Tipus d'H5P: diferència entre les revisions
De Recursos docents
(Es crea la pàgina amb «{{Template:H5P}} ==== Tipus de continguts H5P ==== * [https://mon.uvic.cat/udute/h5p-accordion/ Accordion]: ordenar textos sota títols desplegables. * [https://mon....».) |
|||
| (Hi ha 29 revisions intermèdies del mateix usuari que no es mostren) | |||
| Línia 2: | Línia 2: | ||
==== Tipus de continguts H5P ==== | ==== Tipus de continguts H5P ==== | ||
==== '''Accordion''' ==== | |||
[[Fitxer:Dadadaf.png|cap|miniatura]] | |||
* [ | |||
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
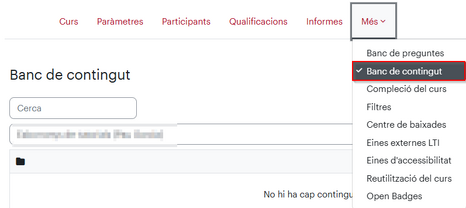
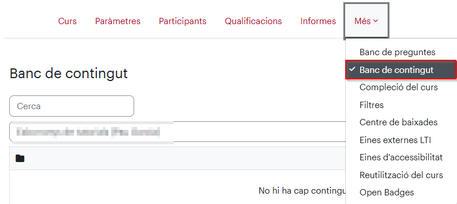
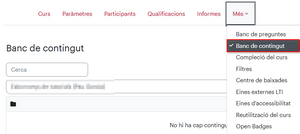
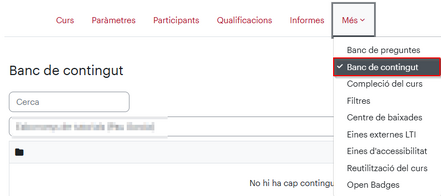
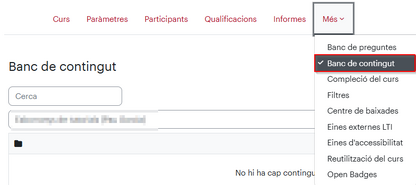
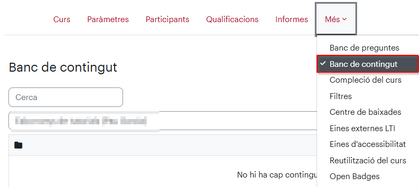
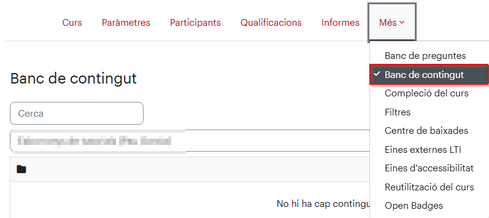
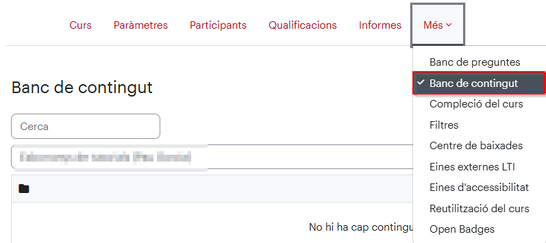
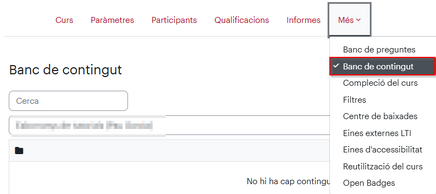
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:2025-04-01 10 41 53-Clipboard.png|cap|miniatura|457x457px]] | |||
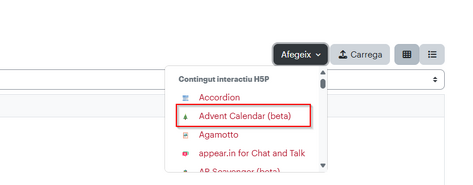
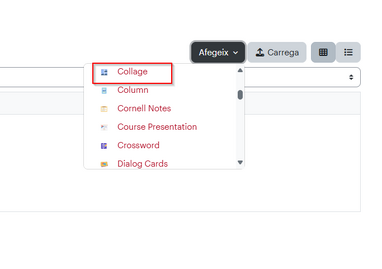
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Accordion" | |||
[[Fitxer:2025-04-01 10 46 01-Clipboard.png|cap|miniatura]] | |||
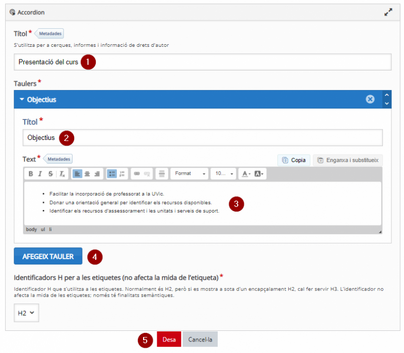
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), el nom del primer títol (2) i el contingut que es mostrarà quan l’usuari desplegui aquest títol (2). | |||
Si vols afegir més títols i textos, cal afegir “taulers” (4). I, finalment, cal que desis l’H5P. | |||
[[Fitxer:Imageaadf.png|cap|miniatura|404x404px]] | |||
El resultat sense desplegar cap títol és el que es mostra en la següent imatge. | |||
[[Fitxer:Image8686868.png|cap|miniatura|489x489px]] | |||
I quan l’usuari hagi clicat el primer títol (Objectius) es mostrarà el contingut corresponent. | |||
[[Fitxer:Image57757.png|cap|miniatura|420x420px]] | |||
==== '''Advent Calendar''' ==== | |||
[[Fitxer:Imagewfffgg.png|cap|miniatura]] | |||
''Advent Calendar'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet fer un calendari d’advent. | |||
Per utilitzar el Advent Calendar a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
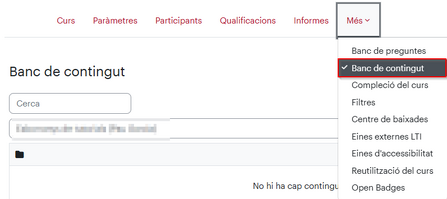
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|466x466px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Advent Calendar" | |||
[[Fitxer:2025-04-01 11 40 36-Clipboard.png|cap|miniatura|473x473px]] | |||
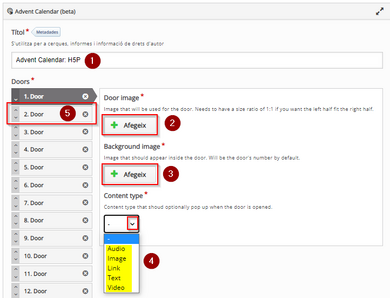
Cal posar un títol a l’activitat (1) i configurar les 24 portes que contindrà (no en pot tenir ni més ni menys). | |||
Per cada porta, pots afegir la imatge que es veurà abans de que sigui oberta (2) i la que es mostrarà quan la porta estigui oberta (2). Quan s’obri una porta, es pot mostrar una etiqueta superposada al calendari d’advent que contingut un àudio, una imatge, un enllaç, un text o un vídeo (4). | |||
[[Fitxer:Image4454.png|cap|miniatura|390x390px]] | |||
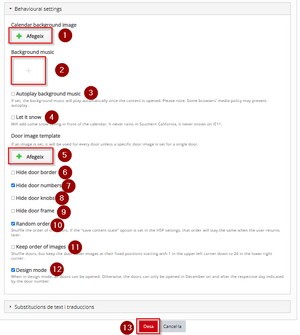
En les opcions de comportament pots pujar una imatge que serà el fons del calendari d’advent (1), adjuntar una música de fons (2) i fer que aquesta es reprodueixi automàticament (3), i afegir l’efecte de la nevada (4). | |||
Pots penjar una imatge que apareixerà en les portes que no tinguin configurada la imatge de porta tancada (5). | |||
Respecte a les portes, pots ocultar: | |||
* la marques vertical a la part central que indica per on s’obrirà la porta (6) | |||
* el número (7) | |||
* el pom (8) | |||
* el voral (9) | |||
El calendari d’advent pot mostrar aleatòriament les portes (10) i si és així es poden mantenir, però, l’ordre de les imatges de les portes tancades (11). | |||
Si el mode ''Design'' (12) està marcat, les portes es poden obrir en qualsevol moment. Si no està marcat, les portes només es podran obrir el dia de desembre del número que tinguin (com un calendari d’advent). | |||
Finalment, clica ''Desa'' (13) per confirmar la configuració. | |||
[[Fitxer:Image11111111111.png|cap|miniatura]] | |||
==== Agamotto ==== | |||
[[Fitxer:Image75757.png|cap|miniatura]] | |||
''Agamotto'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet fer una successió d’imatges. El contingut apareix en una “línia de temps” que l’usuari controla visualitzant l’aparició de la següent imatge progressivament. | |||
Per utilitzar el Advent Calendar a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|447x447px]] | |||
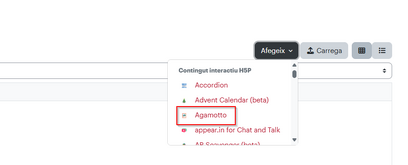
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Agamotto" | |||
[[Fitxer:2025-04-01 11 57 29-Clipboard.png|cap|miniatura|408x408px]] | |||
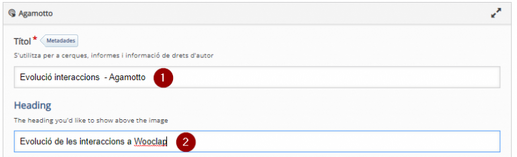
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i, si vols, un encapçalament (2). | |||
[[Fitxer:Image434535.png|cap|miniatura|517x517px]] | |||
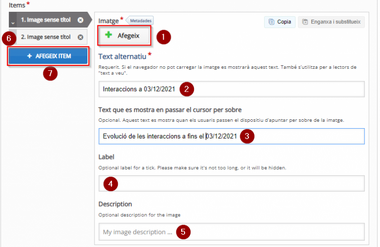
Per cada imatge que vols que es mostri, afegeix el fitxer (1). El text alternatiu (2) es visualitzarà si no es carrega correctament la imatge. Pots configurar un text a mostrar quan l’usuari passi el cursor per sobre la imatge (3), una etiqueta (4) que (en cas de fer-la visible a l’apartat de comportament) es mostrarà en la línia de temps de la successió d’imatges i una descripció (5) que es mostrarà a la part de sota de l’H5P quan es visualitzi aquesta imatge. | |||
Pot afegir una segona imatge (6) i tantes altres com necessitis (7). | |||
[[Fitxer:Image979.png|cap|miniatura|380x380px]] | |||
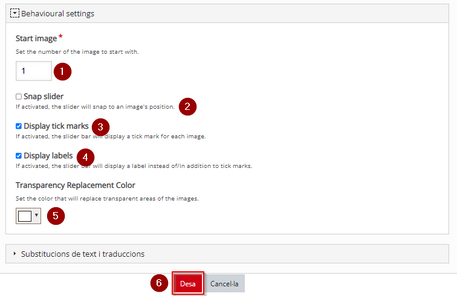
Els comportaments d’aquest contingut H5P que pots configurar són: | |||
1: en quina imatge vols que s’iniciï el contingut (per quina imatge començarà) | |||
2: si el control d’ubicació en la successió d’imatges s’ajustarà a una d’elles. | |||
3: mostra marques en la línia de temps de la successió de les diapositives allà ho hi ha cada imatge. | |||
4: mostra l’etiqueta de cada imatge allà on comença aquesta. | |||
5: color de fons si la imatge és transparent o bé no ocupa tot l’espai del contingut. | |||
Finalment, has de desar (6). | |||
[[Fitxer:Image2435355.png|cap|miniatura|457x457px]] | |||
==== Arithmetic Quiz ==== | |||
[[Fitxer:Image424.png|cap|miniatura]] | |||
''Arithmetic Quiz'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet fer un qüestionari de preguntes de càlculs simples. | |||
Per utilitzar el Arithmetic Quiz a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|457x457px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Arithmetic Quiz" | |||
[[Fitxer:2025-04-01 12 31 09-Clipboard.png|cap|miniatura|366x366px]] | |||
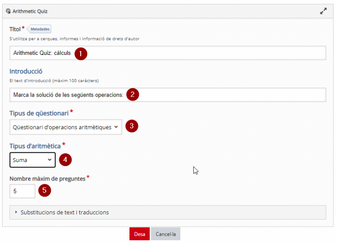
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per respondre les preguntes (2). | |||
Un H5P d’aquest tipus només pot contenir un tipus de preguntes. | |||
Si tries ''Qüestionari d’operacions aritmètiques'' (3), podràs triar entre suma, resta, multiplicació o divisió (4), i el nombre de preguntes a respondre (5). | |||
[[Fitxer:424424.png|cap|miniatura|337x337px]] | |||
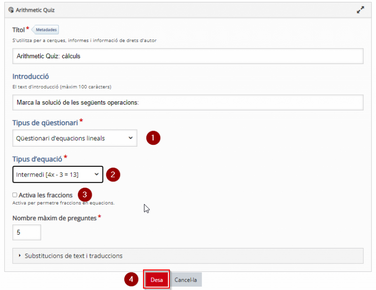
Si tries ''Qüestionari d’equacions lineals'' (1), podràs triar tres nivells de dificultat (2) i si vols que s’incloguin fraccions (3). | |||
Per finalitzar, clica el botó ''Desa'' (4). | |||
[[Fitxer:Image54256.png|cap|miniatura|376x376px]] | |||
==== Àudio ==== | |||
[[Fitxer:Image32324.png|cap|miniatura]] | |||
Àudio és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet incrustar un arxiu d'audio | |||
.Per utilitzar Audio a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|469x469px]] | |||
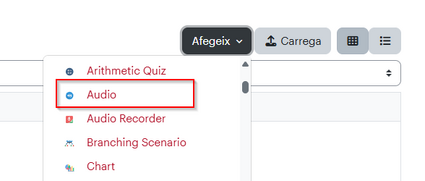
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Audio" | |||
[[Fitxer:2025-04-01 12 51 59-Clipboard.png|cap|miniatura|425x425px]] | |||
Per incloure un àudio, has de seleccionar la icona de l’altaveu o bé triar l’opció ''Audio'' corresponent. | |||
[[Fitxer:Image88889.png|cap|miniatura|492x492px]] | |||
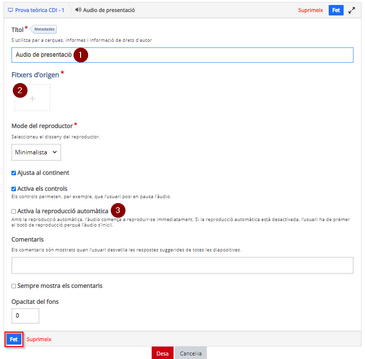
En la següent pàgina, pots posar un nom a l’àudio (1), seleccionar la font d’origen de l’àudio (2) i fer que l’àudio es reprodueixi en entrar a la diapositiva (3). Per desar, clica el botó ''Fet''. | |||
[[Fitxer:Image222222222222222.png|cap|miniatura|365x365px]] | |||
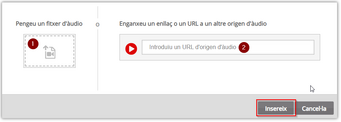
Quan hagis clicat el símbol “+” per seleccionar la font de l’àudio, pots penjar-ne un que tinguis al teu ordinador (1) o bé enllaçar-ne algun que estigui en un espai a internet (2). Cal que cliquis el botó ''Insereix''. | |||
[[Fitxer:Image8080.png|cap|miniatura|341x341px]] | |||
==== Audio Recorder ==== | |||
[[Fitxer:Image646.png|cap|miniatura|227x227px]] | |||
''Audio Recorder'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet a l’usuari enregistrar un fragment d’àudio. | |||
Per utilitzar Audio a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura]] | |||
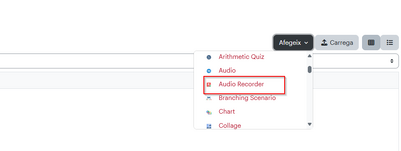
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Audio Recorder" | |||
[[Fitxer:2025-04-01 13 04 03-Clipboard.png|cap|miniatura|401x401px]] | |||
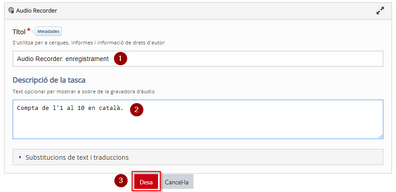
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), les instruccions del que ha d’enregistrar l¡usuari (2) i clicar desar (3). | |||
[[Fitxer:Image99.png|cap|miniatura|396x396px]] | |||
Quan l’usuari hagi enregistrat l’àudio si vol se’l podrà baixar. | |||
==== Branching Scenario ==== | |||
[[Fitxer:Image77.png|cap|miniatura|255x255px]] | |||
''Branching Scenario'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet configurar un recorregut tipus “tria la teva aventura”, combinant continguts i preguntes. | |||
Per utilitzar Banching Scenario a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|447x447px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Branching Scenario" | |||
[[Fitxer:2025-04-01 13 26 35-Clipboard.png|cap|miniatura|494x494px]] | |||
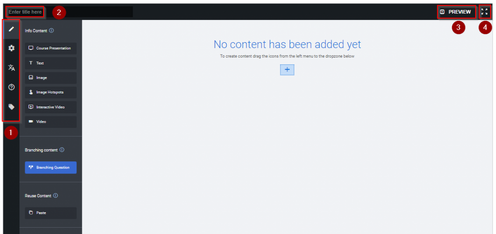
Aquest contingut H5P es complex de configurar i es fa a partir de diferents pestanyes que explicarem una a una (1). En qualsevol d’elles es pot posar el nom del contingut H5P (2), veure una previsualització del que hi ha configurat en cada moment (3) i treballar a pantalla completa (4). | |||
[[Fitxer:Imagehhh.png|cap|miniatura|496x496px]] | |||
==== Afegir contingut ==== | |||
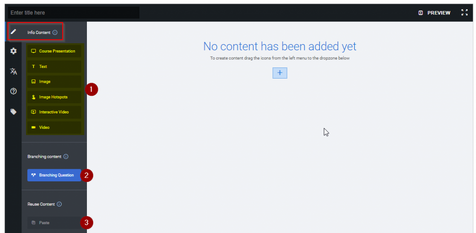
A ''Branching Scenario'' es pot afegir contingut que podem trobar en altres H5P (1): | |||
* [[/mon.uvic.cat/udute/h5p-course-presentation/|Course Presentation]]: successió de diapositives que poden contenir text, imatge, vídeo, àudio i diferents tipus d’interacció. | |||
* Text: és un recurs que pot formar part de diferents continguts H5P i que permet afegir un text. | |||
* Image: és un recurs que pot formar part de diferents continguts H5P i que permet afegir una imatge. | |||
* [[/mon.uvic.cat/udute/h5p-image-hotspots/|Image Hotspots]]: presenta una imatge amb marques que permeten ampliar contingut en format de text, imatge, vídeo i/o àudio. | |||
[[/mon.uvic.cat/udute/h5p-interactive-video/|Interactive video]]: vídeo que pot contenir al qual es poden superposar text, imatge i diferents tipus d’interacció. | |||
* Video: és un recurs que pot formar part de diferents continguts H5P i que permet afegir un vídeo | |||
També es pot incorporar una pregunta que ramificarà el recorregut de l’usuari (2) o bé enganxar un contingut H5P que haguem prèviament copiat (3) i que ''Branching Scenario'' pugui incloure. | |||
[[Fitxer:Image0808.png|cap|miniatura|476x476px]] | |||
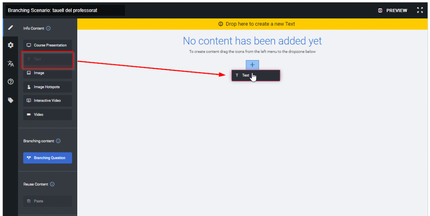
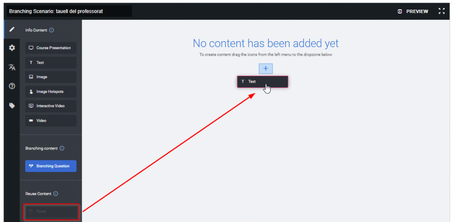
Per afegir un contingut, cal clicar i arrossegar la seva icona en la part central, que és la part d’edició. | |||
En aquesta imatge només apareix un signi “+” perquè encara no hi ha contingut i només hi ha un lloc on poder deixar anar el que estem arrossegant. A mesura que l’anem construint, apareixerà aquest “+” en cada zona on puguem afegir un contingut. | |||
[[Fitxer:Image666.png|cap|miniatura|430x430px]] | |||
Quan hem arrossegat un contingut, s’obre una finestra per configurar-lo, amb les opcions que li són pròpies i que pots consultar en els enllaços que hem posat anteriorment en l’enumeració del tipus de contingut. | |||
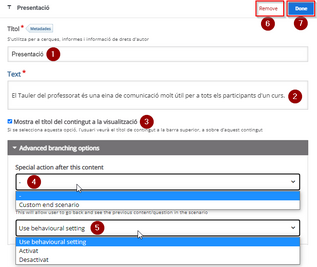
En el cas del text, podem posar el seu títol (1), escriure el text (2) i definir si el títol es mostrarà en la visualització d’aquest contingut (3). | |||
En l’apartat ''Advanced branchig options'' les opcions son molt limitades, ja que estem definint el primer contingut. Podríem acabar el recorregut (4). El que sí que podem configurar és si permetem navegació lliure (5) és a dir que l’usuari pugui triar anar a qualsevol dels continguts existents. | |||
En cada contingut, podem esborrar-lo (6) o bé confirmar la configuració actual (7). | |||
[[Fitxer:Image333.png|cap|miniatura|317x317px]] | |||
== Copiar i enganxar contingut == | |||
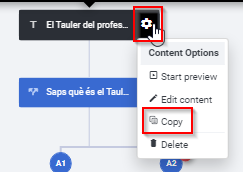
Per enganxar un contingut, cal haver-lo copiat prèviament. Ho podem fer des del menú d’un element del ''Branching Scenario,'' seleccionant l’opció de còpia en el menú de configuració de la part superior dreta de l’element''.'' | |||
[[Fitxer:Image222.png|cap|miniatura]] | |||
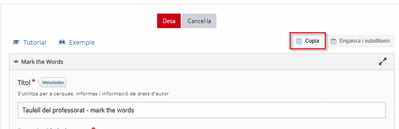
O bé, si volem copiar un contingut complet d’un altre H5P, podem editar el contingut a copiar i clicar el botó ''Copia''. | |||
[[Fitxer:Image222222222222.png|cap|miniatura|399x399px]] | |||
Si tenim algun element copiat que es pugui enganxar al ''Branching Scenario'' podrem arrossegar-lo des de la icona de ''Paste.'' | |||
[[Fitxer:42424.png|cap|miniatura|453x453px]] | |||
== Branching Question == | |||
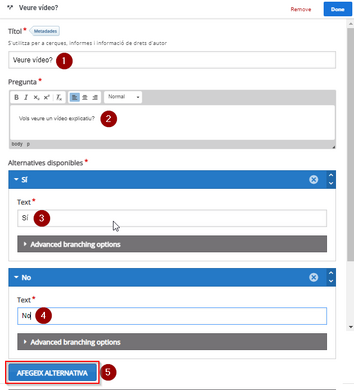
Amb la ''Branching Question'' s’incorpora una ramificació. Cal posar-li un títol (1) i escriure la pregunta (2). Per defecte hi ha dues possibles respostes (3 i 4) però se’n poden afegir amb el botó ''Afegeix alternativa'' (5). | |||
