Incrustar arxius H5P al wiki: diferència entre les revisions
De Recursos docents
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 4: | Línia 4: | ||
Per fer-ho, l'H5P ha d'estar allotjat en un altre espai i aquí hi inserirem el codi d'incrustació. | Per fer-ho, l'H5P ha d'estar allotjat en un altre espai i aquí hi inserirem el codi d'incrustació. | ||
[[Fitxer:Gif_h5p_1.gif|esquerra| | [[Fitxer:Gif_h5p_1.gif|esquerra|marc]] | ||
Hem preparat l'espai [https://ubiqua.uvic.cat/course/view.php?id=1191 H5P Repositori], que permet l'accés com a visitant. | Hem preparat l'espai [https://ubiqua.uvic.cat/course/view.php?id=1191 H5P Repositori], que permet l'accés com a visitant. | ||
Revisió del 10:42, 31 oct 2024
En aquesta pàgina expliquem com incrustrar un H5P en aquest wiki.
Per fer-ho, l'H5P ha d'estar allotjat en un altre espai i aquí hi inserirem el codi d'incrustació.
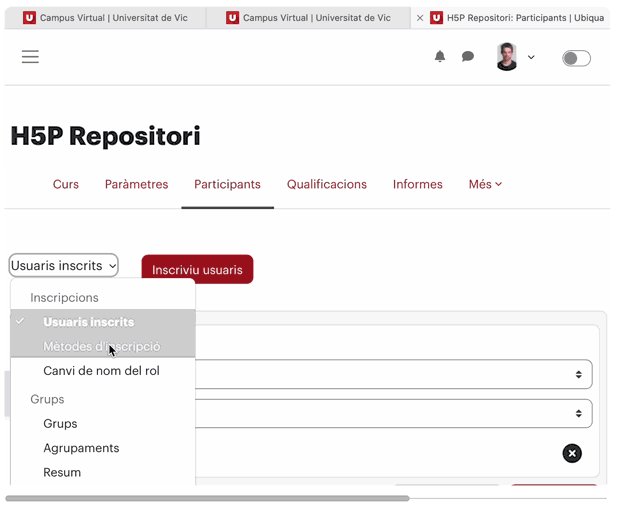
Hem preparat l'espai H5P Repositori, que permet l'accés com a visitant.
Cal obtenir l'enllaç d'incrustació d'aquest H5P.
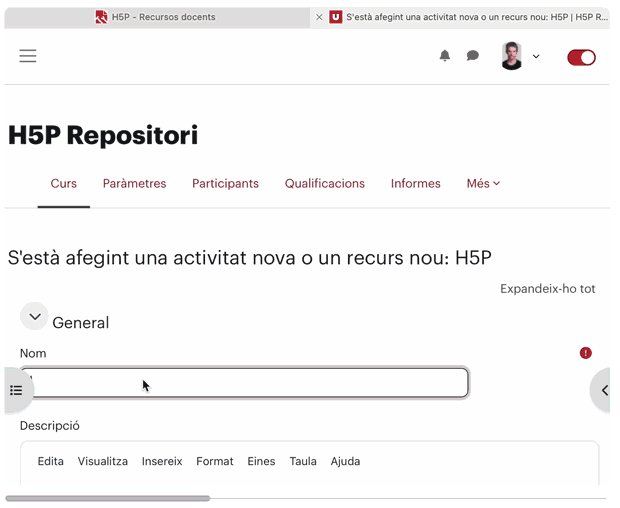
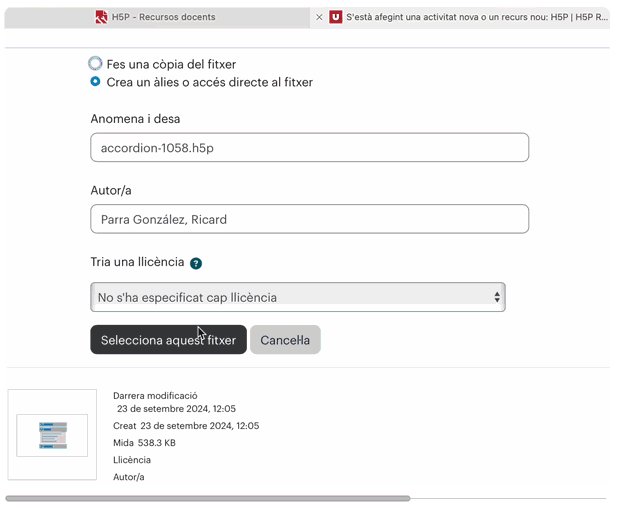
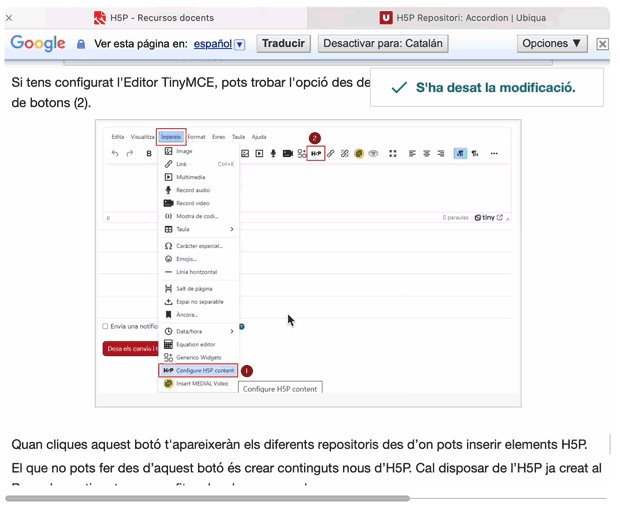
Per fer-ho, afegim una activitat H5P a l'aula, hi enllacem l'H5P en qüestió
i en les opcions d'H5P marquem que es mostri el botó d'incrustació.
