats formatives.
9. Afegir contador
Ús:
Afegir un contador per guiar els usuaris a través d'instruccions pas a pas, facilitant el seguiment d'un procés o activitat.
Utilitat:
Permet estructurar les tasques de manera clara i organitzada, millorant l'experiència d'aprenentatge i ajudant els usuaris a completar cada pas de manera eficient i en ordre.
10. Subratllar
Ús:
Subratllar text per ressaltar informació important o clau dins de documents, recursos educatius o instruccions.
Utilitat:
Ajuda a destacar els punts més rellevants, facilitant la comprensió i la memòria de les dades essencials, i permet als usuaris identificar fàcilment la informació crítica en materials formatius o guies.
11. Pixelar
Ús:
Pixelar o emmascarar parts d'una imatge o document per ocultar informació sensible o privada.
Utilitat:
Protegeix la privacitat o confidencialitat de determinats detalls, com noms, adreces o altres dades personals, evitant la divulgació accidental de informació mentre es manté la integritat visual del material.
12. Diferents efectes gràfics
Ús:
Afegir efectes visuals a imatges o elements gràfics, com sombrejat, bordejat, invertir colors o fer-la més gris.
Utilitat:
Millora l'aspecte visual i l'impacte dels elements, creant contrastos que ajuden a destacar informació o a crear un ambient específic. També pot servir per adaptar les imatges a l'estètica o les necessitats del material educatiu o comunicatiu. 13. Retallar
13. Retallar
Ús:
Retallar una imatge o element gràfic per eliminar parts no desitjades.
Utilitat:
Permet ajustar les imatges o recursos visuals per adaptar-los millor al disseny o al missatge, millorant la claredat i l'efectivitat de la comunicació visual.
14. Rotació en sentit de les agulles del rellotge
Ús:
Permet rotar una imatge o element gràfic cap a la dreta, seguint el sentit de les agulles del rellotge.
Utilitat:
Ajuda a ajustar l'orientació de les imatges o elements dins d'un disseny.
15. Rotació en sentit contrari de les agulles del rellotge
Ús:
Permet rotar una imatge o element gràfic cap a l'esquerra, en sentit contrari a les agulles del rellotge.
Utilitat:
Permet ajustar l'orientació de les imatges o elements dins d'un disseny.
16. Reajustar el tamany
Ús:
Permet ajustar manualment la mida i l'amplada d'una fotografia o element gràfic per adaptar-lo a les necessitats del disseny.
Utilitat:
Ofereix control total sobre les dimensions de la imatge, assegurant que s'ajusti perfectament a l'espai o format requerit sense dependre de valors predefinits.
i de esquerre a dreta
- Guardar fotografia
- Guardar fotografia en el portapapers
- Eliminar algun element