[[Fitxer:97979.png|cap|miniatura|390x390px]] | |||
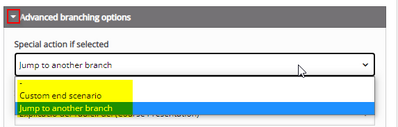
Per cada una de les possibles respostes cal configurar les ''Advanced branching options'' que portaran a l’usuari que l’hagi triada al final del camí o bé a un altre contingut del ''Branching Scenario''. | |||
[[Fitxer:6868.png|cap|miniatura|398x398px]] | |||
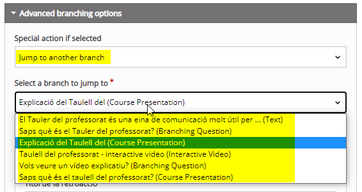
Si triem anar a un altre contingut i aquest ja existeix, el podrem triar del desplegable. | |||
[[Fitxer:3553.png|cap|miniatura|362x362px]] | |||
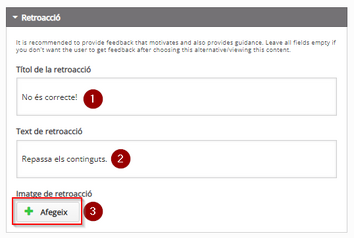
Si volem donar un retorn segons la resposta seleccionada, en l’apartat ''Retroacció'' posarem el seu títol (1) i el text (2). Podem, també, adjuntar una imatge (3). | |||
[[Fitxer:53535.png|cap|miniatura|354x354px]] | |||
== Configuració == | |||
En la pestanya de configuració (''Settings''), podrem personalitzar la pantalla d’inici i la final. | |||
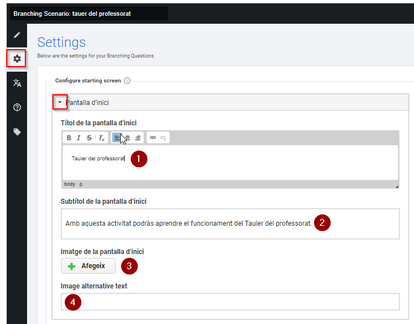
En la d’inici podem escriure un títol (1),un subtítol (2), podem adjuntar una imatge (3) i escriure un text que aparegui si aquesta no es carrega correctament (4). | |||
[[Fitxer:2424.png|cap|miniatura|414x414px]] | |||
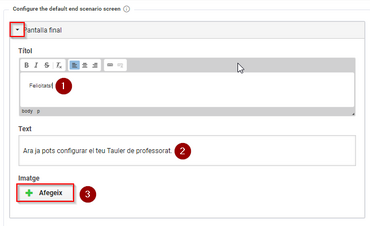
De la pantalla final podem personalitzar el títol (1), el text (3) i també la imatge (3). | |||
[[Fitxer:3323.png|cap|miniatura|370x370px]] | |||
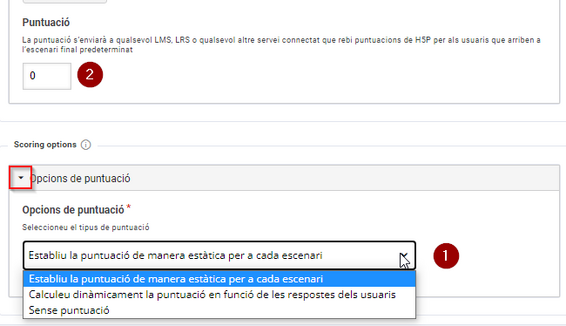
En l’apartat de puntuació, indiquem quina si hi ha puntuació o no (1). | |||
Si seleccionem que s’estableixi una puntuació de manera estàtica per cada escenari (1), en l’apartat anterior apareixerà un nou camp de Puntuació (2) en el que podem posar quina és la puntuació que H5P enviaria al qualificador de Moodle. | |||
[[Fitxer:31313.png|miniatura|566x566px|center]] | |||
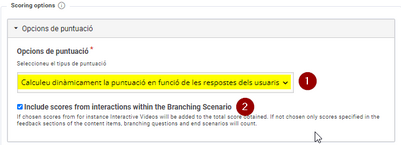
Si seleccionem que es calculi dinàmicament la puntuació en funció de les respostes de l’usuari (1), podem marcar que s’incloguin en aquestes les obtingudes en els vídeos interactius (2). | |||
[[Fitxer:323.png|cap|miniatura|401x401px]] | |||
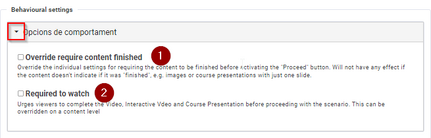
En les opcions de comportament de la puntuació | |||
[[Fitxer:11.png|cap|miniatura|431x431px]] | |||
== Idioma == | |||
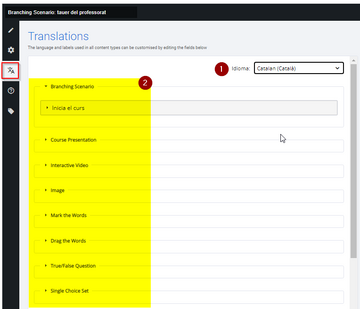
En la pestanya d’idioma podem configurar la llengua de la interfície (1) i personalitzar totes les cadenes de text que apareixen en tots els continguts i recursos H5P que conté aquest ''Branching Scenario'' (2). | |||
[[Fitxer:Image32323.png|cap|miniatura|360x360px]] | |||
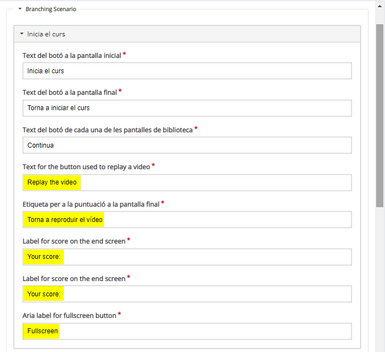
En especial, fem esment dels textos de l’apartat ''Branching Scenario'', perquè hem observat que per defecte n’hi ha alguns que els cal traducció. | |||
[[Fitxer:424242.png|cap|miniatura|385x385px]] | |||
== Tutorial == | |||
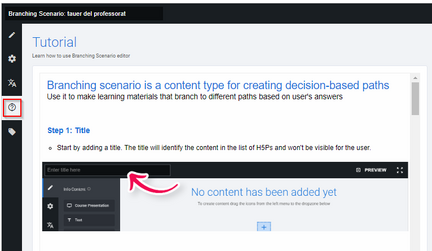
En la pestanya tutorial es pot seguir, en anglès, instruccions molt detallades i clares per a la construcció del ''Branching Scenario''. | |||
[[Fitxer:3232.png|cap|miniatura|432x432px]] | |||
== Metadades == | |||
En la pestanya de metadades podem configurar informació sobre aquest ''Branching Scenario.'' En altres continguts H5P a aquesta configuració s’hi accedeix des del títol del contingut. | |||
[[Fitxer:3134.png|cap|miniatura|421x421px]] | |||
* [https://mon.uvic.cat/udute/h5p-branching-scenario/ Branching Scenario]: permet configurar un recorregut tipus "tria la teva aventura", combinant continguts i preguntes. | * [https://mon.uvic.cat/udute/h5p-branching-scenario/ Branching Scenario]: permet configurar un recorregut tipus "tria la teva aventura", combinant continguts i preguntes. | ||
* [https://mon.uvic.cat/udute/h5p-chart/ Chart]: permet la generació de gràfics circulars i de barres. | * [https://mon.uvic.cat/udute/h5p-chart/ Chart]: permet la generació de gràfics circulars i de barres. | ||
==== CHART ==== | |||
[[Fitxer:53356.png|cap|miniatura]] | |||
''Chart'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet fer un gràfic circulars o de barres. | |||
Per utilitzar Chart a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
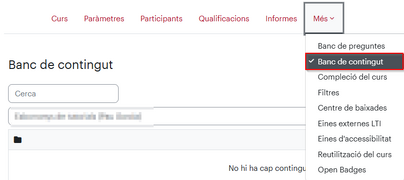
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|454x454px]] | |||
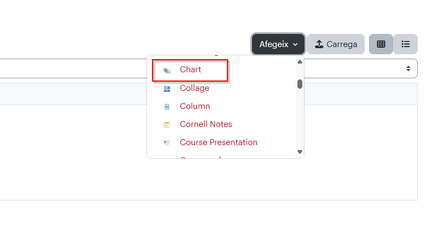
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart" | |||
[[Fitxer:2025-04-02 09 51 29-Clipboard.png|cap|miniatura|439x439px]] | |||
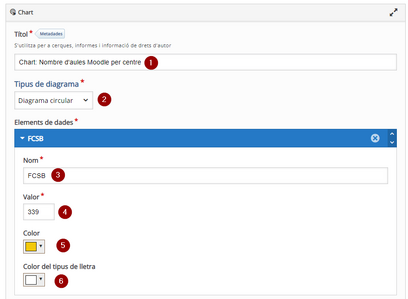
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circula o de barres, que vols elaborar (2). | |||
Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6)., les instruccions del que ha d’enregistrar l¡usuari (2) i clicar desar (3). | |||
[[Fitxer:676.png|cap|miniatura|408x408px]] | |||
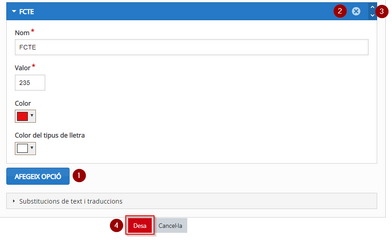
Si vols representar més de dues dades, clica ''Afegeix opció'' tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis ''Desa'' (4). | |||
[[Fitxer:324.png|cap|miniatura|392x392px]] | |||
* [https://mon.uvic.cat/udute/h5p-collage/ Collage]: permet el muntatge d'un seguit d'imatges de diferents mides. | * [https://mon.uvic.cat/udute/h5p-collage/ Collage]: permet el muntatge d'un seguit d'imatges de diferents mides. | ||
==== '''COLLAGE''' ==== | |||
[[Fitxer:31224.png|cap|miniatura|245x245px]] | |||
''Collage'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet el muntatge d’un seguit d’imatges de diferents mides. | |||
Per utilitzar Collage a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|404x404px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Collage" | |||
[[Fitxer:2025-04-02 10 03 17-Clipboard.png|cap|miniatura|382x382px]] | |||
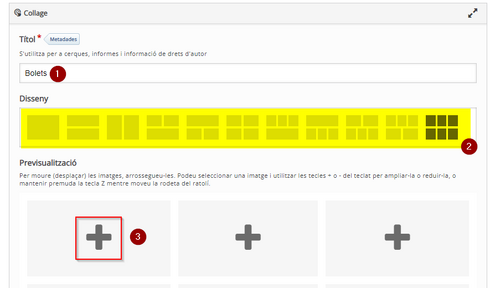
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de plantilla (2). Afegeix cada una de les imatges que formarà part del muntatge final (3). | |||
[[Fitxer:78.png|cap|miniatura|490x490px]] | |||
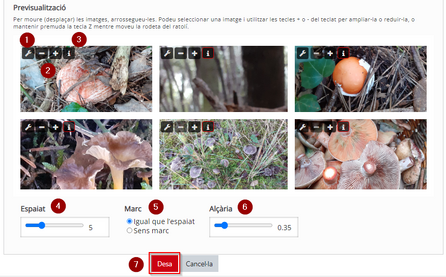
Per cada imatge que col·loquis, pots canviar-la (1), modificar-ne la proporció (2) i afegir un text alternatiu i un text que apareixerà al passar-hi el cursor per sobre (3). Pots ajustar l’espai entre les imatges (4), el marc que tindrà cada imatge (5) i l’alçària de tota la galeria (6). Finalment, clica ''Desa'' (7). | |||
[[Fitxer:425.png|cap|miniatura|446x446px]] | |||
* [https://mon.uvic.cat/udute/h5p-column/ Column]: permet la integració de diferents continguts H5P un sota de l'altre, en forma de columna. | * [https://mon.uvic.cat/udute/h5p-column/ Column]: permet la integració de diferents continguts H5P un sota de l'altre, en forma de columna. | ||
==== COLUMN ==== | |||
[[Fitxer:4445.png|cap|miniatura]] | |||
''Column'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que diem tipus “contenidor”, ja que permet la integració de diferents continguts H5P un sota de l’altre, en forma de columna. | |||
Per utilitzar Column a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
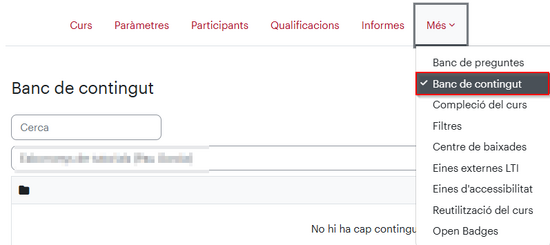
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|441x441px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Column" | |||
[[Fitxer:2025-04-02 10 29 57-Clipboard.png|cap|miniatura|383x383px]] | |||
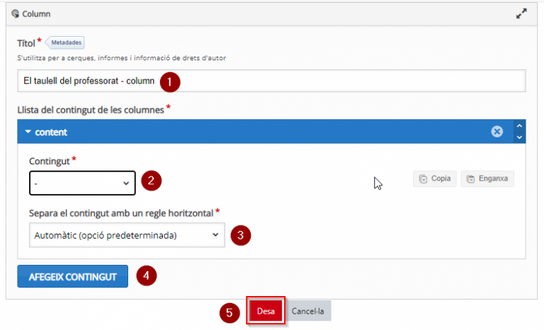
La configuració bàsica de l’H5P ''Column'' és molt senzilla: només cal posar-hi un nom (1), seleccionar el primer tipus de contingut (2) i configurar-lo, triar la separació entre els continguts que tindrà la columna (3) i afegir tants continguts com vulguis (4). | |||
Per finalitzar, cal desar (5). | |||
[[Fitxer:555552.png|cap|miniatura|544x544px]] | |||
* [https://mon.uvic.cat/udute/h5p-course-presentation/ Course Presentation]: successió de diapositives que poden contenir text, imatge, vídeo, àudio i diferents tipus d'interacció. | * [https://mon.uvic.cat/udute/h5p-course-presentation/ Course Presentation]: successió de diapositives que poden contenir text, imatge, vídeo, àudio i diferents tipus d'interacció. | ||
==== COURSE PRESENTATION ==== | |||
[[Fitxer:55555.png|cap|miniatura]] | |||
Course presentation és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que agafa la forma bàsica d’una presentació de diapositives. Es pot incloure un menú a l’esquerra per navegar entre diapositives. Cada diapositiva pot contenir text, imatge, vídeo i altres recursos d’interacció. Per donar d’alta un contingut H5P, et suggerim que ho facis des del Banc de contingut de l’aula on voldràs fer-lo servir (si et cal, després tindràs diferents maneres de reutilitzar-lo en altres aules Moodle). | |||
Per utilitzar Column a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut" | |||
[[Fitxer:Image3333333.png|cap|miniatura|550x550px]] | |||
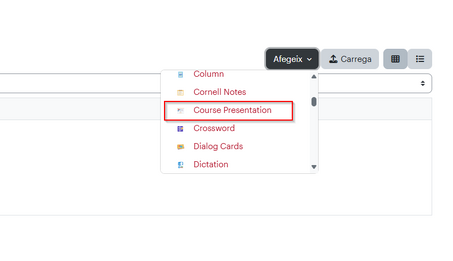
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Course Presentation | |||
[[Fitxer:4442.png|cap|miniatura|453x453px]] | |||
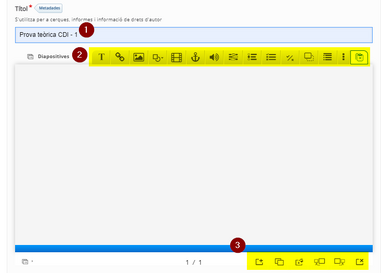
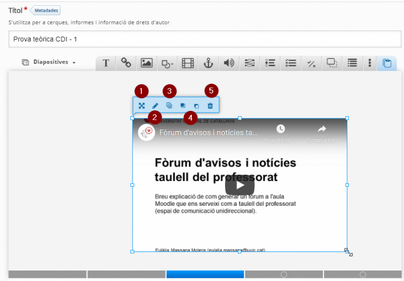
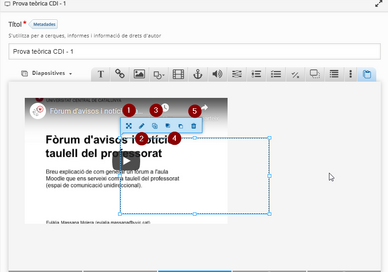
El contingut Course Presentation té l’estructura d’un conjunt de diapositives que poden contenir diferents elements. Cal posar-hi un títol (1) i inserir l’element que vols posar a la diapositiva (2), sigui text, enllaç, imatge, forma geomètrica, vídeo, enllaç a una altra diapositiva, àudio o altres activitats interactives que permet H5P. A la part inferior (3) tens les opcions per afegir una nova diapositiva, duplicar la diapositiva actual, omplir el fons de la diapositiva amb un altre color, canviar l’ordre de la diapositiva o eliminar-la. | |||
[[Fitxer:553.png|cap|miniatura|381x381px]] | |||
== Text == | |||
Per afegir un text, cal clicar la icona “T”. | |||
[[Fitxer:44425.png|cap|miniatura|475x475px]] | |||
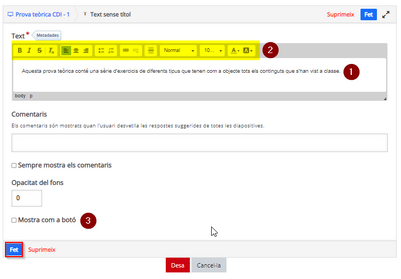
S’obrirà una nova pàgina en la qual pots escriure el text (1) i fer-ne una edició de format força senzilla (2). Per acceptar l’edició d’aquest text, has de clicar el botó ''Fet''. | |||
[[Fitxer:555.png|cap|miniatura|401x401px]] | |||
No et confonguis amb el botó ''Desa'', que et fa sortir no només del text, sinó també del contingut H5P que estàs editant. | |||
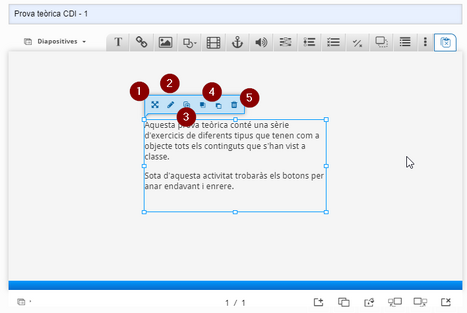
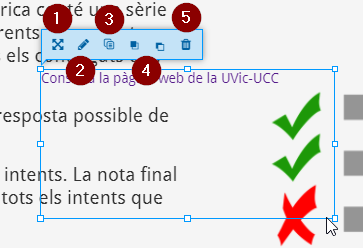
Una vegada inserit el text en la diapositiva, pots reubicar-lo (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5). | |||
A través dels tiradors (els requadres blancs que hi ha en els extrems de l’element), el pots fer més gran o més petit. | |||
[[Fitxer:43435.png|cap|miniatura|467x467px]] | |||
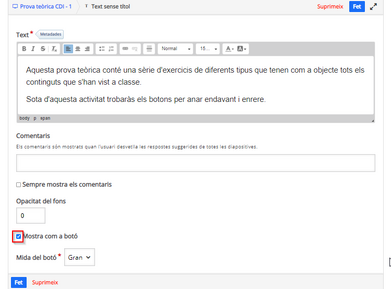
Si vols que el text no aparegui directament a la diapositiva, dins de l’edició de text pots marcar ''Mostra com a botó''. | |||
[[Fitxer:6464664.png|cap|miniatura|391x391px]] | |||
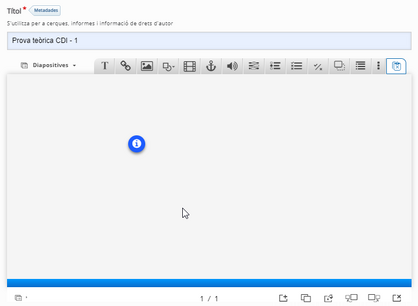
En la reproducció de l’H5P, en aquesta diapositiva, apareixerà un botó rodó amb una “i” al mig. | |||
[[Fitxer:55535.png|cap|miniatura|418x418px]] | |||
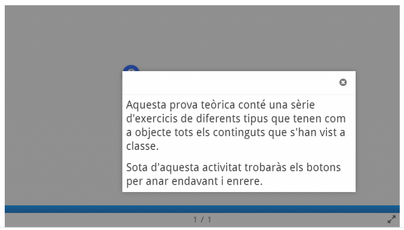
Quan qui visualitzi l’H5P cliqui aquest botó, apareixerà una finestra emergent amb el contingut de text. | |||
[[Fitxer:44443.png|cap|miniatura|404x404px]] | |||
== Enllaç == | |||
Si vols posar un enllaç en una diapositiva, has de clicar la icona de la cadena. | |||
[[Fitxer:535355.png|cap|miniatura|447x447px]] | |||
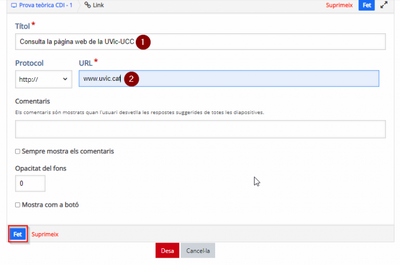
En la pàgina següent has de posar el nom que vols que tingui l’enllaç (1) i la URL on vols que el dirigeixi (2). Per desar, cal que cliquis e botó ''Fet'' de la part inferior. | |||
[[Fitxer:Image4666.png|cap|miniatura|400x400px]] | |||
Una vegada donat d’alta aquest enllaç, pots reubicar-lo en la diapositiva (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5). | |||
A través dels tiradors de l’element, també el pots fer-lo més gran o més petit. | |||
[[Fitxer:Image3244.png|cap|miniatura|363x363px]] | |||
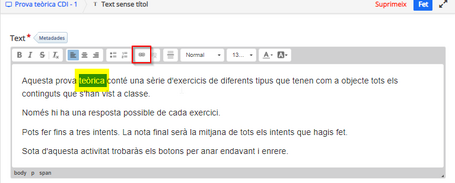
Si vols posar un enllaç en una paraula o una part d’un text, l’has d’editar, seleccionar el text que tindrà l’enllaç i utilitzar la icona de cadena per configurar-lo. | |||
[[Fitxer:Image33333334.png|cap|miniatura|455x455px]] | |||
== Imatge == | |||
Per afegir una imatge a la diapositiva, clica el botó d’imatge. | |||
[[Fitxer:Image4444.png|cap|miniatura|357x357px]] | |||
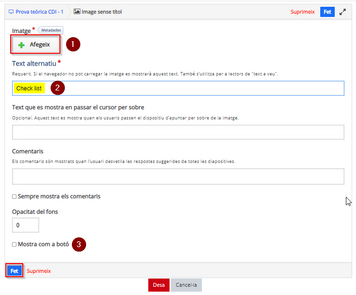
S’obre una pàgina nova on pots afegir la imatge (1), posar-hi un títol (2) i també, com abans hem vist amb el text, fer-ho en forma de botó (3). Clica el botó ''Fet'' per tornar a la diapositiva. | |||
[[Fitxer:Image331.png|cap|miniatura|356x356px]] | |||
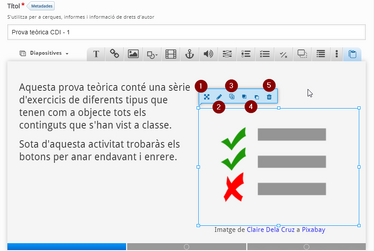
Una vegada col·locada la imatge, igual que amb el text, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5). | |||
A través dels tiradors de l’element, pots fer-lo més gran o més petit. | |||
[[Fitxer:Image3333.png|cap|miniatura|374x374px]] | |||
== Forma geomètrica == | |||
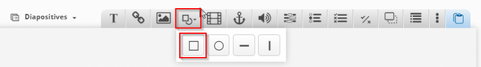
Per inserir una forma geomètrica a la diapositiva, clica la icona ''Shapes''. | |||
[[Fitxer:Image2221.png|cap|miniatura|432x432px]] | |||
En clicar-la, s’obrirà una finestra emergent on hauràs de triar quina forma vols incloure. | |||
[[Fitxer:Image44445.png|cap|miniatura|481x481px]] | |||
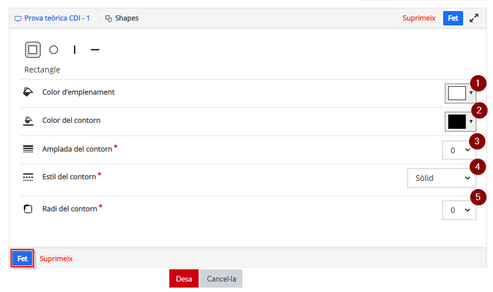
Aquesta acció et portarà a un altre diàleg on podràs configurar el color interior de la forma (1), el color del contorn (2), la mida de la línia del contorn -si ho deixes a 0, no tindrà contorn- (3), l’estil de la línia del contorn (4) i el radi dels vèrtex del contorn -més o menys arrodonit (5). Per confirmar, clica ''Fet''. | |||
[[Fitxer:Image444555.png|cap|miniatura|493x493px]] | |||
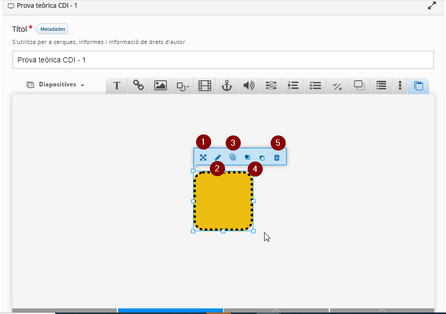
A la diapositiva, amb la forma seleccionada, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5). | |||
A través dels tiradors de l’element, el pots fer més gran o més petit. | |||
[[Fitxer:Image44433.png|cap|miniatura|446x446px]] | |||
== Vídeo == | |||