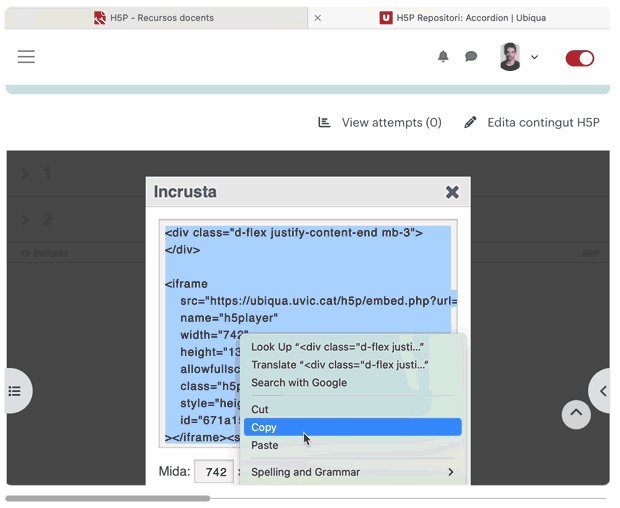
Quan entrem en l'activitat H5P, podrem obtenir el codi d'incrustació des del botó corresponent a la part inferior esquerra de l'H5P.
Accedim a aquest codi i el copiem en un altre document.
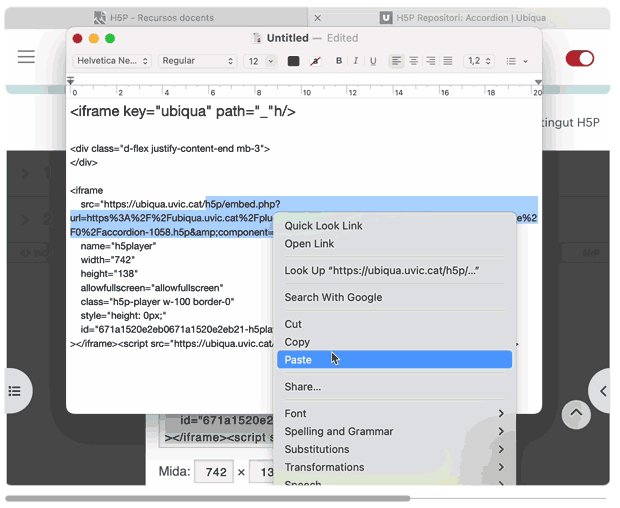
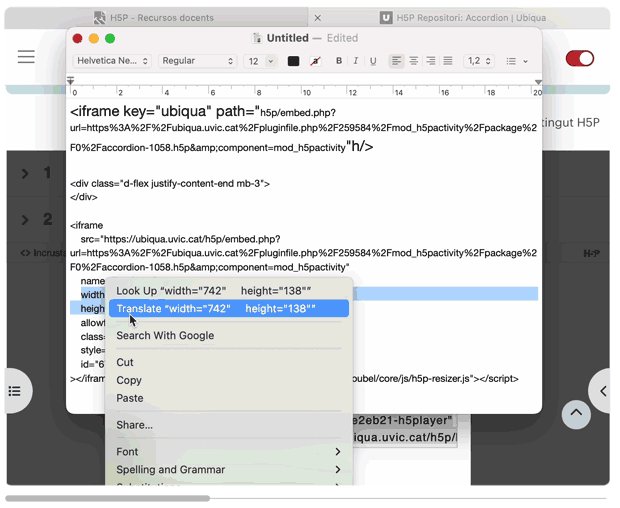
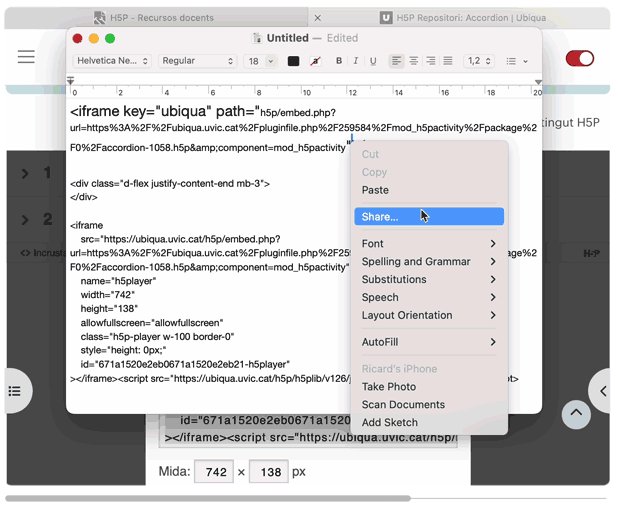
Hem d'utilitzar només la part del codi de la font del fitxer, a partir de "/h5p" (alerta que no cal incloure les cometes finals).
Aquest codi s'ha de substituir pel guió baix del següent codi:
<iframe key="ubiqua"path="_"h/>
Si volem fixar amplada i alçada, podem copiar els atributs "width" i "height" i determinar la mida de visualització de l'H5P.
El codi resultant cal copiar-lo en el wiki en el format d'edició de "Modifica codi".
Reviseu la correcta visualització de l'H5P.
ARXIU DE VIDEO (espai de prova)
https://recursosdocents.uvic.cat/images/9/9e/Gif_h5p_1.mp4
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Your browser does not support the video tag.
</video>