Accessibilitat: diferència entre les revisions
De Recursos docents
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 74: | Línia 74: | ||
==== '''Llista de comprovació d'accessibilitat a la teva aula virtual''' ==== | ==== '''Llista de comprovació d'accessibilitat a la teva aula virtual''' ==== | ||
<html> | |||
<input type="checkbox"> Item A.<br> | |||
<input type="checkbox"> Item B.<br> | |||
<input type="checkbox"> Item C.<br> | |||
</html> | |||
Revisió del 14:46, 16 nov 2023
L’accessibilitat web és un dels principals reptes que té al davant la transformació digital per aconseguir que veritablement beneficiï totes les persones. No només garanteix i facilita l’ús a persones amb discapacitat sinó també a altres col·lectius com ara gent gran i fins i tot joves amb menys habilitats digitals.
Quan parlem de fer accessible un espai web el que pretenem és que el seu accés sigui universal, trencar les barreres físiques, sensorials, intel·lectuals, de context tecnològic, etc. entre l’usuari i la web.
D'acord amb l'Organització Mundial de la Salut, 1.300 milions de persones tenen discapacitats importants. És a dir, 16% de la població mundial, o 1 de cada 6 persones.
En el cas que ens ocupa, les aules virtuals i Moodle, es pretén implementar un disseny que beneficii tots els almnes a través d'entorns d'aprenentatge accessibles.
Aplicar l'accessibilitat a l'educació és una pràctica integradora que permet a tothom, incloses les persones amb discapacitat, adquirir la mateixa informació i realitzar les mateixes activitats amb facilitat equivalent. Aquestes normes garanteixen que tothom tingui un accés equitatiu al mateix nivell educatiu i una experiència d'aprenentatge agradable.
Aquests son els temes que tractarem:
Consells bàsics
Aquí trobareu algunes consideracions clau per dissenyar interfícies accessibles:
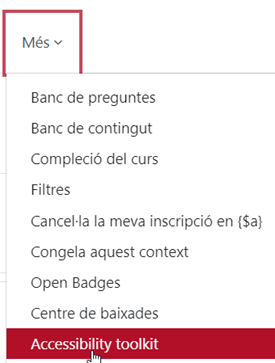
Kit d'eines d'accessibilitat
El kit d'eines d'inici d'accessibilitat facilita als educadors i administradors avaluar l'accessibilitat del contingut del curs i identificar problemes d'accessibilitat existents.
Permet obtenir una visualització gràfica dels tipus d'error i un informe amb una visió general de tots els errors.
Per utilitzar-lo caldrà activar el connector a l'aula virtual de Moodle i clicar 'Envia a analitzar'. Al cap d'uns minuts veureu els resultats de l'anàlisi. Cal tenir en compte que la primera vegada que s'executa l'anàlisi no és immediat.
L'anàlisi estudia un conjunt de normes d'accessibilitat comunes tot comprovant el contingut de dins de totes les seccions i activitats de Moodle. Tot seguit genera un informe amb tots els errors detectats que es poden desglossar per tiups de contingut o activitat. Això proporciona informació als educadors i organitzadors sobre l'accessibilitat dels seus cursos i les àrees en que s'ha de millorar. Un cop analitzat un curs, les actualitzacions, modificacions o addicions dins del curs també s'analitzaran automàticament, sent activades pels esdeveniments generats dins l'aula virtual.
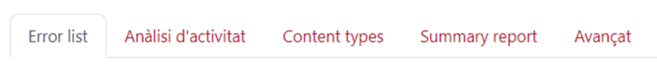
A continuació es mostra el menú del kit d'eines d'accessibilitat una vegada activat:
Error list: Hi trobaràs una llista dels errors d’accessibilitat detectats. Des del botó ‘Edita’ els podràs corregir directament.
Anàlisi d’activitat: Veuràs un gràfic amb el desglossament dels tipus d’activitats de l’aula virtual que han passat o no l’avaluació d’accessibilitat.
Content types: Veuràs un gràfic amb la distribució d’errors per tipus de continguts.
Summary report: Hi trobaràs un resum exportable del total d’activitats avaluades, errors més freqüents, quantitat d’activitats que no han passat l’avaluació d’accessibilitat, etc.
Avançat: Mostra informació sobre la versió Premium del pluggin.
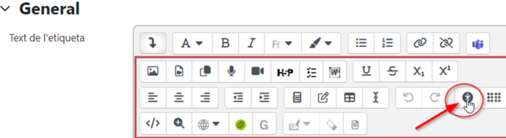
Accessibilitat dins l'editor ATO
Dins l’editor ATO veuràs, desplegant el botó de la fletxa inferior, la icona d’accessibilitat que t’indicarà si el text i les imatges inserides a l’editor compleixen les condicions d’accessibilitat adients.
Llista de comprovació d'accessibilitat a la teva aula virtual
<html>
<input type="checkbox"> Item A.
<input type="checkbox"> Item B.
<input type="checkbox"> Item C.
</html>