Si vols inserir un vídeo, clica la icona de vídeo. | |||
[[Fitxer:Image3332.png|cap|miniatura|491x491px]] | |||
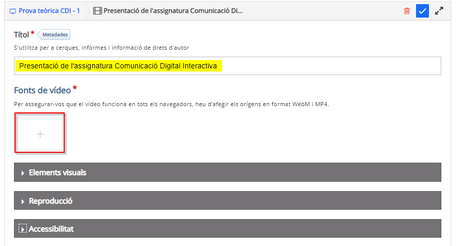
S’obre una pàgina on pots posar el nom del vídeo i seleccionar quin és l’origen del vídeo, clicant el requadre que té un “+” a l’interior. | |||
[[Fitxer:Image55.png|cap|miniatura|460x460px]] | |||
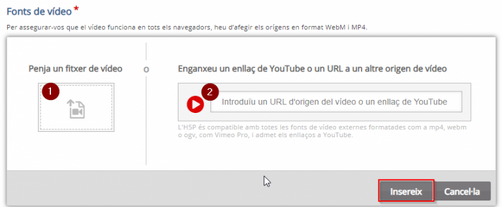
En la següent pàgina, pots pujar un vídeo que tinguis en el teu ordinador (1) o bé posar l’enllaç a un vídeo que ja està disponible en alguna altra plataforma (2), com per exemple YouTube. Et recomanem aquesta segona opció (per evitar carregar vídeos a Moodle directament). Per confirmar, clica el botó ''Insereix''. | |||
[[Fitxer:Image434343.png|cap|miniatura|502x502px]] | |||
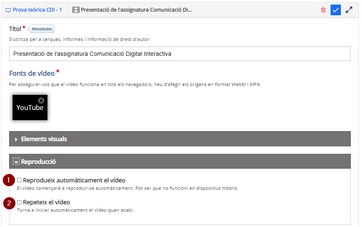
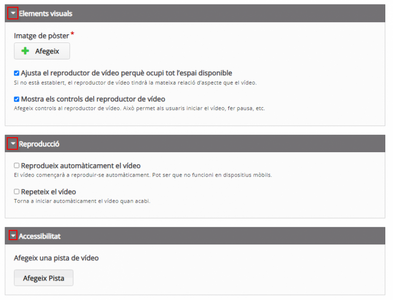
En les opcions de l’apartat Reproducció pots decidir que el vídeo s’executi així que es carregui la diapositiva (1) on està i que es vagi repetint des de l’inici mentre no es canviï de diapositiva (2). | |||
[[Fitxer:Image42435.png|cap|miniatura|362x362px]] | |||
Aquest vídeo, igual que un text o una imatge inserits en la diapositiva, es pot mostrar com a botó (1). Per confirmar les opcions de configuració del vídeo, clica el botó ''Fet''. | |||
[[Fitxer:Image4443.png|cap|miniatura|430x430px]] | |||
Una vegada inserit el vídeo en la diapositiva, podràs reubicar-lo en la diapositiva (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5). | |||
A través dels tiradors (els requadres blancs que hi ha en els extrems i a les parts mitges de cada costat), també el pots fer més gran o més petit. | |||
[[Fitxer:Image4421.png|cap|miniatura|404x404px]] | |||
== Àncora == | |||
Si en una diapositiva vols posar un enllaç a una altra diapositiva, clica el botó de l’àncora. | |||
[[Fitxer:Image3334.png|cap|miniatura|429x429px]] | |||
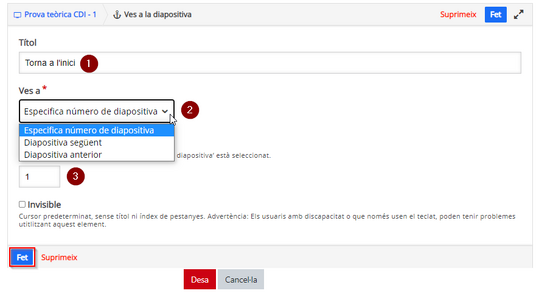
En la pàgina següent, has de configurar el nom d’aquest enllaç intern (1), seleccionar a quina diapositiva vols que porti (2) i, si has seleccionat Especifica el número de diapositiva, podràs posar el número de la diapositiva de destí (3). Clica ''Fet'' per confirmar la inserció de l’àncora. | |||
[[Fitxer:Image4445.png|cap|miniatura|539x539px]] | |||
Una vegada inserida l’àncora, igual que amb els textos, imatges i vídeos, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5). | |||
A través dels tiradors en els extrems de l’element, el pots fer més gran o més petit. | |||
[[Fitxer:Image44455.png|cap|miniatura|388x388px]] | |||
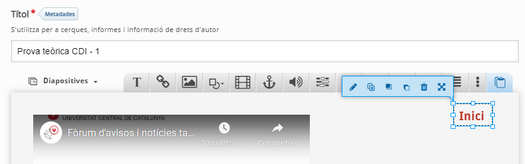
L’àncora és un requadre transparent. Per tal que qui visualitzi el Course Presentatiion sàpiga on ha de clicar, l’has de sobreposar a un text o una imatge que sigui prou indicativa de la diapositiva on porta aquesta àncora. | |||
[[Fitxer:Image444.png|cap|miniatura|525x525px]] | |||
== Índex de diapositives == | |||
Pots fer un índex a la part esquerra del Course Presentation que serveixi per moure’s directament a cada una de les diapositives. | |||
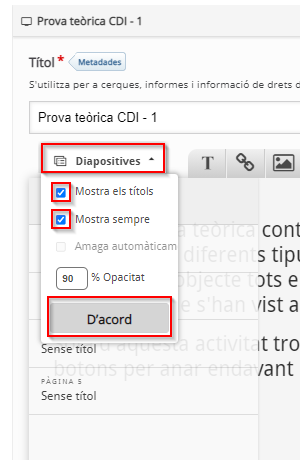
Clica ''Diapositives'' i marca ''Mostra els títols'' i ''Mostra sempre''. Per confirmar clica el botó ''D’acord''. | |||
[[Fitxer:Image424245.png|cap|miniatura]] | |||
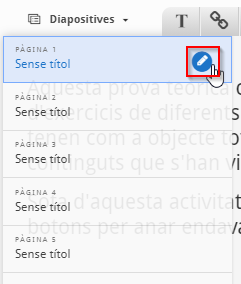
Per posar títol a cada diapositiva, has de clicar el llapis que hi ha a la part dreta. | |||
[[Fitxer:Image33334.png|cap|miniatura]] | |||
En la reproducció del Course Presentation, aquest índex estarà fixat a la part esquerra. | |||
[[Fitxer:Image22223.png|cap|miniatura|417x417px]] | |||
== Desar == | |||
Quan vulguis desar el Course Presentation, clica el botó Desa de la part superior o de la part inferior de la pàgina. | |||
[[Fitxer:Image4445556.png|cap|miniatura]] | |||
== La resta d’interaccions == | |||
Quan cliquis qualsevol de la resta de botons que permeten incloure interaccions en les diapositives, el funcionament és el mateix que per cada un d’aquests continguts H5P per separat. | |||
Per a més detalls, consulta les següents entrades: | |||
* [[/mon.uvic.cat/udute/h5p-dialog-cards/|Dialog Cards]]: relaciona dues bandes d’una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l’estudiant s’ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta. | |||
* [[/mon.uvic.cat/udute/h5p-drag-and-drop/|Drag and Drop]]: activitat d'”arrossegar i deixar anar” elements a espais determinats. | |||
* [[/mon.uvic.cat/udute/h5p-drag-the-words/|Drag the Words]]: l’usuari arrossega paraules dins d’un text més gran que té espais buits, per construir una frase completa. | |||
* [[/mon.uvic.cat/udute/h5p-fill-in-the-blanks/|Fill in the Blanks]]: activitat d’omplir buits en un text. | |||
* [[/mon.uvic.cat/udute/h5p-interactive-video/|Interactive video]]: vídeo que pot contenir al qual es poden superposar text, imatge i diferents tipus d’interacció. | |||
* [[/mon.uvic.cat/udute/h5p-mark-the-words/|Mark the Words]]: l’usuari marca paraules dins d’un text segons les instruccions que se li indiquen. | |||
* [[/mon.uvic.cat/udute/h5p-multiple-choice/|Multiple Choice]]: una pregunta de múltiple resposta on pot haver més d’una resposta correcta. | |||
* [[/mon.uvic.cat/udute/h5p-single-choice-set/|Single Choice Set]]: conjunt de preguntes de resposta múltiple on només una resposta és la correcta. | |||
* [[/mon.uvic.cat/udute/h5p-summary/|Summary]] (Statements): permet la construcció d’un resum a partir de la selecció d’afirmacions correctes | |||
* [[/mon.uvic.cat/udute/h5p-true-false-question/|True/False Question]]: una única pregunta de Vertader/Fals | |||
Si alguna de les diapositives del Course Presentation conté algun ccontingut que permeten que l’usuari interactuï, es poden configurar les opcions de la retroacció. | |||
Alerta: aquestes tindran prioritat sobre les possibles configuracions de cada un dels continguts d’interacció. | |||
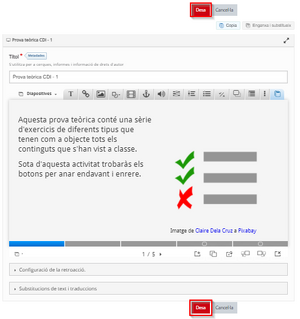
[[Fitxer:Image334.png|cap|miniatura|433x433px]] | |||
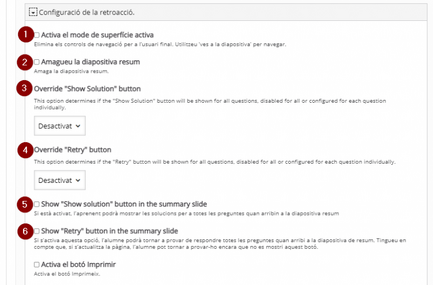
* 1. Activa el mode de superfície activa: si actives aquesta opció, no es mostraran els controls inferiors del Course Presentation que permeten la navegació lliure de l’usuari. Alerta: aquesta opció no es pot desfer (de fet, ja s’obre un missatge que ho avisa). | |||
[[Fitxer:Image665.png|cap|miniatura|394x394px]] | |||
* 2. Amagueu la diapositiva resum: si hi ha contingut interactiu, Course Presentation afegeix automàticament una diapositiva final amb el resum dels resultats obtinguts. Si aquesta opció està marcada, aquesta diapositiva no es mostra. | |||
[[Fitxer:Image55554.png|cap|miniatura|397x397px]] | |||
* 3. Override “Show Solution” button: si està activat, en clicar el botó ''Verifica'', es mostrarà un botó que permet a l’usuari veure les solucions correctes. | |||
[[Fitxer:Image6667.png|cap|miniatura|411x411px]] | |||
[[Fitxer:Image888887.png|cap|miniatura|382x382px]] | |||
[[Fitxer:Image66665.png|cap|miniatura|370x370px]] | |||
* 4. Override “Retry” button: si està activat, en clicar el botó ''Verifica'', es mostrarà un botó que permet a l’usuari tornar a fer l’activitat. | |||
[[Fitxer:Image9998.png|cap|miniatura|432x432px]] | |||
* 5. Show “Show solution” button in the summary slide: si està activat, en la diapositiva ''Resum'' es mostrarà un botó que permet veure totes les solucions de les interaccions. | |||
[[Fitxer:Image555.png|cap|miniatura|485x485px]] | |||
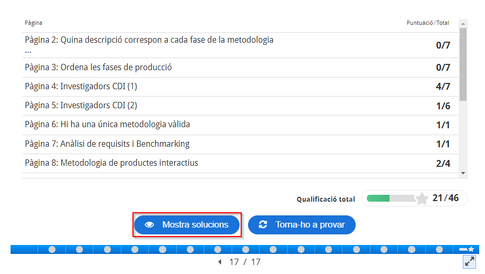
Si clica el botó ''Mostra solucions'', l’usuari podrà consultar la solució de cada interacció de cada diapositiva. | |||
[[Fitxer:Image5554.png|cap|miniatura|439x439px]] | |||
* 6. Show “Retry” button in the summary slide: si està activat, en la diapositiva ''Resum'' es mostrarà un botó que envia l’usuari a la primera diapositiva que té interacció i pot tornar a fer-les totes. | |||
* [https://mon.uvic.cat/udute/h5p-crossword/ Crossword]: permet fer uns mots encreuats. | * [https://mon.uvic.cat/udute/h5p-crossword/ Crossword]: permet fer uns mots encreuats. | ||
==== CROSSWORD ==== | |||
[[Fitxer:Image55545.png|cap|miniatura]] | |||
''Crossword'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet fer uns mots encreuats. | |||
Per utilitzar el Crossword a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
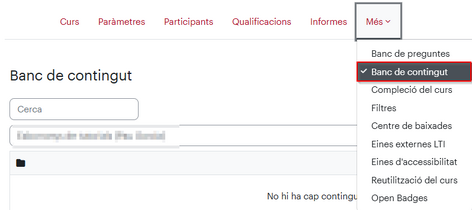
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:Image3333333.png|cap|miniatura|472x472px]] | |||
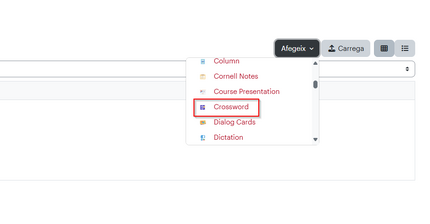
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Crossword" | |||
[[Fitxer:2025-04-02 12 27 57-Clipboard.png|cap|miniatura|430x430px]] | |||
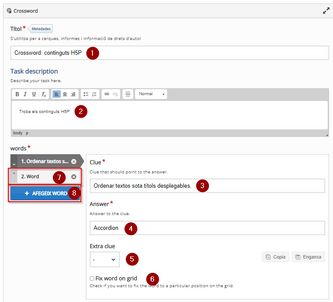
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per completar els mots encreuats (2). | |||
Per cada mot que s’ubica en la graella, cal escriure la definició (3) i la paraula (4). Es pot definir una pista extra (5) que apareixerà al costat de la definició. També es pot definir una ubicació concreta d’aquesta paraula en la graella (6). | |||
Per defecte apareix una segona pestanya per definir la segona paraula (7). En podem afegir tantes més que vulguem (8). | |||
[[Fitxer:Image6669.png|cap|miniatura|333x333px]] | |||
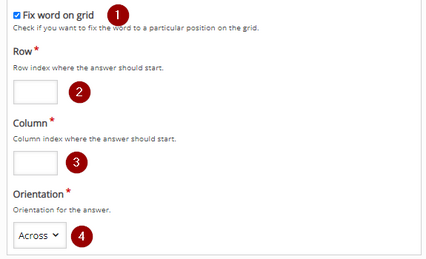
Si hem seleccionat d’ubicar en un espai concret la paraula que estem configurant (1), podrem Indicar la filera (2), columna (3) i l’orientació (4). | |||
[[Fitxer:Image8990.png|cap|miniatura|426x426px]] | |||
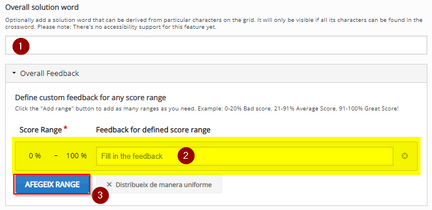
'''En l’apartat Overall solution word podem (1) i a Overrall solution word podem indicar rangs d’acompliment (2) ia afegir-ne tants com vulguem (3).''' | |||
[[Fitxer:Image6565757.png|cap|miniatura|432x432px]] | |||
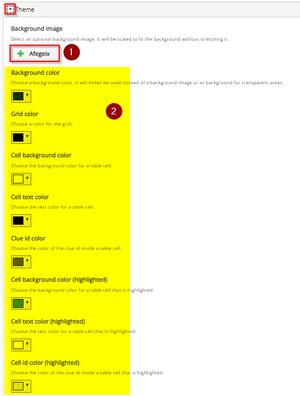
En l’apartat Theme podem afegir una imatge de fons dels mots encreuats (1) i definir els colors d les cel·les segons el seu estat (2). | |||
[[Fitxer:Image555545.png|cap|miniatura]] | |||
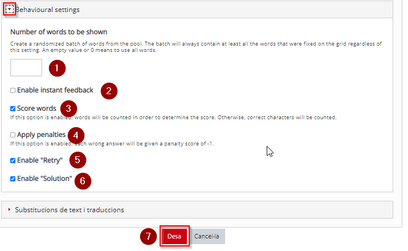
'''<br />'''En l’apartat ''Behavioural settings'' podem triar de mostrar només un nombre aleatori de les paraules configurades (1), establir una retroacció instantània (2), definir si el que comptabilitza per al resultat a obtenir són els caràcters o les paraules (3), aplicar penalitzacions (4), permetre tornar a provar (5) i permetre veure la solució (6). | |||
Per finalitzar, hem de clicar ''Desa'' (7) per confirmar la configuració d’aquest contingut H5P. | |||
[[Fitxer:Image979769.png|cap|miniatura|408x408px]] | |||
* [https://mon.uvic.cat/udute/h5p-dialog-cards/ Dialog Cards]: relaciona dues bandes d'una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l'estudiant s'ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta. | * [https://mon.uvic.cat/udute/h5p-dialog-cards/ Dialog Cards]: relaciona dues bandes d'una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l'estudiant s'ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta. | ||
==== DIALOG CARDS ==== | |||
[[Fitxer:Image8568687.png|cap|miniatura|258x258px]] | |||
''Dialog Cards'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que relaciona dues bandes d’una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l’estudiant s’ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta. | |||
Per utilitzar el Dialog Cards a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
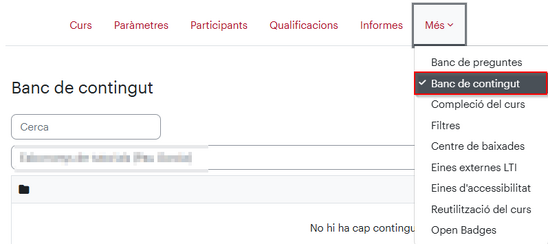
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:Image3333333.png|cap|miniatura|548x548px]] | |||
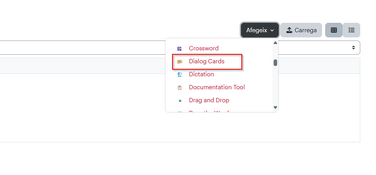
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Dialog Cards" | |||
[[Fitxer:2025-04-02 12 46 22-Clipboard.png|cap|miniatura|376x376px]] | |||
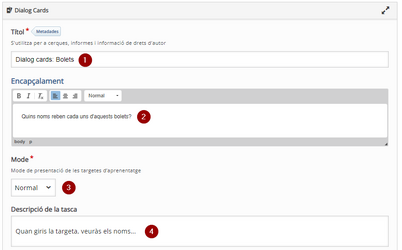
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), escriguis un títol que encapçali el contingut (2) i que triïs el mode de presentació de les targetes (3). Pots escriure també unes indicacions del que cal fer (4). | |||
[[Fitxer:Image435356.png|cap|miniatura|402x402px]] | |||
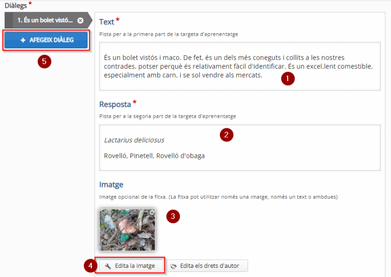
Per cada targeta o carta, pots configurar: el text de la primera cara (1), la resposta que s’espera i que apareixerà a la segona cara (2). En la primera cara també pots afegir una imatge (3) i que després pots editar (retallar, girar…) (4). | |||
Quan acabis la configuració de la primera targeta, en pots afegir una altra (5). | |||
[[Fitxer:Image433333335435.png|cap|miniatura|391x391px]] | |||
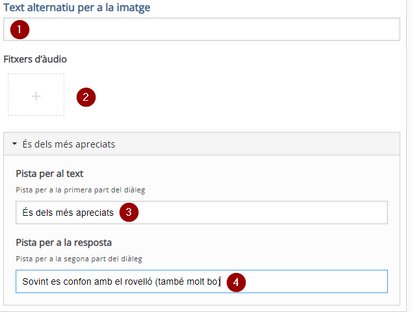
La resta de les qüestions que pots configurar són un text alternatiu per a la imatge (1), adjuntar un fitxer d’àudio (molt útil en l’ensenyament de llengües) (2) i pistes que es podran obrir en la primera cara i en la segona cara (3 i 4). | |||
[[Fitxer:Image24244.png|cap|miniatura|412x412px]] | |||
En les opcions de comportament són diferents depenent del ''Mode'' de presentació de les targetes. | |||
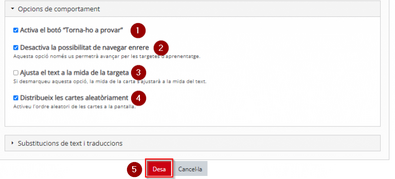
Si has triat el mode ''Normal'', pots configurar si permets que l’usuari torni a fer una altra ronda de visualització i interacció amb les cartes (1), que pugui navegar lliurement endavant-enrerre (2), que el text s’ajusti a la mida de la targeta (3) i que es barregin aleatòriament les diferents targetes (4). Has de clicar ''Desa'' (5) per finalitzar la configuració d’aquest contingut. | |||
[[Fitxer:Image7564.png|cap|miniatura|395x395px]] | |||
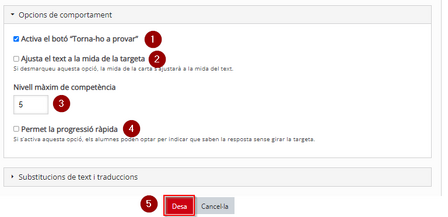
Si has triat el mode ''Repetició'' en el Mode de presentació de les targetes, pots configurar si permets que l’usuari torni a fer una altra ronda de visualització i interacció amb les cartes (1), que el text s’ajusti a la mida de la targeta (2), el nivell de competència (3) i si permets que l’estudiant pugui marcar que saben la resposta abans de girar la targeta (4). | |||
El nivell de competència ha de ser entre 3 i 7. Quan l’estudiant l’ha complert, el sistema li retorna un missatge indicant que ja hi ha arribat. | |||
Has de clicar ''Desa'' (5) per finalitzar la configuració d’aquest contingut. | |||
[[Fitxer:Image545466.png|cap|miniatura|448x448px]] | |||
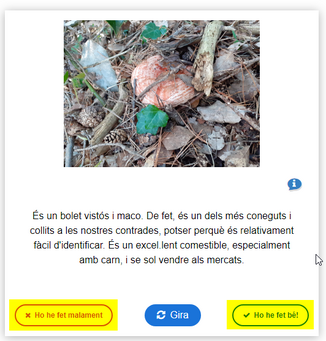
Si has deixat marcat ''Repetició'' en el Mode de presentació de les targetes i si permets que l’estudiant pugui marcar que saben la resposta abans de girar la targeta el que veu l’estudiant abans de girar és el que es mostra en la imatge següent (pot marcar si ja sap la resposta o no): | |||
[[Fitxer:Image757577.png|cap|miniatura|341x341px]] | |||
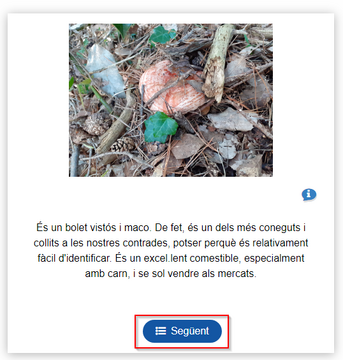
Quan ha acabat la primera ronda, pot clicar el botó següent: | |||
[[Fitxer:Image44444444444444444.png|cap|miniatura|360x360px]] | |||
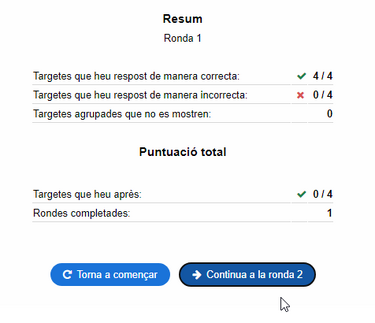
I veure un resultat de com ha respost: | |||
[[Fitxer:Image53555555555555.png|cap|miniatura|375x375px]] | |||
* [https://mon.uvic.cat/udute/h5p-dictation/ Dictation]: permet fer un dictat que l'usuari ha d'escriure correctament. | * [https://mon.uvic.cat/udute/h5p-dictation/ Dictation]: permet fer un dictat que l'usuari ha d'escriure correctament. | ||
==== DICTATION ==== | |||
[[Fitxer:Image2222222222222.png|cap|miniatura|241x241px]] | |||
''Dictation'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet fer un dictat que l’usuari ha d’escriure correctament. | |||
Per utilitzar el Dictation a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:2025-04-01 10 41 53-Clipboard.png|cap|miniatura|416x416px]] | |||
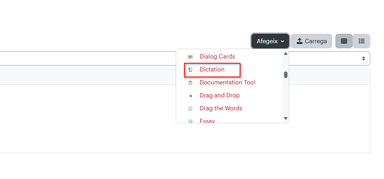
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Dictation" | |||
[[Fitxer:2025-04-02 13 05 39-Clipboard.png|cap|miniatura|384x384px]] | |||
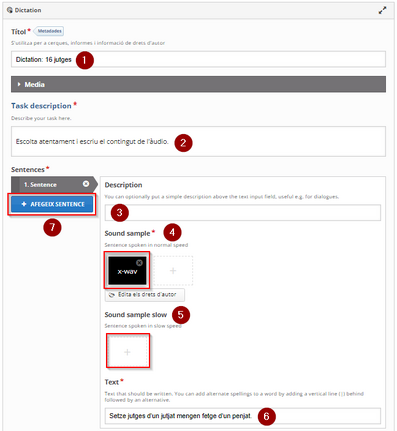
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per fer el dictat (2). | |||
Per defecte es carrega l’espai per posar dues frases. Per cada frase pots posar una descripció (3) i has d’adjuntar l’àudio (4). Si vols pots carregar una versió més lenta de l’àudio (5). Has d’escriure el text que haurà d’escriure també l’usuaris (6). | |||
Si vols afegir una altra frase, clica el botó ''Afegeix sentence'' (7). | |||
[[Fitxer:Image99999999998.png|cap|miniatura|431x431px]] | |||
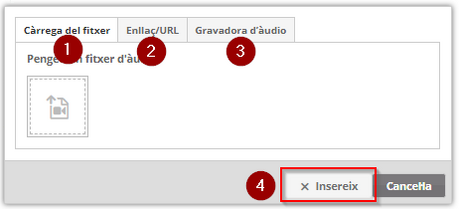
Quan cliquis el botó “+” per adjuntar un àudio, pots carregar un fitxer que ja tinguis a l’ordinador (1), enllaçar un fitxer que tinguis penjat en algun espai en línia (2) o bé enregistrar-lo directament al contingut H5P (3). Per confirmar la configuració de l’àudio, clica el botó ''Insereix'' (4). | |||
[[Fitxer:Image77777777777778.png|cap|miniatura|459x459px]] | |||
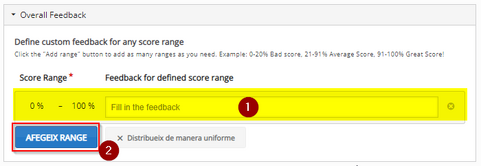
Pots configurar una retroacció segons el percentatge d’èxit obtingut (1) i afegir tants rangs com vulguis (2). | |||
[[Fitxer:Image0780780.png|cap|miniatura|481x481px]] | |||
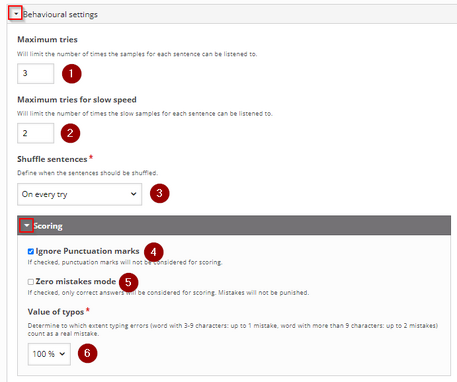
En l’apartat ''Behavioural settings'' pots indicar la quantitat de vegades que l’usuari pot escoltar l’àudio a velocitat normal (1) i a velocitat lenta (2) i si les frases es barregen entre elles quan s’inicia de nou el contingut (3). | |||
Pel que fa l’obtenció de punts, pots indicar que no es tingui en compte les marques de puntuació que no coincideixin amb el text que demanes que sigui escrit (4), si es puntua només si tota la resposta és correcta (els errors no penalitzaran) (5) i com d’estricte es serà respecte a errors tipogràfics (6). | |||
[[Fitxer:Image7777777777777777777777779.png|cap|miniatura|457x457px]] | |||
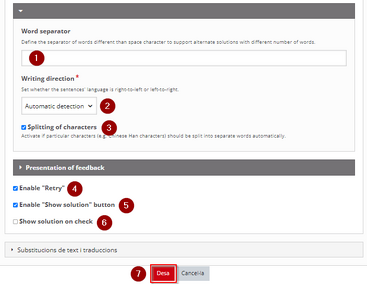
'''Configura si hi ha un caràcter separador de paraules diferent de l’espai (1), la direcció d’escriptura (2) i si uns caràcters concrets s’han de dividir automàticament en paraules separades (3).''' | |||
Finalment, configura si permets que es pugui repetir (4) i mostrar la solució (5) o bé si vols que la solució es mostri automàticament quan l’usuari cliqui el botó ''Check'' per finalitzar (6). | |||
''Desa'' (7) per acabar la configuració d’aquest contingut H5P. | |||
[[Fitxer:Image33333333333333333333333.png|cap|miniatura|367x367px]] | |||
* [https://mon.uvic.cat/udute/h5p-documentation-tool/ Documentation Tool]: permet generar un document estructurat segons unes instruccions precises | * [https://mon.uvic.cat/udute/h5p-documentation-tool/ Documentation Tool]: permet generar un document estructurat segons unes instruccions precises | ||
==== DOCUMENTATION TOOL: ==== | |||
[[Fitxer:Image000000000000000000009.png|cap|miniatura]] | |||
''Documentation Tool'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet generar un document estructurat segons unes instruccions precises. | |||
Per utilitzar el Documentation Tool a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:Image3333333.png|cap|miniatura|419x419px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Documentation Tool" | |||
[[Fitxer:2025-04-02 13 24 52-Clipboard.png|cap|miniatura|467x467px]] | |||
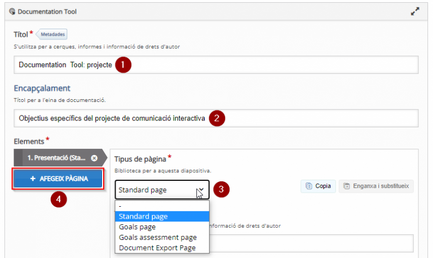
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), escriguis un títol que encapçali el contingut (2) i que afegeixis les pagines que tindrà l’activitat. Per cada una has de triar el tipus (3): ''Standard page, Goals page, Goals assessment page'' o ''Document Export Page''. | |||
Per incloure més d’una pàgina al ''Documentation Tool'' clica Afegir pàgina (4). | |||
[[Fitxer:Image4343435.png|cap|miniatura|433x433px]] | |||
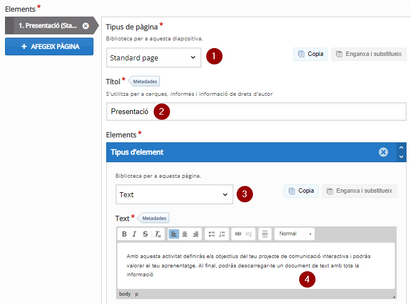
== Standard page == | |||
El tipus de pàgina estàndard (Standard page) (1) ha de tenir un títol (2) i permet incloure diferents tipus d’elements. El de text (3) permet escriure un paràgraf i editar-lo amb les opcions d’H5P. | |||
[[Fitxer:Image6557.png|cap|miniatura|411x411px]] | |||
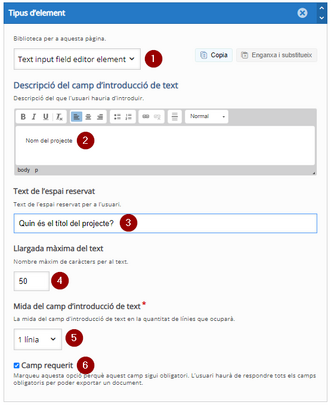
L’element ''Text input field editor'' (1) genera un cap de text que l’usuari haurà d’incloure. Li has de posar una descripció (2) i pots configurar el text que apareixerà en el camp abans de ser omplert per l’usuari (3), els caràcters màxims que pot contenir (4), la mida de la caixa del camp a omplir (5) i si és un element obligatori (6). | |||
[[Fitxer:Image33335.png|cap|miniatura|405x405px]] | |||
== Goals page == | |||
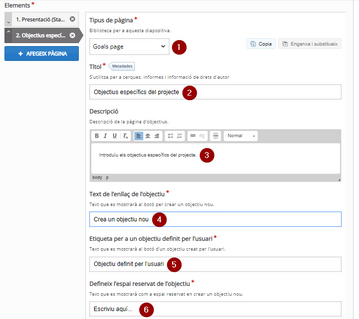
La ''Goals page'' (1) permet afegir entrades a l’usuari, com per exemple, objectius, fites o esdeveniments. Has de posar-hi un títol (2), una descripció (3) i pots personalitzar els noms de les opcions i els textos dels botons de crear un ítem nou (4), l’etiqueta de l’ítem creat per l’usuari (5) i el text que es mostra abans de que l’usuari ompli un dels ítems (6). | |||
[[Fitxer:Image4244.png|cap|miniatura|359x359px]] | |||
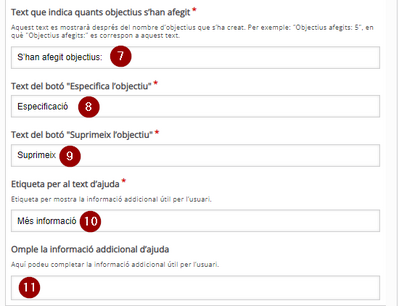
També pots personalitzar la resta de textos que apareixen en la ''Goals page'' (7 a 11). | |||
[[Fitxer:Imageaaaaaaaaaaad.png|cap|miniatura|399x399px]] | |||
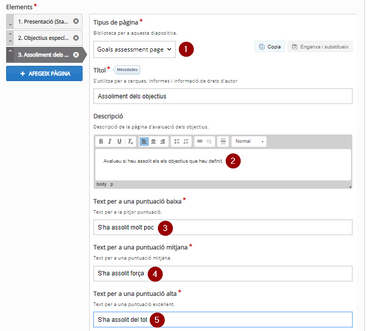
== Goals assessment page == | |||
La ''Goals assessment page'' (1) serveix per a que l’usuari pugui puntuar en tres graus els ítems que ha definit anteriorment. Cal que hi posis un títol (2) i una descripció (3) i pots personalitzar els texts per una valoració baixa (4), mitjana (5) i alta (6). | |||
[[Fitxer:Image22222222222222555.png|cap|miniatura|369x369px]] | |||
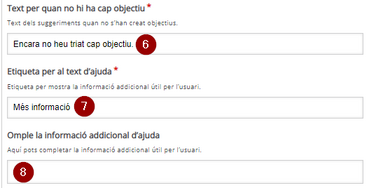
També es poden personalitzar la resta dels textos que apareixen en la ''Goals assessment page'' (6 a 8). | |||
[[Fitxer:Image44.png|cap|miniatura|369x369px]] | |||
== Document Export Page == | |||
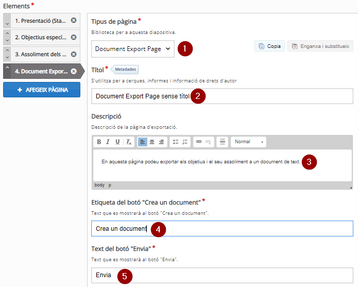
En la ''Document Export Page'' (1) es configura el fitxer que exportarà tota la informació introduïda. Cal posar-hi un títol (2) i una descripció (3). Es poden personalitzar la resta de textos que apareixen en aquesta part de l’H5P (4 a 11). | |||
Per finalitzar, cal desar el contingut H5P (12). | |||
[[Fitxer:Image3333333333333333332.png|cap|miniatura|358x358px]] | |||
[[Fitxer:Image333333344.png|cap|miniatura|379x379px]] | |||
*[https://mon.uvic.cat/udute/h5p-drag-and-drop/ Drag and Drop]: activitat d'"arrossegar i deixar anar" elements a espais determinats.. | *[https://mon.uvic.cat/udute/h5p-drag-and-drop/ Drag and Drop]: activitat d'"arrossegar i deixar anar" elements a espais determinats.. | ||
==== DRAG AND DROP ==== | |||
[[Fitxer:Image4442.png|cap|miniatura|265x265px]] | |||
Drag and drop és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet configurar una activitat avaluable “arrossegant i deixant anar” elements a espais determinats. És a dir, qui l’està visualitzant té el repte de posar cada cosa al seu lloc. | |||
Per utilitzar el Drag and Drop a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:2025-04-01 10 41 53-Clipboard.png|cap|miniatura|489x489px]] | |||
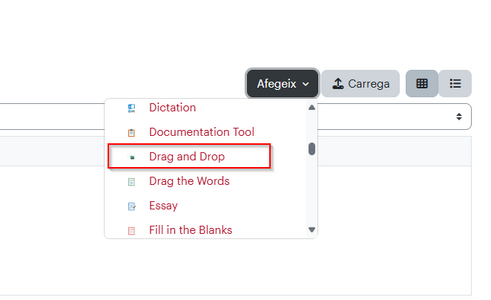
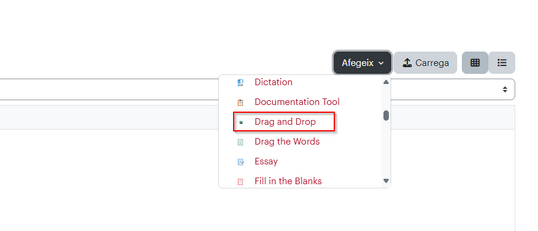
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Drag and Drop" | |||
[[Fitxer:2025-04-03 09 40 14-Clipboard.png|cap|miniatura|491x491px]] | |||
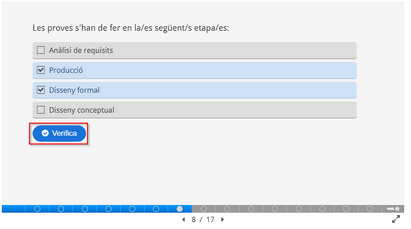
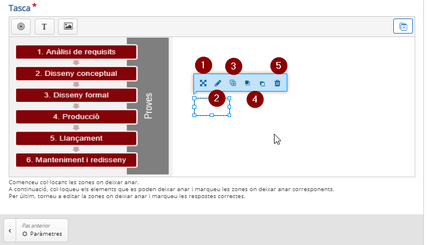
Explicarem el Drag and drop amb l’exemple d’un esquema d’un procés on l’usuari haurà d’arrossegar la descripció de cada una de les fases. | |||
== Paràmetres == | |||
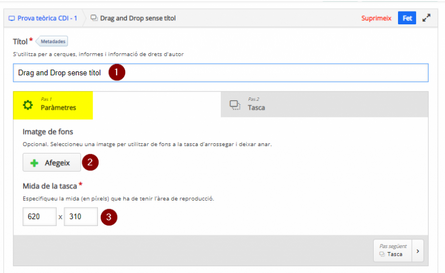
El primer pas de la configuració del contingut H5P Drag and drop és ''Paràmetres'', on pots posar un títol al contingut (1), posar una imatge de fons (2) i especificar la mida de l’espai de treball (3). | |||
En el nostre exemple, afegirem l’esquema del procés com a imatge de fons. Hem hagut de tenir en compte d’afegir un espai en blanc a la dreta de l’esquema perquè és on hi distribuirem els textos que seran arrossegats. | |||
[[Fitxer:Image42424.png|cap|miniatura|445x445px]] | |||
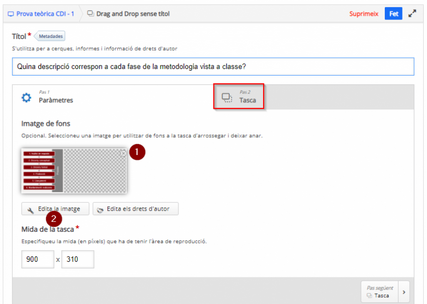
Si hi poses una imatge de fons, pots eliminar-la (1) o bé editar-la (2). Per continuar, cal que cliquis el ''Pas 2'' ''Tasca''. | |||
[[Fitxer:Image44442.png|cap|miniatura|427x427px]] | |||
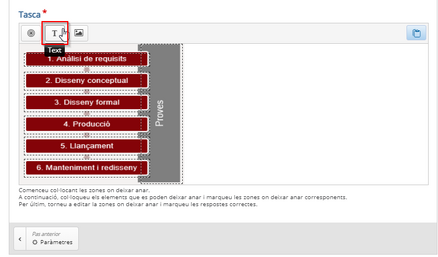
== Tasca == | |||
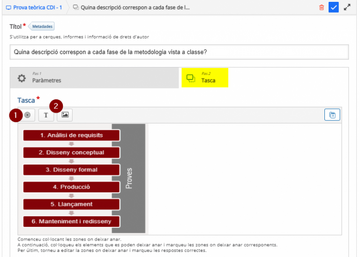
Al pas ''Tasca'' hi ha tres icones: una de cercles concèntrics (1), que serveix per marcar les zones sensibles on s’arrossegaran els elements, i una de text i una d’imatge (2) que serveixen per crear els elements que s’arrossegaran. | |||
[[Fitxer:Image4442r.png|cap|miniatura|360x360px]] | |||
== Zona sensible == | |||
Per crear la zona sensible clica la icona dels cercles concèntrics (marcada com al número “1” en la imatge anterior). | |||
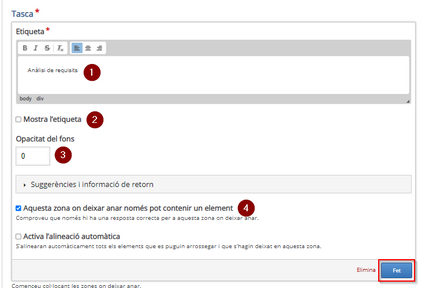
S’obre una pàgina en la qual pots posar un nom a la zona sensible (1), fer que aquest nom es mostri en l’execució del contingut H5P (2), si ha de tenir transparència (3) i si a aquesta zona li correspon només un element arrossegable com a resposta correcta. | |||
[[Fitxer:Image33344.png|cap|miniatura|422x422px]] | |||
Una vegada donada d’alta la zona sensible pots reubicar-la (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5). | |||
A través dels tiradors (els requadres blancs que hi ha en els extrems de l’element), també el pots fer més gran o més petit. | |||
[[Fitxer:445.png|cap|miniatura|428x428px]] | |||
En aquest exemple mourem i escalarem la zona fins que coincideixi amb la primera fase de l’esquema. | |||
[[Fitxer:66665.png|cap|miniatura|359x359px]] | |||
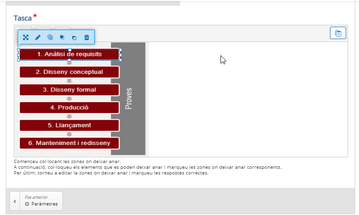
Has de crear una zona sensible per a cada espai on voldrem que l’usuari pugui arrossegar text o imatge. | |||
Pots fer-la de nou cada vegada o bé utilitzar el sistema de copiar i enganxar d’H5P. D’aquesta manera tots els elements copiats/enganxats tindran la mateixa mida, però, és clar, els hauràs d’editar igualment per modificar-ne les característiques. | |||
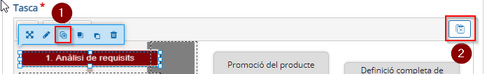
Per copiar un element selecciona i clica el botó de còpia de la part superior (1). Per enganxar-lo, el botó es troba a la part superior dreta de la zona d’edició d’allà on estiguis de l’H5P (2). | |||
[[Fitxer:Image445.png|cap|miniatura|487x487px]] | |||
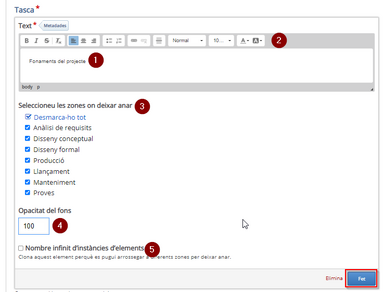
== Elements arrossegables == | |||
Per crear un text arrossegable, clica la icona amb una “T”. | |||
[[Fitxer:Rrr.png|cap|miniatura|438x438px]] | |||
S’obre una pàgina on pots escriure el text (1), modificar el format (2), a quines zones permets que s’hi pugui deixar anar -que no vol dir que siguin les correctes- (3), si ha de tenir cert grau de transparència (4) i si vols que una vegada arrossegat i deixat anar a una zona sensible hi hagi un altre element exactament igual que també es pugui arrossegar (5). Per confirmar la creació d’aquest text, clica el botó ''Fet''. | |||
[[Fitxer:5555.png|cap|miniatura|384x384px]] | |||
Si insereixes una imatge en comptes d’un text per ser arrossegada, les opcions són molt semblants a les opcions de text. | |||
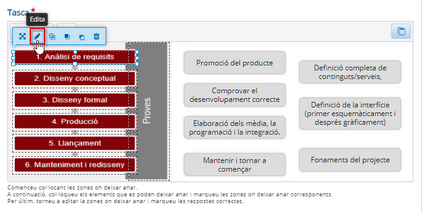
== Assignar elements arrossegables a zones sensibles == | |||
Quan ja tens creats tots els elements arrossegables, has d’editar cada una de les zones sensibles… | |||
[[Fitxer:Image777558.png|cap|miniatura|422x422px]] | |||
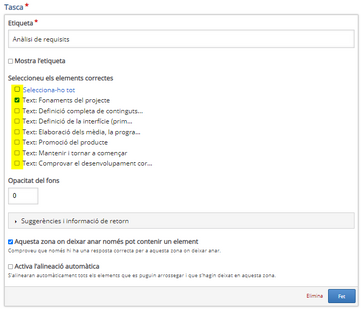
… i marcar quin és el text/imatge arrossegable que és una resposta correcta per a cada zona. | |||
[[Fitxer:4444.png|cap|miniatura|361x361px]] | |||
== Opcions de comportament == | |||
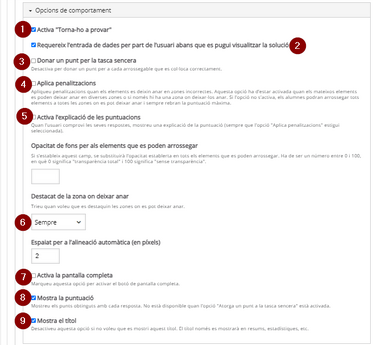
A l’apartat Opcions de comportament podem configurar com interactuarà qui consulti el contingut. | |||
[[Fitxer:Image5554t.png|cap|miniatura|373x373px]] | |||
1. Activa “Torna-ho a provar”: quan l’usuari haurà contestat, pot permetre que torni a contestar una altra vegada. No pots controlar quantes vegades el deixes contestar. | |||
[[Fitxer:5555r.png|cap|miniatura]] | |||
2. Requereix l’entrada de dades per part de l’usuari abans que es pugui visualitzar la solució: l’usuari no pot clicar ''Validar'' fins que hagi respost. | |||
3. Donar un punt per la tasca sencera: puntua l’activitat de manera completa. Si està bé, és un punt. Si no està marcat, atorga un punt per a cada element arrossegable ben ubicat. | |||
4. Aplica penalitzacions: si està marcat, els errors resten un punt. | |||
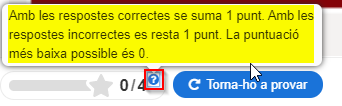
5. Activa l’explicació de les puntuacions: si es marca (i també està marcat ''Aplica penalitzacions''), l’usuari veurà una explicació de com s’aplica la puntuació. | |||
[[Fitxer:Image554.png|cap|miniatura|342x342px]] | |||
6. Destacat de la zona on deixar anar: es mostra amb línia discontínua les zones sensibles. | |||
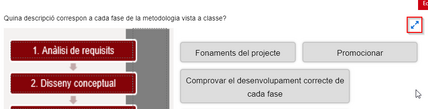
7. Activa la pantalla completa: permet a l’usuari veure el contingut a pantalla completa. Quan l’està visualitzant, apareix una icona a la part superior dreta: | |||
[[Fitxer:Image55556.png|cap|miniatura|428x428px]] | |||
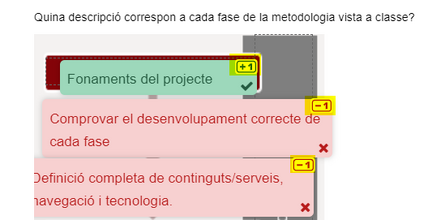
8. Mostra la puntuació: si està activat, en clicar ''Verifica'' l’usuari veurà cada resposta que ha fet i quina puntuació ha obtingut. Es combina amb el punt 3 (si hi ha puntuació per tasca sencera, no es podran mostrar les puntuacions individuals) i amb el punt 4 (si s’apliquen penalitzacions hi haurà puntuacions negatives). | |||
[[Fitxer:Image0009.png|cap|miniatura|428x428px]] | |||
9. Mostra el títol: si està marcat, el nom que hem donat a l’activitat es mostrarà a la part superior dreta quan aquest contingut s’executi. | |||
* [https://mon.uvic.cat/udute/h5p-drag-the-words/ Drag the Words]: l'usuari arrossega paraules dins d'un text més gran que té espais buits, per construir una frase completa. | * [https://mon.uvic.cat/udute/h5p-drag-the-words/ Drag the Words]: l'usuari arrossega paraules dins d'un text més gran que té espais buits, per construir una frase completa. | ||
* [https://mon.uvic.cat/udute/ | |||
* [https://mon.uvic.cat/udute/h5p-fill-in-the-blanks/ Fill in the Blanks]: activitat d'omplir buits en un text. | ==== DRAG THE WORDS ==== | ||
[[Fitxer:Image555455.png|cap|miniatura|320x320px]] | |||
''Drag the Words'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] on l’usuari arrossega paraules dins d’un text que té espais buits per construir un discurs complet. | |||
Per utilitzar el Drag The Words a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:2025-04-01 10 41 53-Clipboard.png|cap|miniatura|546x546px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Drag The Words" | |||
[[Fitxer:2025-04-03 10 01 40-Clipboard.png|cap|miniatura|538x538px]] | |||
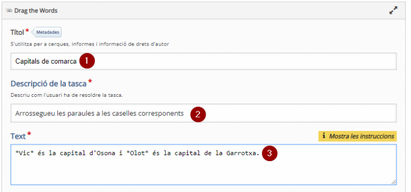
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), unes indicacions del que cal fer (2) i el text (3). Les paraules per arrossegar van entre asteriscs: això crearà buits i configurarà, alhora, quin és l’espai corresponent a cada paraula. | |||
[[Fitxer:Image55546.png|cap|miniatura|411x411px]] | |||
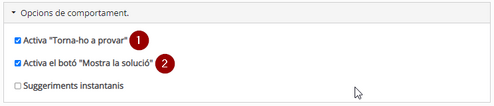
En l’apartat “Opcions de comportament” podem configurar si després de marcar la resposta l’usuari tindrà la possibilitat de tornar-ho a provar (1) o de veure la solució correcta (2). | |||
[[Fitxer:Image8997.png|cap|miniatura|494x494px]] | |||
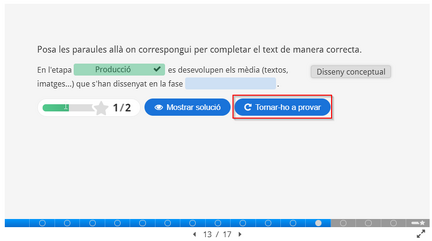
L’aspecte de l’activitat és el que podem veure en la següent imatge. | |||
[[Fitxer:Image55549.png|cap|miniatura|477x477px]] | |||
* [https://mon.uvic.cat/udute/h5p-essay/ Essay]: permet una correcció automàtica d'un text que l'usuari ha rebut instruccions per escriure. | |||
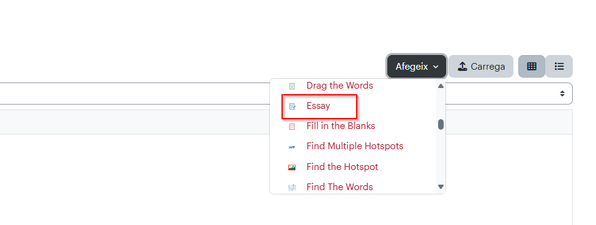
==== ESSAY ==== | |||
''Essay'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet una correcció automàtica d’un text que l’usuari ha rebut instruccions per escriure. | |||
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:Image3333333.png|cap|miniatura|469x469px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Essay" | |||
[[Fitxer:2025-04-03 11 29 41-Clipboard.png|cap|miniatura|596x596px]] | |||
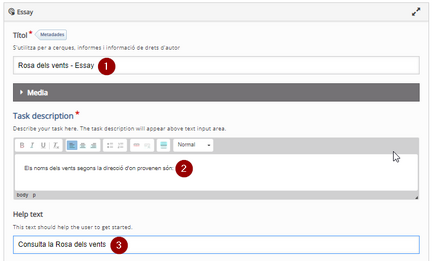
Has de posar un títol a l’activitat (1), una descripció de la tasca (2) i, si vols, un text que doni pistes a l’usuari per respondre (3). | |||
[[Fitxer:Image7575777.png|cap|miniatura|435x435px]] | |||
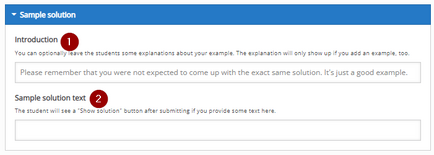
En l’apartat “Sample solution” pots escriure una indicació introductòria (1) i un exemple de solució esperada (2). | |||
[[Fitxer:5353555.png|cap|miniatura|434x434px]] | |||
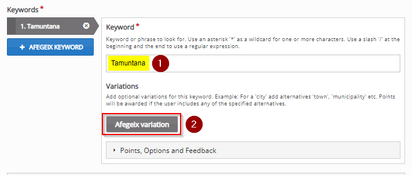
En l’apartat “Keywords” cal que posis la paraula o expressió (entre asteriscs) que ha de contenir la resposta de l’usuari (1). Pots afegir una primera variació (2) que sigui considerada també com a correcta. | |||
[[Fitxer:Image00009.png|cap|miniatura|412x412px]] | |||
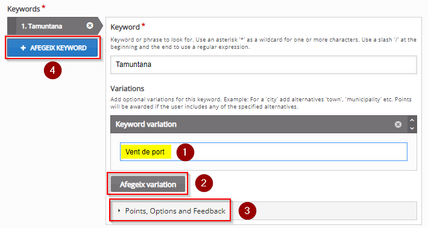
Has de posar la paraula o expressió de la primera alternativa correcta (2) i en pots afegir tantes com vulguis (3). | |||
En l’apartat “Points, Options and Feedback” pots configurar el comportament d’aquesta resposta. | |||
Després, per afegir un altre element clau, has de clicar “Afegeix Keyword” (4). | |||
[[Fitxer:Image323.png|cap|miniatura|428x428px]] | |||
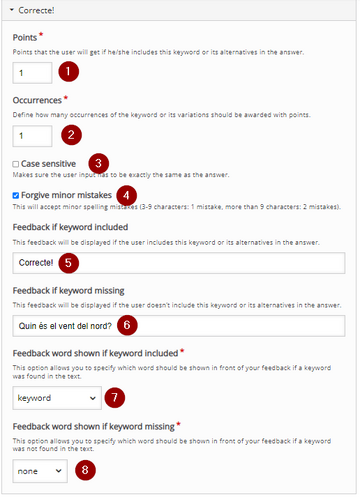
Les opcions de comportament d’un element clau inclouen els punts que obtindrà l’usuari si inclou aquest element en el seu text de resposta (1), quantes de les alternatives seran també puntuades positivament (2), si H5P ha de considerar majúscules/minúscules (3) i si es poden admetre petits errors ortogràfics (4). | |||
Pots configurar el retorn que tindrà l’usuari si inclou aquest element en la seva resposta (5) o si no l’inclou (6). Els dos darrers permeten configurar com es mostra el retorn si l’expressió està inclosa (7) o si no ho està (8). | |||
[[Fitxer:Image75557.png|cap|miniatura|498x498px]] | |||
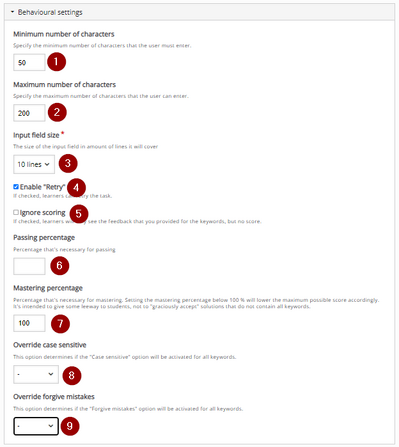
En l’apartat de “Behavioural settings”, pots configurar el mínim de caràcters que d’incloure el text per ser comprovat (1), el màxim (2) i la mida de la caixa de text que es mostrarà a l’usuari (3). | |||
Es pot activar/desactivar el botó per tornar a provar (4) i visualitzar el resultat numèric (5). Pots indicar el percentatge necessari per considerar l’activitat superada (6) i per ser més o menys estricte en la valoració total (7). | |||
En aquest apartat es poden configurar a nivell de tota l’activitat (i no per cada paraula/expressió) les configuracions de tenir en compte majúscules/minúscules (8) i de permetre petits errors ortogràfics (9). | |||
[[Fitxer:Image8686.png|cap|miniatura|447x447px]] | |||
* [https://mon.uvic.cat/udute/h5p-fill-in-the-blanks/ Fill in the Blanks]: activitat d'omplir buits en un text | |||
FILL IN THE BLANKS | |||
[[Fitxer:Image87835.png|cap|miniatura]] | |||
''Fill in the Blanks'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet configurar una activitat avaluable de completar frases. És a dir, qui l’està visualitzant té el repte d’escriure la paraula o conjunt de paraules correctes en una frase que té espais buits. | |||
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:2025-04-01 10 41 53-Clipboard.png|cap|miniatura|404x404px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Fill the Blanks" | |||
[[Fitxer:2025-04-03 11 51 46-Clipboard.png|cap|miniatura|427x427px]] | |||
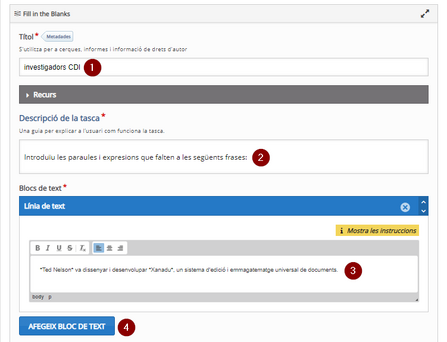
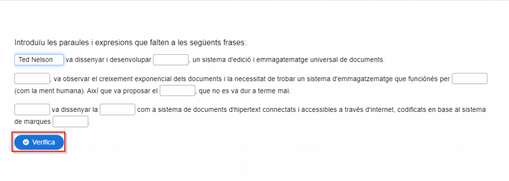
És un contingut molt senzill de donar d’alta. Pots posar-hi un títol (1), una descripció/text inicial que indiqui què cal fer (2) i tants paràgrafs com vulguis (3). Si en vols afegir, has de clicar el botó ''Afegeix bloc de text'' (4). | |||
Escriu el text complet i posar un asterisc (*) davant i darrera del que vulguis que quedi en blanc (i que és el que haurà d’escriure l’usuari). | |||
[[Fitxer:Image44242.png|cap|miniatura|447x447px]] | |||
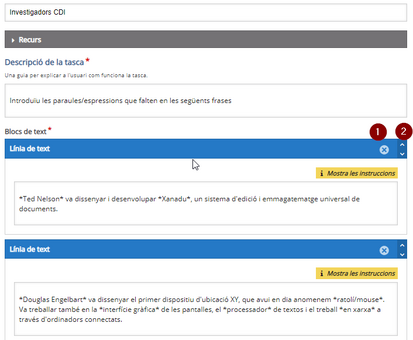
Si vols modificar un bloc, pots eliminar-lo (1) o moure’l respecte al bloc que té per sobre o per sota (2). | |||
[[Fitxer:Image4455.png|cap|miniatura|413x413px]] | |||
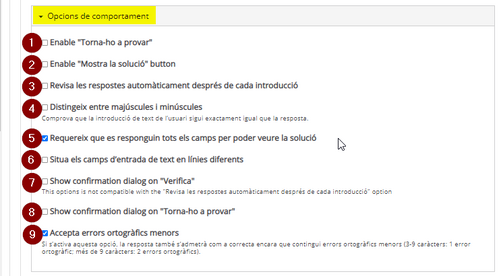
Les opcions de comportament pots configurar com serà la interacció de l’usuari i de l’avaluació. | |||
[[Fitxer:Image44424.png|cap|miniatura|499x499px]] | |||
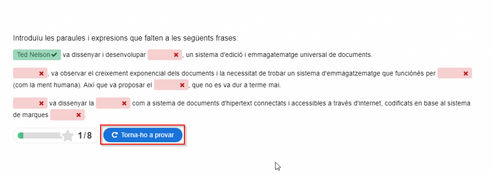
* 1. Enable “Torna-ho a provar”: quan l’usuari hagi clicat l’opció ''Verifica'', podrà tornar a omplir les frases incompletes. | |||
[[Fitxer:Image2424.png|cap|miniatura|509x509px]] | |||
[[Fitxer:Image4242.png|cap|miniatura|493x493px]] | |||
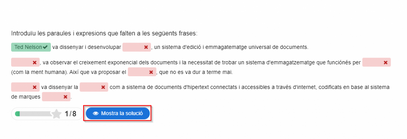
* 2. Enable “Mostra la solució” button: quan l’usuari hagi clicat l’opció ''Verifica'', podrà | |||
[[Fitxer:Image444552.png|cap|miniatura|407x407px]] | |||
[[Fitxer:Image4441.png|cap|miniatura|399x399px]] | |||
* 3. Revisa les respostes automàticament després de cada introducció: si està marcat, cada vegada que l’usuari hagi introduït un text i passi al següent espai en blanc, H5P li mostrarà si el text introduït és correcte. | |||
[[Fitxer:Image44443.png|cap|miniatura|776x776px]] | |||
* 4. Distingeix entre majúscules i minúscules: si està marcat, només es consideraran les respostes correctes que coincideixin amb les configurades, tenint en compte què està en majúscules i què en minúscules. | |||
* 5. Comprova que la introducció de text de l’usuari sigui exactament igual que la resposta: no s’admeten com a respostes correctes sinó hi ha coincidència total amb les que estan configurades. | |||
* 6. Requereix que es responguin tots els camps per poder veure la solució: no es pot demanar la solució sinó s’ha escrit alguna cosa en cada espai buit. | |||
* 7. Situa els camps d’entrada de text en línies diferents | |||
* 8. Show confirmation dialog on “Verifica”: quan es clica el botó ''Verifica'', s’obre una finestra emergent que demana confirmació per continuar i permetre veure el resultat. | |||
* 9. Show confirmation dialog on “Torna-ho a provar”: quan es clica el botó ''Verifica'', s’obre una finestra emergent que demana confirmació per continuar i poder tornar a omplir tots els espais buits. | |||
* 10. Accepta errors ortogràfics menors: tal i com diu H5P, si s’activa aquesta opció, la resposta també s’admetrà com a correcta encara que contingui errors ortogràfics menors (3-9 caràcters: 1 error ortogràfic; més de 9 caràcters: 2 errors ortogràfics). | |||
* [https://mon.uvic.cat/udute/h5-find-multiple-hotspots/ Find Multiple Hotspots]: cal seleccionar parts d'una imatge que compleixen una condició. | * [https://mon.uvic.cat/udute/h5-find-multiple-hotspots/ Find Multiple Hotspots]: cal seleccionar parts d'una imatge que compleixen una condició. | ||
FIND MULTIPLE HOTSPOTS: | |||
[[Fitxer:Image44555.png|cap|miniatura|253x253px]] | |||
''Find Multiple Hotspots'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] en el que cal seleccionar parts d’una imatge que compleixen una condició. | |||
Per utilitzar el Find Multiple Hotspots a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:Image3333333.png|cap|miniatura|436x436px]] | |||
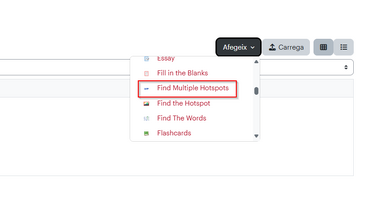
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Find Multiple Hotspots" | |||
[[Fitxer:2025-04-03 12 06 11-Clipboard.png|cap|miniatura|370x370px]] | |||
Aquest contingut H5P es configura en dos passos. | |||
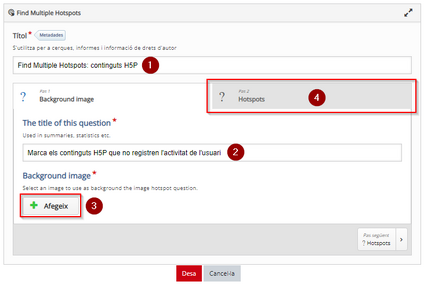
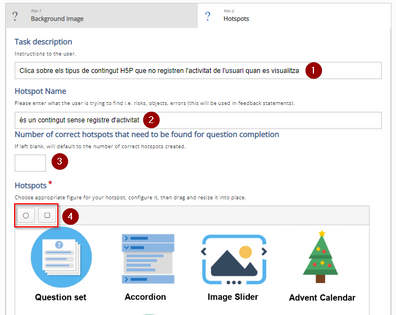
En el primer (''Backgroud image''), cal posar el nom de l’activitat (1), escriure una descripció de la pregunta que es farà (2) i adjuntar la imatge de fons (3). Fet això, cal passar al següent pas de configuració de zones sensibles (4). | |||
[[Fitxer:Image424244.png|cap|miniatura|424x424px]] | |||
En el pas de configuració de zones sensibles (''Hotspots'') has d’escriure les instruccions que ha de seguir l’usuari (1). | |||
Pots configurar la retroacció general que apareixerà quan l’usuari seleccioni una zona correcta (2) i el nombre d’aquestes que hi ha (3). | |||
Per cada zona (correcta o no) cal seleccionar la icona (ovalada o quadrangular) que utilitzaràs per indicar la superfície de la zona (4). | |||
[[Fitxer:Image889.png|cap|miniatura|396x396px]] | |||
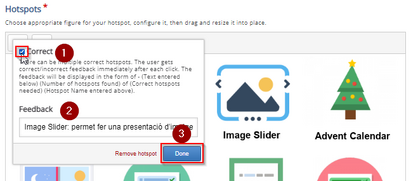
Quan hagis clicat la icona de forma, apareixerà una finestra en la que podràs marcar si la zona sensible que estàs configurant és correcta (1), és a dir, si compleix l’enunciat del contingut H5P. Pots escriure una retroacció específica per aquesta zona sensible. | |||
Clica el botó ''Done'' (3) per confirmar la configuració. | |||
[[Fitxer:Image4445555.png|cap|miniatura|418x418px]] | |||
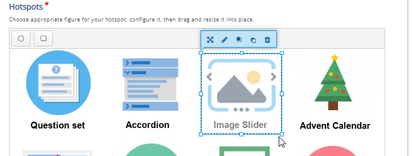
La zona sensible apareixerà com un quadradet petit. Cal que l’ubiquis i el reescalis (a partir dels quadrats-tiradors que hi ha en cada un dels seus extrems) per que ocupi la zona que li correspon. | |||
[[Fitxer:Image53356.png|cap|miniatura|412x412px]] | |||
Has de repetir el procés de creació i configuració de zones sensibles per totes les correctes i les incorrectes que vulguis que inclogui aquest contingut H5P. | |||
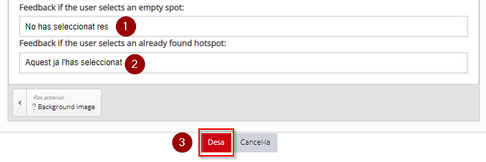
Finalment, pots configurar una retroacció per si l’usuari fa clic en una part de la imatge on no hi ha cap zona sensible configurada (1) o si es clica una que ja s’ha seleccionat prèviament (2). | |||
Clica el botó ''Desa'' (3) per acabar amb la configuració del ''Find Multiple Hotspots''. | |||
[[Fitxer:Image99999999999999997.png|cap|miniatura|486x486px]] | |||
* [https://mon.uvic.cat/udute/h5p-find-the-hotspot/ Find the Hotspot]: l'usuari ha de marcar una zona concreta d'una imatge | * [https://mon.uvic.cat/udute/h5p-find-the-hotspot/ Find the Hotspot]: l'usuari ha de marcar una zona concreta d'una imatge | ||
FIND THE HOTSPOT | |||
[[Fitxer:Image5555555555555555555553.png|cap|miniatura]] | |||
''Find the Hotspot'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] en el què l’usuari ha de marcar una zona concreta d’una imatge. | |||
Per utilitzar el Find The Hotspot a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:2025-04-01 10 41 53-Clipboard.png|cap|miniatura|471x471px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "FInd The Hotspot" | |||
[[Fitxer:2025-04-03 12 23 11-Clipboard.png|cap|miniatura|467x467px]] | |||
Aquest contingut H5P es configura en dos passos: primer es posa la imatge de fons i després es configuren les zones sensibles. | |||
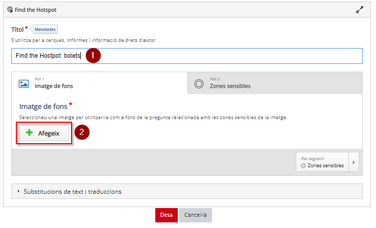
En el pas Imatge de fons posa un nom a l’activitat (1) i clica el botó ''Afegeix'' (2) per seleccionar la imatge de fons. | |||
[[Fitxer:Image444r.png|cap|miniatura|376x376px]] | |||
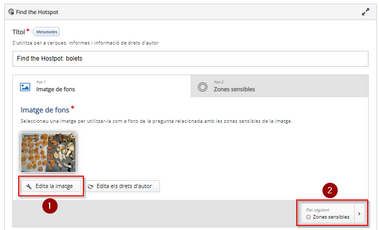
Una vegada hagis carregat la imatge, pots editar-la (escalar-la o rotar-la) (1). El pas següent és configurar les Zones sensibles (2). | |||
[[Fitxer:Image535.png|cap|miniatura|379x379px]] | |||
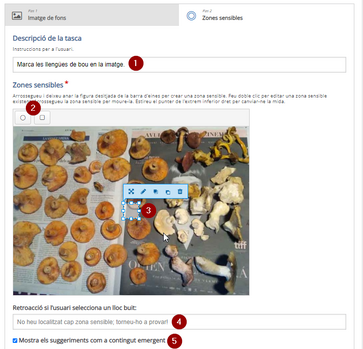
En el pas de Zones sensibles escriu la descripció de la tasca (1) i clica en la forma que vols que tingui la zona a marcar (2). Després podràs modificar l’àrea de la zona sensible estirant els quadradets dels extrems (3). | |||
En aquest pas també pots configurar la retroacció si l’usuari clica en un lloc buit (4) i si es mostraran els suggeriments de manera emergent (5). | |||
[[Fitxer:Image444444424.png|cap|miniatura|363x363px]] | |||
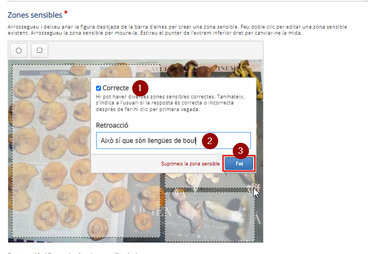
Quan hagis clicat la forma de la zona sensible pots configura si és la zona correcta (1), el missatge que retornarà (2) i clicar ''Fet'' (3) per confirmar. | |||
[[Fitxer:Image3341.png|cap|miniatura|369x369px]] | |||
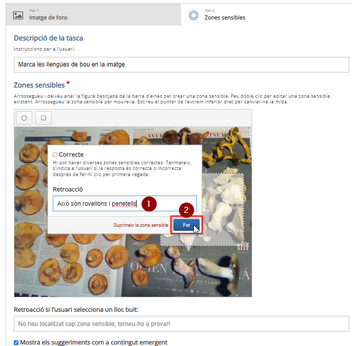
Pots configurar tantes zones sensibles amb els seus missatges corresponents (1). Clica ''Fet'' (2) per confirmar. | |||
[[Fitxer:Image55551.png|cap|miniatura|352x352px]] | |||
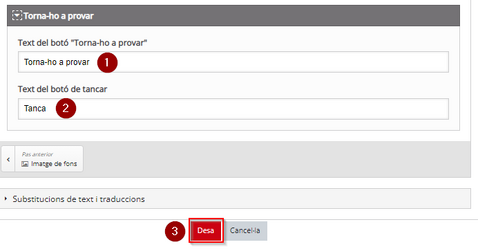
En l’apartat ''Torna-ho a provar'' pots personalitzar el missatge de retorn (1) i el text del botó de tancar (2). | |||
Finalitza la configuració del contingut H5P clicant el botó ''Desa'' (3). | |||
[[Fitxer:Image444244.png|cap|miniatura|478x478px]] | |||
* [https://mon.uvic.cat/udute/h5p-find-the-words/ Find the Words]: sopa de lletres. | * [https://mon.uvic.cat/udute/h5p-find-the-words/ Find the Words]: sopa de lletres. | ||
[[Fitxer:Image44451.png|cap|miniatura|320x320px]] | |||
''Find the Words'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que permet crear una sopa de lletres. | |||
Per utilitzar el Find The Words a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
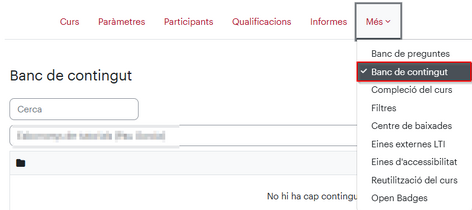
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:2025-04-01 10 41 53-Clipboard.png|cap|miniatura|472x472px]] | |||
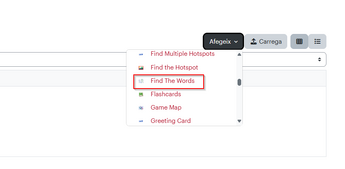
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Find The Words" | |||
[[Fitxer:2025-04-03 12 48 46-Clipboard.png|cap|miniatura|345x345px]] | |||
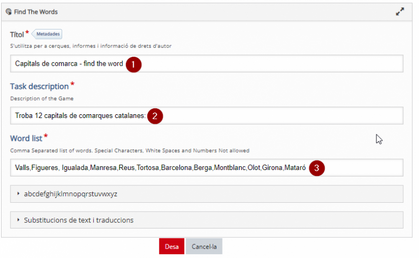
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), les instruccions de quines paraules cal buscar (2) i les paraules a buscar, separades per comes (3). | |||
[[Fitxer:Image444444444445555.png|cap|miniatura|419x419px]] | |||
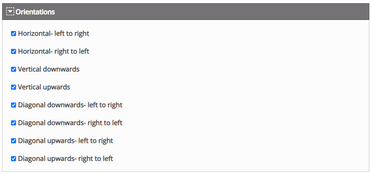
En l’apartat “Orientacions” pots seleccionar la direcció de la construcció de les paraules dins de la sopa de lletres (horitzontal d’esquerra a dreta, horitzontal de dreta a esquerra, vertical de dalt a baix, vertical de baix a dalt…). | |||
[[Fitxer:Image4444444444.png|cap|miniatura|372x372px]] | |||
En l’apartat que posa tot l’abecedari, per defecte tindràs totes les lletres de l’abecedari sense caràcters amb accents, per exemple. Si en vols afegir, ho pots fer (1). | |||
“Prefer overlap” controla com quan de compacte serà la sopa de lletres (2). | |||
Pots mostrar les paraules a cerar (3), permetre mostrar les solucions (4) i permetre tornar a provar (5). Finalment, has de clicar “Desar” (6). | |||
[[Fitxer:Image444443.png|cap|miniatura|396x396px]] | |||
* [https://mon.uvic.cat/udute/h5p-flashcards/ Flashcards]: mostra una successió de cartes que tenen una imatge i una pregunta que cal respondre. | * [https://mon.uvic.cat/udute/h5p-flashcards/ Flashcards]: mostra una successió de cartes que tenen una imatge i una pregunta que cal respondre. | ||
FLASHCARDS | |||
[[Fitxer:Image3335.png|cap|miniatura|275x275px]] | |||
''Flashcards'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] en el que es mostra una successió de cartes que tenen una imatge i una pregunta que cal respondre. | |||
Per utilitzar el Flashcard a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
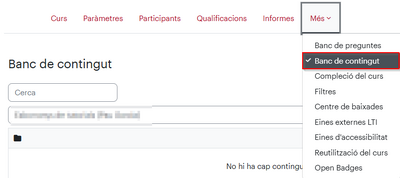
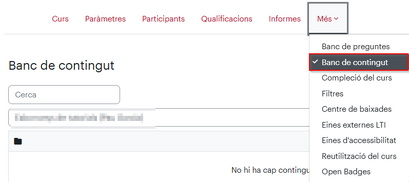
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:Image3333333.png|cap|miniatura|400x400px]] | |||
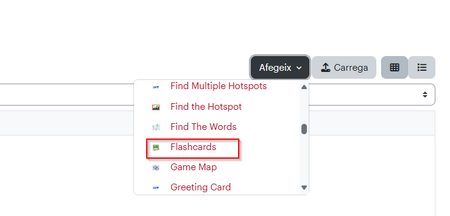
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Flashcards" | |||
[[Fitxer:2025-04-03 13 03 37-Clipboard.png|cap|miniatura|450x450px]] | |||
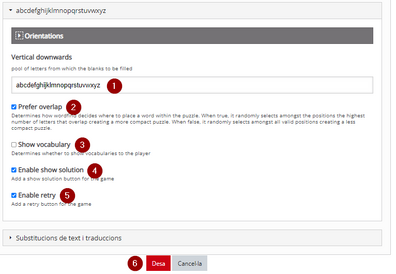
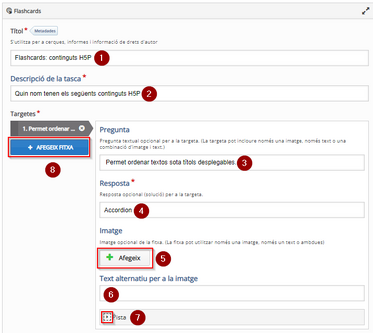
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per respondre les preguntes (2). | |||
Per cada carta que es mostra, escriu la pregunta que cal respondre (3), la resposta correcta (2) i adjunta una imatge (5). Pots escriure un text que apareixerà si la imatge no es carrega correctament (6) i també pots aportar una pista textual per ajudar a trobar la resposta (7). | |||
El contingut s’inicia només amb una carta a configurar. Pots afegir-ne tantes com vulguis (8). | |||
[[Fitxer:Image4435.png|cap|miniatura|373x373px]] | |||
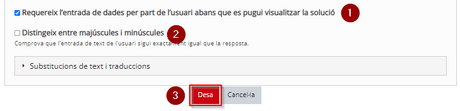
Marca si cal que l’usuari respongui abans de veure la solució (1), si vols que distingeixi entre majúscules i minúscules (2). | |||
Clica ''Desa'' (3) per finalitzar. | |||
[[Fitxer:Image55555555555555555555555555555.png|cap|miniatura|460x460px]] | |||
* [https://mon.uvic.cat/udute/h5p-guess-the-answer/ Guess the Answer:] presenta una imatge o un vídeo amb una pregunta per a que l’usuari avanci la resposta que obtindrà prement un botó. | * [https://mon.uvic.cat/udute/h5p-guess-the-answer/ Guess the Answer:] presenta una imatge o un vídeo amb una pregunta per a que l’usuari avanci la resposta que obtindrà prement un botó. | ||
==== GUESS THE ANSWER ==== | |||
[[Fitxer:Image44F.png|cap|miniatura]] | |||
''Guess the Answer'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] que presenta una imatge o un vídeo amb una pregunta per a que l’usuari avanci la resposta que obtindrà prement un botó. | |||
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:2025-04-01 10 41 53-Clipboard.png|cap|miniatura|409x409px]] | |||
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Guess the Answer" | |||
[[Fitxer:2025-04-03 13 18 01-Clipboard.png|cap|miniatura|395x395px]] | |||
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis la pregunta que s’ha de respondre l’usuari (2). | |||
[[Fitxer:Image323232.png|cap|miniatura|418x418px]] | |||
En desplegar l’apartat Recurs (1), tria si de fons vols una imatge o un vídeo (2). | |||
[[Fitxer:Image444444444444444444444442.png|cap|miniatura|475x475px]] | |||
Si has triat una imatge, clica el botó Afegeix (1) perseleccionar-la. Pots configurar un text alternatiu (2) que es mostrarà si el navegador no pot carregar la imatge i/o el text que es mostrarà en passar el ratolí per sobre (3). | |||
[[Fitxer:Image3333332.png|cap|miniatura|426x426px]] | |||
Si has triat un vídeo, posa-li un títol (1) i clica el botó “+” (2) per seleccionar-lo, | |||
[[Fitxer:888.png|cap|miniatura|392x392px]] | |||
Tot i que pots adjuntar el vídeo (1) o enllaçar-lo (2) et recomanem fermament aquesta segona opció, perquè fa el contingut H5P més lleuger. Clica el botó ''Insereix'' per confirmar la selecció (3). | |||
[[Fitxer:Image0.png|cap|miniatura|478x478px]] | |||
Pots configurar la resta de les opcions del vídeo als apartats ''Elements visuals, Reproducció'' i ''Accessibilitat.'' | |||
[[Fitxer:Imager555555555.png|cap|miniatura|393x393px]] | |||
Ja només et queda modificar (si vols) el missatge de la zona on ha de clicar l’usuari per veure la resposta (2) i escriure la solució (2). | |||
Clica el botó ''Desa'' per confirmar la configuració (3). | |||
[[Fitxer:Image4444444443.png|cap|miniatura|452x452px]] | |||
* [https://mon.uvic.cat/udute/h5p-altres-elements-dins-dels-continguts/#imatge Image]: afegir una imatge dins d'un H5P. | * [https://mon.uvic.cat/udute/h5p-altres-elements-dins-dels-continguts/#imatge Image]: afegir una imatge dins d'un H5P. | ||
* [https://mon.uvic.cat/udute/h5p-iframe-embedder/ Iframe Embedder]: insereix des d'una URL o un conjunt de fitxers. | * [https://mon.uvic.cat/udute/h5p-iframe-embedder/ Iframe Embedder]: insereix des d'una URL o un conjunt de fitxers. | ||
IFRAME EMBEDDER | |||
[[Fitxer:Image4444444444444443.png|cap|miniatura]] | |||
''Iframe Embedder'' és un contingut [[/recursosdocents.uvic.cat/index.php/H5P|H5P]] permet inserir el contingut d’una URL. | |||
Per utilitzar el Iframe Embedder a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P. | |||
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts" | |||
[[Fitxer:Image3333333.png|cap|miniatura|441x441px]] | |||
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i les característiques de mida amb la que vols que aparegui (2, 3 i 4). Escriu la URL de la pàgina web que vulguis inserir (5) i si vols permetre que es seleccioni a pantalla completa (6). | |||
Finalment, clica el botó ''Desa'' (7) per finalitzar la configuració d’aquest contingut H5P. | |||
[[Fitxer:Image353556.png|cap|miniatura|432x432px]] | |||
* [https://mon.uvic.cat/udute/h5p-image-choice/ Image Choice]: seleccionar les imatges que compleixen una condició. | * [https://mon.uvic.cat/udute/h5p-image-choice/ Image Choice]: seleccionar les imatges que compleixen una condició. | ||
* [https://mon.uvic.cat/udute/h5p-image-hotspots/ Image Hotspots]: presenta una imatge amb marques que permeten ampliar contingut en format de text, imatge, vídeo i/o àudio. | * [https://mon.uvic.cat/udute/h5p-image-hotspots/ Image Hotspots]: presenta una imatge amb marques que permeten ampliar contingut en format de text, imatge, vídeo i/o àudio. | ||
Revisió de 11:36, 3 abr 2025
Tipus de continguts H5P
Accordion
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Accordion"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), el nom del primer títol (2) i el contingut que es mostrarà quan l’usuari desplegui aquest títol (2).
Si vols afegir més títols i textos, cal afegir “taulers” (4). I, finalment, cal que desis l’H5P.
El resultat sense desplegar cap títol és el que es mostra en la següent imatge.
I quan l’usuari hagi clicat el primer títol (Objectius) es mostrarà el contingut corresponent.
Advent Calendar
Advent Calendar és un contingut H5P que permet fer un calendari d’advent.
Per utilitzar el Advent Calendar a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Advent Calendar"
Cal posar un títol a l’activitat (1) i configurar les 24 portes que contindrà (no en pot tenir ni més ni menys).
Per cada porta, pots afegir la imatge que es veurà abans de que sigui oberta (2) i la que es mostrarà quan la porta estigui oberta (2). Quan s’obri una porta, es pot mostrar una etiqueta superposada al calendari d’advent que contingut un àudio, una imatge, un enllaç, un text o un vídeo (4).
En les opcions de comportament pots pujar una imatge que serà el fons del calendari d’advent (1), adjuntar una música de fons (2) i fer que aquesta es reprodueixi automàticament (3), i afegir l’efecte de la nevada (4).
Pots penjar una imatge que apareixerà en les portes que no tinguin configurada la imatge de porta tancada (5).
Respecte a les portes, pots ocultar:
- la marques vertical a la part central que indica per on s’obrirà la porta (6)
- el número (7)
- el pom (8)
- el voral (9)
El calendari d’advent pot mostrar aleatòriament les portes (10) i si és així es poden mantenir, però, l’ordre de les imatges de les portes tancades (11).
Si el mode Design (12) està marcat, les portes es poden obrir en qualsevol moment. Si no està marcat, les portes només es podran obrir el dia de desembre del número que tinguin (com un calendari d’advent).
Finalment, clica Desa (13) per confirmar la configuració.
Agamotto
Agamotto és un contingut H5P que permet fer una successió d’imatges. El contingut apareix en una “línia de temps” que l’usuari controla visualitzant l’aparició de la següent imatge progressivament.
Per utilitzar el Advent Calendar a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Agamotto"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i, si vols, un encapçalament (2).
Per cada imatge que vols que es mostri, afegeix el fitxer (1). El text alternatiu (2) es visualitzarà si no es carrega correctament la imatge. Pots configurar un text a mostrar quan l’usuari passi el cursor per sobre la imatge (3), una etiqueta (4) que (en cas de fer-la visible a l’apartat de comportament) es mostrarà en la línia de temps de la successió d’imatges i una descripció (5) que es mostrarà a la part de sota de l’H5P quan es visualitzi aquesta imatge.
Pot afegir una segona imatge (6) i tantes altres com necessitis (7).
Els comportaments d’aquest contingut H5P que pots configurar són:
1: en quina imatge vols que s’iniciï el contingut (per quina imatge començarà)
2: si el control d’ubicació en la successió d’imatges s’ajustarà a una d’elles.
3: mostra marques en la línia de temps de la successió de les diapositives allà ho hi ha cada imatge.
4: mostra l’etiqueta de cada imatge allà on comença aquesta.
5: color de fons si la imatge és transparent o bé no ocupa tot l’espai del contingut.
Finalment, has de desar (6).
Arithmetic Quiz
Arithmetic Quiz és un contingut H5P que permet fer un qüestionari de preguntes de càlculs simples.
Per utilitzar el Arithmetic Quiz a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Arithmetic Quiz"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per respondre les preguntes (2).
Un H5P d’aquest tipus només pot contenir un tipus de preguntes.
Si tries Qüestionari d’operacions aritmètiques (3), podràs triar entre suma, resta, multiplicació o divisió (4), i el nombre de preguntes a respondre (5).
Si tries Qüestionari d’equacions lineals (1), podràs triar tres nivells de dificultat (2) i si vols que s’incloguin fraccions (3).
Per finalitzar, clica el botó Desa (4).
Àudio
Àudio és un contingut H5P que permet incrustar un arxiu d'audio
.Per utilitzar Audio a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Audio"
Per incloure un àudio, has de seleccionar la icona de l’altaveu o bé triar l’opció Audio corresponent.
En la següent pàgina, pots posar un nom a l’àudio (1), seleccionar la font d’origen de l’àudio (2) i fer que l’àudio es reprodueixi en entrar a la diapositiva (3). Per desar, clica el botó Fet.
Quan hagis clicat el símbol “+” per seleccionar la font de l’àudio, pots penjar-ne un que tinguis al teu ordinador (1) o bé enllaçar-ne algun que estigui en un espai a internet (2). Cal que cliquis el botó Insereix.
Audio Recorder
Audio Recorder és un contingut H5P que permet a l’usuari enregistrar un fragment d’àudio.
Per utilitzar Audio a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Audio Recorder"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), les instruccions del que ha d’enregistrar l¡usuari (2) i clicar desar (3).
Quan l’usuari hagi enregistrat l’àudio si vol se’l podrà baixar.
Branching Scenario
Branching Scenario és un contingut H5P que permet configurar un recorregut tipus “tria la teva aventura”, combinant continguts i preguntes.
Per utilitzar Banching Scenario a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Branching Scenario"
Aquest contingut H5P es complex de configurar i es fa a partir de diferents pestanyes que explicarem una a una (1). En qualsevol d’elles es pot posar el nom del contingut H5P (2), veure una previsualització del que hi ha configurat en cada moment (3) i treballar a pantalla completa (4).
Afegir contingut
A Branching Scenario es pot afegir contingut que podem trobar en altres H5P (1):
- Course Presentation: successió de diapositives que poden contenir text, imatge, vídeo, àudio i diferents tipus d’interacció.
- Text: és un recurs que pot formar part de diferents continguts H5P i que permet afegir un text.
- Image: és un recurs que pot formar part de diferents continguts H5P i que permet afegir una imatge.
- Image Hotspots: presenta una imatge amb marques que permeten ampliar contingut en format de text, imatge, vídeo i/o àudio.
Interactive video: vídeo que pot contenir al qual es poden superposar text, imatge i diferents tipus d’interacció.
- Video: és un recurs que pot formar part de diferents continguts H5P i que permet afegir un vídeo
També es pot incorporar una pregunta que ramificarà el recorregut de l’usuari (2) o bé enganxar un contingut H5P que haguem prèviament copiat (3) i que Branching Scenario pugui incloure.
Per afegir un contingut, cal clicar i arrossegar la seva icona en la part central, que és la part d’edició.
En aquesta imatge només apareix un signi “+” perquè encara no hi ha contingut i només hi ha un lloc on poder deixar anar el que estem arrossegant. A mesura que l’anem construint, apareixerà aquest “+” en cada zona on puguem afegir un contingut.
Quan hem arrossegat un contingut, s’obre una finestra per configurar-lo, amb les opcions que li són pròpies i que pots consultar en els enllaços que hem posat anteriorment en l’enumeració del tipus de contingut.
En el cas del text, podem posar el seu títol (1), escriure el text (2) i definir si el títol es mostrarà en la visualització d’aquest contingut (3).
En l’apartat Advanced branchig options les opcions son molt limitades, ja que estem definint el primer contingut. Podríem acabar el recorregut (4). El que sí que podem configurar és si permetem navegació lliure (5) és a dir que l’usuari pugui triar anar a qualsevol dels continguts existents.
En cada contingut, podem esborrar-lo (6) o bé confirmar la configuració actual (7).
Copiar i enganxar contingut
Per enganxar un contingut, cal haver-lo copiat prèviament. Ho podem fer des del menú d’un element del Branching Scenario, seleccionant l’opció de còpia en el menú de configuració de la part superior dreta de l’element.
O bé, si volem copiar un contingut complet d’un altre H5P, podem editar el contingut a copiar i clicar el botó Copia.
Si tenim algun element copiat que es pugui enganxar al Branching Scenario podrem arrossegar-lo des de la icona de Paste.
Branching Question
Amb la Branching Question s’incorpora una ramificació. Cal posar-li un títol (1) i escriure la pregunta (2). Per defecte hi ha dues possibles respostes (3 i 4) però se’n poden afegir amb el botó Afegeix alternativa (5).
Per cada una de les possibles respostes cal configurar les Advanced branching options que portaran a l’usuari que l’hagi triada al final del camí o bé a un altre contingut del Branching Scenario.
Si triem anar a un altre contingut i aquest ja existeix, el podrem triar del desplegable.
Si volem donar un retorn segons la resposta seleccionada, en l’apartat Retroacció posarem el seu títol (1) i el text (2). Podem, també, adjuntar una imatge (3).
Configuració
En la pestanya de configuració (Settings), podrem personalitzar la pantalla d’inici i la final.
En la d’inici podem escriure un títol (1),un subtítol (2), podem adjuntar una imatge (3) i escriure un text que aparegui si aquesta no es carrega correctament (4).
De la pantalla final podem personalitzar el títol (1), el text (3) i també la imatge (3).
En l’apartat de puntuació, indiquem quina si hi ha puntuació o no (1).
Si seleccionem que s’estableixi una puntuació de manera estàtica per cada escenari (1), en l’apartat anterior apareixerà un nou camp de Puntuació (2) en el que podem posar quina és la puntuació que H5P enviaria al qualificador de Moodle.
Si seleccionem que es calculi dinàmicament la puntuació en funció de les respostes de l’usuari (1), podem marcar que s’incloguin en aquestes les obtingudes en els vídeos interactius (2).
En les opcions de comportament de la puntuació
Idioma
En la pestanya d’idioma podem configurar la llengua de la interfície (1) i personalitzar totes les cadenes de text que apareixen en tots els continguts i recursos H5P que conté aquest Branching Scenario (2).
En especial, fem esment dels textos de l’apartat Branching Scenario, perquè hem observat que per defecte n’hi ha alguns que els cal traducció.
Tutorial
En la pestanya tutorial es pot seguir, en anglès, instruccions molt detallades i clares per a la construcció del Branching Scenario.
Metadades
En la pestanya de metadades podem configurar informació sobre aquest Branching Scenario. En altres continguts H5P a aquesta configuració s’hi accedeix des del títol del contingut.
- Branching Scenario: permet configurar un recorregut tipus "tria la teva aventura", combinant continguts i preguntes.
- Chart: permet la generació de gràfics circulars i de barres.
CHART
Chart és un contingut H5P que permet fer un gràfic circulars o de barres.
Per utilitzar Chart a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Chart"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de gràfic, circula o de barres, que vols elaborar (2).
Per cada conjunt de dades hauràs de posar el nom (3) i el valor (4). Pots triar tant el color de la superfície (5) com el del text (6)., les instruccions del que ha d’enregistrar l¡usuari (2) i clicar desar (3).
Si vols representar més de dues dades, clica Afegeix opció tantes vegades com et calgui (1). Pots eliminar un bloc de dades (2) o modificar l’ordre dels blocs (3). Finalment, cal que cliquis Desa (4).
- Collage: permet el muntatge d'un seguit d'imatges de diferents mides.
COLLAGE
Collage és un contingut H5P que permet el muntatge d’un seguit d’imatges de diferents mides.
Per utilitzar Collage a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Collage"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i triis el tipus de plantilla (2). Afegeix cada una de les imatges que formarà part del muntatge final (3).
Per cada imatge que col·loquis, pots canviar-la (1), modificar-ne la proporció (2) i afegir un text alternatiu i un text que apareixerà al passar-hi el cursor per sobre (3). Pots ajustar l’espai entre les imatges (4), el marc que tindrà cada imatge (5) i l’alçària de tota la galeria (6). Finalment, clica Desa (7).
- Column: permet la integració de diferents continguts H5P un sota de l'altre, en forma de columna.
COLUMN
Column és un contingut H5P que diem tipus “contenidor”, ja que permet la integració de diferents continguts H5P un sota de l’altre, en forma de columna.
Per utilitzar Column a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Column"
La configuració bàsica de l’H5P Column és molt senzilla: només cal posar-hi un nom (1), seleccionar el primer tipus de contingut (2) i configurar-lo, triar la separació entre els continguts que tindrà la columna (3) i afegir tants continguts com vulguis (4).
Per finalitzar, cal desar (5).
- Course Presentation: successió de diapositives que poden contenir text, imatge, vídeo, àudio i diferents tipus d'interacció.
COURSE PRESENTATION
Course presentation és un contingut H5P que agafa la forma bàsica d’una presentació de diapositives. Es pot incloure un menú a l’esquerra per navegar entre diapositives. Cada diapositiva pot contenir text, imatge, vídeo i altres recursos d’interacció. Per donar d’alta un contingut H5P, et suggerim que ho facis des del Banc de contingut de l’aula on voldràs fer-lo servir (si et cal, després tindràs diferents maneres de reutilitzar-lo en altres aules Moodle).
Per utilitzar Column a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de contingut"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Course Presentation
El contingut Course Presentation té l’estructura d’un conjunt de diapositives que poden contenir diferents elements. Cal posar-hi un títol (1) i inserir l’element que vols posar a la diapositiva (2), sigui text, enllaç, imatge, forma geomètrica, vídeo, enllaç a una altra diapositiva, àudio o altres activitats interactives que permet H5P. A la part inferior (3) tens les opcions per afegir una nova diapositiva, duplicar la diapositiva actual, omplir el fons de la diapositiva amb un altre color, canviar l’ordre de la diapositiva o eliminar-la.
Text
Per afegir un text, cal clicar la icona “T”.
S’obrirà una nova pàgina en la qual pots escriure el text (1) i fer-ne una edició de format força senzilla (2). Per acceptar l’edició d’aquest text, has de clicar el botó Fet.
No et confonguis amb el botó Desa, que et fa sortir no només del text, sinó també del contingut H5P que estàs editant.
Una vegada inserit el text en la diapositiva, pots reubicar-lo (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5).
A través dels tiradors (els requadres blancs que hi ha en els extrems de l’element), el pots fer més gran o més petit.
Si vols que el text no aparegui directament a la diapositiva, dins de l’edició de text pots marcar Mostra com a botó.
En la reproducció de l’H5P, en aquesta diapositiva, apareixerà un botó rodó amb una “i” al mig.
Quan qui visualitzi l’H5P cliqui aquest botó, apareixerà una finestra emergent amb el contingut de text.
Enllaç
Si vols posar un enllaç en una diapositiva, has de clicar la icona de la cadena.
En la pàgina següent has de posar el nom que vols que tingui l’enllaç (1) i la URL on vols que el dirigeixi (2). Per desar, cal que cliquis e botó Fet de la part inferior.
Una vegada donat d’alta aquest enllaç, pots reubicar-lo en la diapositiva (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5).
A través dels tiradors de l’element, també el pots fer-lo més gran o més petit.
Si vols posar un enllaç en una paraula o una part d’un text, l’has d’editar, seleccionar el text que tindrà l’enllaç i utilitzar la icona de cadena per configurar-lo.
Imatge
Per afegir una imatge a la diapositiva, clica el botó d’imatge.
S’obre una pàgina nova on pots afegir la imatge (1), posar-hi un títol (2) i també, com abans hem vist amb el text, fer-ho en forma de botó (3). Clica el botó Fet per tornar a la diapositiva.
Una vegada col·locada la imatge, igual que amb el text, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors de l’element, pots fer-lo més gran o més petit.
Forma geomètrica
Per inserir una forma geomètrica a la diapositiva, clica la icona Shapes.
En clicar-la, s’obrirà una finestra emergent on hauràs de triar quina forma vols incloure.
Aquesta acció et portarà a un altre diàleg on podràs configurar el color interior de la forma (1), el color del contorn (2), la mida de la línia del contorn -si ho deixes a 0, no tindrà contorn- (3), l’estil de la línia del contorn (4) i el radi dels vèrtex del contorn -més o menys arrodonit (5). Per confirmar, clica Fet.
A la diapositiva, amb la forma seleccionada, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors de l’element, el pots fer més gran o més petit.
Vídeo
Si vols inserir un vídeo, clica la icona de vídeo.
S’obre una pàgina on pots posar el nom del vídeo i seleccionar quin és l’origen del vídeo, clicant el requadre que té un “+” a l’interior.
En la següent pàgina, pots pujar un vídeo que tinguis en el teu ordinador (1) o bé posar l’enllaç a un vídeo que ja està disponible en alguna altra plataforma (2), com per exemple YouTube. Et recomanem aquesta segona opció (per evitar carregar vídeos a Moodle directament). Per confirmar, clica el botó Insereix.
En les opcions de l’apartat Reproducció pots decidir que el vídeo s’executi així que es carregui la diapositiva (1) on està i que es vagi repetint des de l’inici mentre no es canviï de diapositiva (2).
Aquest vídeo, igual que un text o una imatge inserits en la diapositiva, es pot mostrar com a botó (1). Per confirmar les opcions de configuració del vídeo, clica el botó Fet.
Una vegada inserit el vídeo en la diapositiva, podràs reubicar-lo en la diapositiva (1), editar-lo de nou (2), copiar-lo (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-lo davant o darrere (4), o eliminar-lo (5).
A través dels tiradors (els requadres blancs que hi ha en els extrems i a les parts mitges de cada costat), també el pots fer més gran o més petit.
Àncora
Si en una diapositiva vols posar un enllaç a una altra diapositiva, clica el botó de l’àncora.
En la pàgina següent, has de configurar el nom d’aquest enllaç intern (1), seleccionar a quina diapositiva vols que porti (2) i, si has seleccionat Especifica el número de diapositiva, podràs posar el número de la diapositiva de destí (3). Clica Fet per confirmar la inserció de l’àncora.
Una vegada inserida l’àncora, igual que amb els textos, imatges i vídeos, pots reubicar-la en la diapositiva (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors en els extrems de l’element, el pots fer més gran o més petit.
L’àncora és un requadre transparent. Per tal que qui visualitzi el Course Presentatiion sàpiga on ha de clicar, l’has de sobreposar a un text o una imatge que sigui prou indicativa de la diapositiva on porta aquesta àncora.
Índex de diapositives
Pots fer un índex a la part esquerra del Course Presentation que serveixi per moure’s directament a cada una de les diapositives.
Clica Diapositives i marca Mostra els títols i Mostra sempre. Per confirmar clica el botó D’acord.
Per posar títol a cada diapositiva, has de clicar el llapis que hi ha a la part dreta.
En la reproducció del Course Presentation, aquest índex estarà fixat a la part esquerra.
Desar
Quan vulguis desar el Course Presentation, clica el botó Desa de la part superior o de la part inferior de la pàgina.
La resta d’interaccions
Quan cliquis qualsevol de la resta de botons que permeten incloure interaccions en les diapositives, el funcionament és el mateix que per cada un d’aquests continguts H5P per separat.
Per a més detalls, consulta les següents entrades:
- Dialog Cards: relaciona dues bandes d’una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l’estudiant s’ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta.
- Drag and Drop: activitat d'”arrossegar i deixar anar” elements a espais determinats.
- Drag the Words: l’usuari arrossega paraules dins d’un text més gran que té espais buits, per construir una frase completa.
- Fill in the Blanks: activitat d’omplir buits en un text.
- Interactive video: vídeo que pot contenir al qual es poden superposar text, imatge i diferents tipus d’interacció.
- Mark the Words: l’usuari marca paraules dins d’un text segons les instruccions que se li indiquen.
- Multiple Choice: una pregunta de múltiple resposta on pot haver més d’una resposta correcta.
- Single Choice Set: conjunt de preguntes de resposta múltiple on només una resposta és la correcta.
- Summary (Statements): permet la construcció d’un resum a partir de la selecció d’afirmacions correctes
- True/False Question: una única pregunta de Vertader/Fals
Si alguna de les diapositives del Course Presentation conté algun ccontingut que permeten que l’usuari interactuï, es poden configurar les opcions de la retroacció.
Alerta: aquestes tindran prioritat sobre les possibles configuracions de cada un dels continguts d’interacció.
- 1. Activa el mode de superfície activa: si actives aquesta opció, no es mostraran els controls inferiors del Course Presentation que permeten la navegació lliure de l’usuari. Alerta: aquesta opció no es pot desfer (de fet, ja s’obre un missatge que ho avisa).
- 2. Amagueu la diapositiva resum: si hi ha contingut interactiu, Course Presentation afegeix automàticament una diapositiva final amb el resum dels resultats obtinguts. Si aquesta opció està marcada, aquesta diapositiva no es mostra.
- 3. Override “Show Solution” button: si està activat, en clicar el botó Verifica, es mostrarà un botó que permet a l’usuari veure les solucions correctes.
- 4. Override “Retry” button: si està activat, en clicar el botó Verifica, es mostrarà un botó que permet a l’usuari tornar a fer l’activitat.
- 5. Show “Show solution” button in the summary slide: si està activat, en la diapositiva Resum es mostrarà un botó que permet veure totes les solucions de les interaccions.
Si clica el botó Mostra solucions, l’usuari podrà consultar la solució de cada interacció de cada diapositiva.
- 6. Show “Retry” button in the summary slide: si està activat, en la diapositiva Resum es mostrarà un botó que envia l’usuari a la primera diapositiva que té interacció i pot tornar a fer-les totes.
- Crossword: permet fer uns mots encreuats.
CROSSWORD
Crossword és un contingut H5P que permet fer uns mots encreuats.
Per utilitzar el Crossword a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Crossword"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per completar els mots encreuats (2).
Per cada mot que s’ubica en la graella, cal escriure la definició (3) i la paraula (4). Es pot definir una pista extra (5) que apareixerà al costat de la definició. També es pot definir una ubicació concreta d’aquesta paraula en la graella (6).
Per defecte apareix una segona pestanya per definir la segona paraula (7). En podem afegir tantes més que vulguem (8).
Si hem seleccionat d’ubicar en un espai concret la paraula que estem configurant (1), podrem Indicar la filera (2), columna (3) i l’orientació (4).
En l’apartat Overall solution word podem (1) i a Overrall solution word podem indicar rangs d’acompliment (2) ia afegir-ne tants com vulguem (3).
En l’apartat Theme podem afegir una imatge de fons dels mots encreuats (1) i definir els colors d les cel·les segons el seu estat (2).
En l’apartat Behavioural settings podem triar de mostrar només un nombre aleatori de les paraules configurades (1), establir una retroacció instantània (2), definir si el que comptabilitza per al resultat a obtenir són els caràcters o les paraules (3), aplicar penalitzacions (4), permetre tornar a provar (5) i permetre veure la solució (6).
Per finalitzar, hem de clicar Desa (7) per confirmar la configuració d’aquest contingut H5P.
- Dialog Cards: relaciona dues bandes d'una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l'estudiant s'ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta.
DIALOG CARDS
Dialog Cards és un contingut H5P que relaciona dues bandes d’una mateixa carta. És útil per repassar continguts, de manera que en la primera part de la targeta l’estudiant s’ha de respondre una qüestió de la que trobarà la resposta en la segona cara de la carta.
Per utilitzar el Dialog Cards a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Dialog Cards"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), escriguis un títol que encapçali el contingut (2) i que triïs el mode de presentació de les targetes (3). Pots escriure també unes indicacions del que cal fer (4).
Per cada targeta o carta, pots configurar: el text de la primera cara (1), la resposta que s’espera i que apareixerà a la segona cara (2). En la primera cara també pots afegir una imatge (3) i que després pots editar (retallar, girar…) (4).
Quan acabis la configuració de la primera targeta, en pots afegir una altra (5).
La resta de les qüestions que pots configurar són un text alternatiu per a la imatge (1), adjuntar un fitxer d’àudio (molt útil en l’ensenyament de llengües) (2) i pistes que es podran obrir en la primera cara i en la segona cara (3 i 4).
En les opcions de comportament són diferents depenent del Mode de presentació de les targetes.
Si has triat el mode Normal, pots configurar si permets que l’usuari torni a fer una altra ronda de visualització i interacció amb les cartes (1), que pugui navegar lliurement endavant-enrerre (2), que el text s’ajusti a la mida de la targeta (3) i que es barregin aleatòriament les diferents targetes (4). Has de clicar Desa (5) per finalitzar la configuració d’aquest contingut.
Si has triat el mode Repetició en el Mode de presentació de les targetes, pots configurar si permets que l’usuari torni a fer una altra ronda de visualització i interacció amb les cartes (1), que el text s’ajusti a la mida de la targeta (2), el nivell de competència (3) i si permets que l’estudiant pugui marcar que saben la resposta abans de girar la targeta (4).
El nivell de competència ha de ser entre 3 i 7. Quan l’estudiant l’ha complert, el sistema li retorna un missatge indicant que ja hi ha arribat.
Has de clicar Desa (5) per finalitzar la configuració d’aquest contingut.
Si has deixat marcat Repetició en el Mode de presentació de les targetes i si permets que l’estudiant pugui marcar que saben la resposta abans de girar la targeta el que veu l’estudiant abans de girar és el que es mostra en la imatge següent (pot marcar si ja sap la resposta o no):
Quan ha acabat la primera ronda, pot clicar el botó següent:
I veure un resultat de com ha respost:
- Dictation: permet fer un dictat que l'usuari ha d'escriure correctament.
DICTATION
Dictation és un contingut H5P que permet fer un dictat que l’usuari ha d’escriure correctament.
Per utilitzar el Dictation a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Dictation"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per fer el dictat (2).
Per defecte es carrega l’espai per posar dues frases. Per cada frase pots posar una descripció (3) i has d’adjuntar l’àudio (4). Si vols pots carregar una versió més lenta de l’àudio (5). Has d’escriure el text que haurà d’escriure també l’usuaris (6).
Si vols afegir una altra frase, clica el botó Afegeix sentence (7).
Quan cliquis el botó “+” per adjuntar un àudio, pots carregar un fitxer que ja tinguis a l’ordinador (1), enllaçar un fitxer que tinguis penjat en algun espai en línia (2) o bé enregistrar-lo directament al contingut H5P (3). Per confirmar la configuració de l’àudio, clica el botó Insereix (4).
Pots configurar una retroacció segons el percentatge d’èxit obtingut (1) i afegir tants rangs com vulguis (2).
En l’apartat Behavioural settings pots indicar la quantitat de vegades que l’usuari pot escoltar l’àudio a velocitat normal (1) i a velocitat lenta (2) i si les frases es barregen entre elles quan s’inicia de nou el contingut (3).
Pel que fa l’obtenció de punts, pots indicar que no es tingui en compte les marques de puntuació que no coincideixin amb el text que demanes que sigui escrit (4), si es puntua només si tota la resposta és correcta (els errors no penalitzaran) (5) i com d’estricte es serà respecte a errors tipogràfics (6).
Configura si hi ha un caràcter separador de paraules diferent de l’espai (1), la direcció d’escriptura (2) i si uns caràcters concrets s’han de dividir automàticament en paraules separades (3).
Finalment, configura si permets que es pugui repetir (4) i mostrar la solució (5) o bé si vols que la solució es mostri automàticament quan l’usuari cliqui el botó Check per finalitzar (6).
Desa (7) per acabar la configuració d’aquest contingut H5P.
- Documentation Tool: permet generar un document estructurat segons unes instruccions precises
DOCUMENTATION TOOL:
Documentation Tool és un contingut H5P que permet generar un document estructurat segons unes instruccions precises.
Per utilitzar el Documentation Tool a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Documentation Tool"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), escriguis un títol que encapçali el contingut (2) i que afegeixis les pagines que tindrà l’activitat. Per cada una has de triar el tipus (3): Standard page, Goals page, Goals assessment page o Document Export Page.
Per incloure més d’una pàgina al Documentation Tool clica Afegir pàgina (4).
Standard page
El tipus de pàgina estàndard (Standard page) (1) ha de tenir un títol (2) i permet incloure diferents tipus d’elements. El de text (3) permet escriure un paràgraf i editar-lo amb les opcions d’H5P.
L’element Text input field editor (1) genera un cap de text que l’usuari haurà d’incloure. Li has de posar una descripció (2) i pots configurar el text que apareixerà en el camp abans de ser omplert per l’usuari (3), els caràcters màxims que pot contenir (4), la mida de la caixa del camp a omplir (5) i si és un element obligatori (6).
Goals page
La Goals page (1) permet afegir entrades a l’usuari, com per exemple, objectius, fites o esdeveniments. Has de posar-hi un títol (2), una descripció (3) i pots personalitzar els noms de les opcions i els textos dels botons de crear un ítem nou (4), l’etiqueta de l’ítem creat per l’usuari (5) i el text que es mostra abans de que l’usuari ompli un dels ítems (6).
També pots personalitzar la resta de textos que apareixen en la Goals page (7 a 11).
Goals assessment page
La Goals assessment page (1) serveix per a que l’usuari pugui puntuar en tres graus els ítems que ha definit anteriorment. Cal que hi posis un títol (2) i una descripció (3) i pots personalitzar els texts per una valoració baixa (4), mitjana (5) i alta (6).
També es poden personalitzar la resta dels textos que apareixen en la Goals assessment page (6 a 8).
Document Export Page
En la Document Export Page (1) es configura el fitxer que exportarà tota la informació introduïda. Cal posar-hi un títol (2) i una descripció (3). Es poden personalitzar la resta de textos que apareixen en aquesta part de l’H5P (4 a 11).
Per finalitzar, cal desar el contingut H5P (12).
- Drag and Drop: activitat d'"arrossegar i deixar anar" elements a espais determinats..
DRAG AND DROP
Drag and drop és un contingut H5P que permet configurar una activitat avaluable “arrossegant i deixant anar” elements a espais determinats. És a dir, qui l’està visualitzant té el repte de posar cada cosa al seu lloc.
Per utilitzar el Drag and Drop a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Drag and Drop"
Explicarem el Drag and drop amb l’exemple d’un esquema d’un procés on l’usuari haurà d’arrossegar la descripció de cada una de les fases.
Paràmetres
El primer pas de la configuració del contingut H5P Drag and drop és Paràmetres, on pots posar un títol al contingut (1), posar una imatge de fons (2) i especificar la mida de l’espai de treball (3).
En el nostre exemple, afegirem l’esquema del procés com a imatge de fons. Hem hagut de tenir en compte d’afegir un espai en blanc a la dreta de l’esquema perquè és on hi distribuirem els textos que seran arrossegats.
Si hi poses una imatge de fons, pots eliminar-la (1) o bé editar-la (2). Per continuar, cal que cliquis el Pas 2 Tasca.
Tasca
Al pas Tasca hi ha tres icones: una de cercles concèntrics (1), que serveix per marcar les zones sensibles on s’arrossegaran els elements, i una de text i una d’imatge (2) que serveixen per crear els elements que s’arrossegaran.
Zona sensible
Per crear la zona sensible clica la icona dels cercles concèntrics (marcada com al número “1” en la imatge anterior).
S’obre una pàgina en la qual pots posar un nom a la zona sensible (1), fer que aquest nom es mostri en l’execució del contingut H5P (2), si ha de tenir transparència (3) i si a aquesta zona li correspon només un element arrossegable com a resposta correcta.
Una vegada donada d’alta la zona sensible pots reubicar-la (1), editar-la de nou (2), copiar-la (3), modificar-ne la ubicació respecte a altres elements de la diapositiva, és a dir, posar-la davant o darrere (4), o eliminar-la (5).
A través dels tiradors (els requadres blancs que hi ha en els extrems de l’element), també el pots fer més gran o més petit.
En aquest exemple mourem i escalarem la zona fins que coincideixi amb la primera fase de l’esquema.
Has de crear una zona sensible per a cada espai on voldrem que l’usuari pugui arrossegar text o imatge.
Pots fer-la de nou cada vegada o bé utilitzar el sistema de copiar i enganxar d’H5P. D’aquesta manera tots els elements copiats/enganxats tindran la mateixa mida, però, és clar, els hauràs d’editar igualment per modificar-ne les característiques.
Per copiar un element selecciona i clica el botó de còpia de la part superior (1). Per enganxar-lo, el botó es troba a la part superior dreta de la zona d’edició d’allà on estiguis de l’H5P (2).
Elements arrossegables
Per crear un text arrossegable, clica la icona amb una “T”.
S’obre una pàgina on pots escriure el text (1), modificar el format (2), a quines zones permets que s’hi pugui deixar anar -que no vol dir que siguin les correctes- (3), si ha de tenir cert grau de transparència (4) i si vols que una vegada arrossegat i deixat anar a una zona sensible hi hagi un altre element exactament igual que també es pugui arrossegar (5). Per confirmar la creació d’aquest text, clica el botó Fet.
Si insereixes una imatge en comptes d’un text per ser arrossegada, les opcions són molt semblants a les opcions de text.
Assignar elements arrossegables a zones sensibles
Quan ja tens creats tots els elements arrossegables, has d’editar cada una de les zones sensibles…
… i marcar quin és el text/imatge arrossegable que és una resposta correcta per a cada zona.
Opcions de comportament
A l’apartat Opcions de comportament podem configurar com interactuarà qui consulti el contingut.
1. Activa “Torna-ho a provar”: quan l’usuari haurà contestat, pot permetre que torni a contestar una altra vegada. No pots controlar quantes vegades el deixes contestar.
2. Requereix l’entrada de dades per part de l’usuari abans que es pugui visualitzar la solució: l’usuari no pot clicar Validar fins que hagi respost.
3. Donar un punt per la tasca sencera: puntua l’activitat de manera completa. Si està bé, és un punt. Si no està marcat, atorga un punt per a cada element arrossegable ben ubicat.
4. Aplica penalitzacions: si està marcat, els errors resten un punt.
5. Activa l’explicació de les puntuacions: si es marca (i també està marcat Aplica penalitzacions), l’usuari veurà una explicació de com s’aplica la puntuació.
6. Destacat de la zona on deixar anar: es mostra amb línia discontínua les zones sensibles.
7. Activa la pantalla completa: permet a l’usuari veure el contingut a pantalla completa. Quan l’està visualitzant, apareix una icona a la part superior dreta:
8. Mostra la puntuació: si està activat, en clicar Verifica l’usuari veurà cada resposta que ha fet i quina puntuació ha obtingut. Es combina amb el punt 3 (si hi ha puntuació per tasca sencera, no es podran mostrar les puntuacions individuals) i amb el punt 4 (si s’apliquen penalitzacions hi haurà puntuacions negatives).
9. Mostra el títol: si està marcat, el nom que hem donat a l’activitat es mostrarà a la part superior dreta quan aquest contingut s’executi.
- Drag the Words: l'usuari arrossega paraules dins d'un text més gran que té espais buits, per construir una frase completa.
DRAG THE WORDS
Drag the Words és un contingut H5P on l’usuari arrossega paraules dins d’un text que té espais buits per construir un discurs complet.
Per utilitzar el Drag The Words a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Drag The Words"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), unes indicacions del que cal fer (2) i el text (3). Les paraules per arrossegar van entre asteriscs: això crearà buits i configurarà, alhora, quin és l’espai corresponent a cada paraula.
En l’apartat “Opcions de comportament” podem configurar si després de marcar la resposta l’usuari tindrà la possibilitat de tornar-ho a provar (1) o de veure la solució correcta (2).
L’aspecte de l’activitat és el que podem veure en la següent imatge.
- Essay: permet una correcció automàtica d'un text que l'usuari ha rebut instruccions per escriure.
ESSAY
Essay és un contingut H5P que permet una correcció automàtica d’un text que l’usuari ha rebut instruccions per escriure.
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Essay"
Has de posar un títol a l’activitat (1), una descripció de la tasca (2) i, si vols, un text que doni pistes a l’usuari per respondre (3).
En l’apartat “Sample solution” pots escriure una indicació introductòria (1) i un exemple de solució esperada (2).
En l’apartat “Keywords” cal que posis la paraula o expressió (entre asteriscs) que ha de contenir la resposta de l’usuari (1). Pots afegir una primera variació (2) que sigui considerada també com a correcta.
Has de posar la paraula o expressió de la primera alternativa correcta (2) i en pots afegir tantes com vulguis (3).
En l’apartat “Points, Options and Feedback” pots configurar el comportament d’aquesta resposta.
Després, per afegir un altre element clau, has de clicar “Afegeix Keyword” (4).
Les opcions de comportament d’un element clau inclouen els punts que obtindrà l’usuari si inclou aquest element en el seu text de resposta (1), quantes de les alternatives seran també puntuades positivament (2), si H5P ha de considerar majúscules/minúscules (3) i si es poden admetre petits errors ortogràfics (4).
Pots configurar el retorn que tindrà l’usuari si inclou aquest element en la seva resposta (5) o si no l’inclou (6). Els dos darrers permeten configurar com es mostra el retorn si l’expressió està inclosa (7) o si no ho està (8).
En l’apartat de “Behavioural settings”, pots configurar el mínim de caràcters que d’incloure el text per ser comprovat (1), el màxim (2) i la mida de la caixa de text que es mostrarà a l’usuari (3).
Es pot activar/desactivar el botó per tornar a provar (4) i visualitzar el resultat numèric (5). Pots indicar el percentatge necessari per considerar l’activitat superada (6) i per ser més o menys estricte en la valoració total (7).
En aquest apartat es poden configurar a nivell de tota l’activitat (i no per cada paraula/expressió) les configuracions de tenir en compte majúscules/minúscules (8) i de permetre petits errors ortogràfics (9).
- Fill in the Blanks: activitat d'omplir buits en un text
FILL IN THE BLANKS
Fill in the Blanks és un contingut H5P que permet configurar una activitat avaluable de completar frases. És a dir, qui l’està visualitzant té el repte d’escriure la paraula o conjunt de paraules correctes en una frase que té espais buits.
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Fill the Blanks"
És un contingut molt senzill de donar d’alta. Pots posar-hi un títol (1), una descripció/text inicial que indiqui què cal fer (2) i tants paràgrafs com vulguis (3). Si en vols afegir, has de clicar el botó Afegeix bloc de text (4).
Escriu el text complet i posar un asterisc (*) davant i darrera del que vulguis que quedi en blanc (i que és el que haurà d’escriure l’usuari).
Si vols modificar un bloc, pots eliminar-lo (1) o moure’l respecte al bloc que té per sobre o per sota (2).
Les opcions de comportament pots configurar com serà la interacció de l’usuari i de l’avaluació.
- 1. Enable “Torna-ho a provar”: quan l’usuari hagi clicat l’opció Verifica, podrà tornar a omplir les frases incompletes.
- 2. Enable “Mostra la solució” button: quan l’usuari hagi clicat l’opció Verifica, podrà
- 3. Revisa les respostes automàticament després de cada introducció: si està marcat, cada vegada que l’usuari hagi introduït un text i passi al següent espai en blanc, H5P li mostrarà si el text introduït és correcte.
- 4. Distingeix entre majúscules i minúscules: si està marcat, només es consideraran les respostes correctes que coincideixin amb les configurades, tenint en compte què està en majúscules i què en minúscules.
- 5. Comprova que la introducció de text de l’usuari sigui exactament igual que la resposta: no s’admeten com a respostes correctes sinó hi ha coincidència total amb les que estan configurades.
- 6. Requereix que es responguin tots els camps per poder veure la solució: no es pot demanar la solució sinó s’ha escrit alguna cosa en cada espai buit.
- 7. Situa els camps d’entrada de text en línies diferents
- 8. Show confirmation dialog on “Verifica”: quan es clica el botó Verifica, s’obre una finestra emergent que demana confirmació per continuar i permetre veure el resultat.
- 9. Show confirmation dialog on “Torna-ho a provar”: quan es clica el botó Verifica, s’obre una finestra emergent que demana confirmació per continuar i poder tornar a omplir tots els espais buits.
- 10. Accepta errors ortogràfics menors: tal i com diu H5P, si s’activa aquesta opció, la resposta també s’admetrà com a correcta encara que contingui errors ortogràfics menors (3-9 caràcters: 1 error ortogràfic; més de 9 caràcters: 2 errors ortogràfics).
- Find Multiple Hotspots: cal seleccionar parts d'una imatge que compleixen una condició.
FIND MULTIPLE HOTSPOTS:
Find Multiple Hotspots és un contingut H5P en el que cal seleccionar parts d’una imatge que compleixen una condició.
Per utilitzar el Find Multiple Hotspots a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Find Multiple Hotspots"
Aquest contingut H5P es configura en dos passos.
En el primer (Backgroud image), cal posar el nom de l’activitat (1), escriure una descripció de la pregunta que es farà (2) i adjuntar la imatge de fons (3). Fet això, cal passar al següent pas de configuració de zones sensibles (4).
En el pas de configuració de zones sensibles (Hotspots) has d’escriure les instruccions que ha de seguir l’usuari (1).
Pots configurar la retroacció general que apareixerà quan l’usuari seleccioni una zona correcta (2) i el nombre d’aquestes que hi ha (3).
Per cada zona (correcta o no) cal seleccionar la icona (ovalada o quadrangular) que utilitzaràs per indicar la superfície de la zona (4).
Quan hagis clicat la icona de forma, apareixerà una finestra en la que podràs marcar si la zona sensible que estàs configurant és correcta (1), és a dir, si compleix l’enunciat del contingut H5P. Pots escriure una retroacció específica per aquesta zona sensible.
Clica el botó Done (3) per confirmar la configuració.
La zona sensible apareixerà com un quadradet petit. Cal que l’ubiquis i el reescalis (a partir dels quadrats-tiradors que hi ha en cada un dels seus extrems) per que ocupi la zona que li correspon.
Has de repetir el procés de creació i configuració de zones sensibles per totes les correctes i les incorrectes que vulguis que inclogui aquest contingut H5P.
Finalment, pots configurar una retroacció per si l’usuari fa clic en una part de la imatge on no hi ha cap zona sensible configurada (1) o si es clica una que ja s’ha seleccionat prèviament (2).
Clica el botó Desa (3) per acabar amb la configuració del Find Multiple Hotspots.
- Find the Hotspot: l'usuari ha de marcar una zona concreta d'una imatge
FIND THE HOTSPOT
Find the Hotspot és un contingut H5P en el què l’usuari ha de marcar una zona concreta d’una imatge.
Per utilitzar el Find The Hotspot a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "FInd The Hotspot"
Aquest contingut H5P es configura en dos passos: primer es posa la imatge de fons i després es configuren les zones sensibles.
En el pas Imatge de fons posa un nom a l’activitat (1) i clica el botó Afegeix (2) per seleccionar la imatge de fons.
Una vegada hagis carregat la imatge, pots editar-la (escalar-la o rotar-la) (1). El pas següent és configurar les Zones sensibles (2).
En el pas de Zones sensibles escriu la descripció de la tasca (1) i clica en la forma que vols que tingui la zona a marcar (2). Després podràs modificar l’àrea de la zona sensible estirant els quadradets dels extrems (3).
En aquest pas també pots configurar la retroacció si l’usuari clica en un lloc buit (4) i si es mostraran els suggeriments de manera emergent (5).
Quan hagis clicat la forma de la zona sensible pots configura si és la zona correcta (1), el missatge que retornarà (2) i clicar Fet (3) per confirmar.
Pots configurar tantes zones sensibles amb els seus missatges corresponents (1). Clica Fet (2) per confirmar.
En l’apartat Torna-ho a provar pots personalitzar el missatge de retorn (1) i el text del botó de tancar (2).
Finalitza la configuració del contingut H5P clicant el botó Desa (3).
- Find the Words: sopa de lletres.
Find the Words és un contingut H5P que permet crear una sopa de lletres.
Per utilitzar el Find The Words a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Find The Words"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1), les instruccions de quines paraules cal buscar (2) i les paraules a buscar, separades per comes (3).
En l’apartat “Orientacions” pots seleccionar la direcció de la construcció de les paraules dins de la sopa de lletres (horitzontal d’esquerra a dreta, horitzontal de dreta a esquerra, vertical de dalt a baix, vertical de baix a dalt…).
En l’apartat que posa tot l’abecedari, per defecte tindràs totes les lletres de l’abecedari sense caràcters amb accents, per exemple. Si en vols afegir, ho pots fer (1).
“Prefer overlap” controla com quan de compacte serà la sopa de lletres (2).
Pots mostrar les paraules a cerar (3), permetre mostrar les solucions (4) i permetre tornar a provar (5). Finalment, has de clicar “Desar” (6).
- Flashcards: mostra una successió de cartes que tenen una imatge i una pregunta que cal respondre.
FLASHCARDS
Flashcards és un contingut H5P en el que es mostra una successió de cartes que tenen una imatge i una pregunta que cal respondre.
Per utilitzar el Flashcard a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Flashcards"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis les instruccions per respondre les preguntes (2).
Per cada carta que es mostra, escriu la pregunta que cal respondre (3), la resposta correcta (2) i adjunta una imatge (5). Pots escriure un text que apareixerà si la imatge no es carrega correctament (6) i també pots aportar una pista textual per ajudar a trobar la resposta (7).
El contingut s’inicia només amb una carta a configurar. Pots afegir-ne tantes com vulguis (8).
Marca si cal que l’usuari respongui abans de veure la solució (1), si vols que distingeixi entre majúscules i minúscules (2).
Clica Desa (3) per finalitzar.
- Guess the Answer: presenta una imatge o un vídeo amb una pregunta per a que l’usuari avanci la resposta que obtindrà prement un botó.
GUESS THE ANSWER
Guess the Answer és un contingut H5P que presenta una imatge o un vídeo amb una pregunta per a que l’usuari avanci la resposta que obtindrà prement un botó.
Per utilitzar el Accordion a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquí triarem el tipus de contingut H5P que volem configurar, en aquest cas "Guess the Answer"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i escriguis la pregunta que s’ha de respondre l’usuari (2).
En desplegar l’apartat Recurs (1), tria si de fons vols una imatge o un vídeo (2).
Si has triat una imatge, clica el botó Afegeix (1) perseleccionar-la. Pots configurar un text alternatiu (2) que es mostrarà si el navegador no pot carregar la imatge i/o el text que es mostrarà en passar el ratolí per sobre (3).
Si has triat un vídeo, posa-li un títol (1) i clica el botó “+” (2) per seleccionar-lo,
Tot i que pots adjuntar el vídeo (1) o enllaçar-lo (2) et recomanem fermament aquesta segona opció, perquè fa el contingut H5P més lleuger. Clica el botó Insereix per confirmar la selecció (3).
Pots configurar la resta de les opcions del vídeo als apartats Elements visuals, Reproducció i Accessibilitat.
Ja només et queda modificar (si vols) el missatge de la zona on ha de clicar l’usuari per veure la resposta (2) i escriure la solució (2).
Clica el botó Desa per confirmar la configuració (3).
- Image: afegir una imatge dins d'un H5P.
- Iframe Embedder: insereix des d'una URL o un conjunt de fitxers.
IFRAME EMBEDDER
Iframe Embedder és un contingut H5P permet inserir el contingut d’una URL.
Per utilitzar el Iframe Embedder a la nostra aula virtual, primer ens hem de dirigir al campus virtual i seleccionem a l'aula que volem incrustar l'H5P.
Dins d'una classe seleccionem "més" i seleccionem "banc de continguts"
Aquest contingut H5P es configura tot en una pàgina. Cal que posis el nom de l’activitat (1) i les característiques de mida amb la que vols que aparegui (2, 3 i 4). Escriu la URL de la pàgina web que vulguis inserir (5) i si vols permetre que es seleccioni a pantalla completa (6).
Finalment, clica el botó Desa (7) per finalitzar la configuració d’aquest contingut H5P.
- Image Choice: seleccionar les imatges que compleixen una condició.
- Image Hotspots: presenta una imatge amb marques que permeten ampliar contingut en format de text, imatge, vídeo i/o àudio.
- Image Juxtaposition: permet comparar dues imatges interactivament.
- Image pairing: cal aparellar imatges de dos conjunts.
- Image Sequencing: cal ordenar un conjunt d'imatges.
- Image Slider: permet fer una presentació d’imatges.
- Interactive Book: permet la integració de diferents continguts H5P en format de llibre interactiu.
- Interactive video: vídeo que pot contenir al qual es poden superposar text, imatge i diferents tipus d'interacció.
- KewAr Code: permet generar un codi QR.
- Link: afegir un enllaç web dins d'un contingut H5P.
- Memory Game: joc de memòria de trobar les parelles destapant-les de dos en dos.
- Mark the Words: l'usuari marca paraules dins d'un text segons les instruccions que se li indiquen.
- Multiple Choice: una pregunta de múltiple resposta on pot haver més d'una resposta correcta.
- Personality Quiz: permet generar un qüestionari de personalitat a mida en el que segons les siguin les respostes a un seguit de preguntes, s'obté com a resultat una personalitat o una altra.
- Question set: conjunt de preguntes de diferents tipus.
- Questionnaire: permet fer una enquesta amb preguntes obertes i de tria múltiple (amb una o més d'una resposta possible).
- Shape: formes geomètriques dins d'un Course presentation.
- Single Choice Set: conjunt de preguntes de resposta múltiple on només una resposta és la correcta.
- Sort the Paragraphs: s'han d'ordenar correctament uns paràgrafs ja escrits.
- Speak the Words: s'ha de respondre en veu alta una pregunta.
- Speak the Words Set: s'ha de respondre en veu alta un seguit de preguntes.
- Summary (Statements): permet la construcció d'un resum a partir de la selecció d'afirmacions correctes.
- Table: afegir una taula dins d'un contingut H5P.
- Text: afegir un text dins d'un contingut H5P.
- Timeline: mostra una sèrie d'esdeveniments en una línia de temps.
- True/False Question: una única pregunta de Vertader/Fals.
- Video: inserir un vídeo dins d'un contingut H5P.