Editor TinyMCE: diferència entre les revisions
De Recursos docents
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 2: | Línia 2: | ||
=== Què és === | === Què és === | ||
[[Fitxer:LogoTinyMCE.png|esquerra|miniatura|100x100px]] | [[Fitxer:LogoTinyMCE.png|esquerra|miniatura|100x100px]] | ||
L’editor TinyMCE és una eina que ens permet donar format al text que volem publicar al nostre Moodle de forma senzilla. | L’editor TinyMCE és una eina que ens permet donar format al text que volem publicar al nostre Moodle de forma senzilla. A partir del curs 2024-2025 és el que està configurat per defecte a la UVic (anteriorment teníem l'[[Editor ATTO]]). | ||
Igual que l'anterior editor, té diverses icones que ajuden a l’usuari | Igual que l'anterior editor, té diverses icones que ajuden a l’usuari incorporar contingut en qualsevol caixa de text de l'aula Moodle que el tingui i que poden resultar familiars si hem usat altres processadors de textos. A més, inclou també opcions agrupades en menús. | ||
Aquest editor és molt visual i a part de donar format al text també incorpora eines d’enregistrament de vídeo i àudio que permeten fer gravacions des de qualsevol activitat o recurs que tingui l’editor. | Aquest editor és molt visual i a part de donar format al text també incorpora eines d’enregistrament de vídeo i àudio que permeten fer gravacions des de qualsevol activitat o recurs que tingui l’editor. | ||
| Línia 36: | Línia 36: | ||
[[Fitxer:EditorTinyMCE MenuVisualitza.png|miniatura|170x170px]] | [[Fitxer:EditorTinyMCE MenuVisualitza.png|miniatura|170x170px]] | ||
[[Fitxer:EditorTinyMCE MenuInsereix.png|miniatura|504x504px]] | [[Fitxer:EditorTinyMCE MenuInsereix.png|miniatura|504x504px]] | ||
[[Fitxer:EditorTinyMCE Format.png|miniatura|377x377px]] | [[Fitxer:EditorTinyMCE Format.png|miniatura|377x377px]]El menú visualitza conté: | ||
El menú visualitza conté: | |||
* Codi font: canvia a la visualització de l'espai d'edició a codi font html. | * Codi font: canvia a la visualització de l'espai d'edició a codi font html. | ||
| Línia 88: | Línia 84: | ||
===== Eines ===== | ===== Eines ===== | ||
[[Fitxer:EditorTinyMCE Eines.png|miniatura|170x170px]] | |||
* Codi font: canvia a la visualització de l'espai d'edició a codi font html. | * Codi font: canvia a la visualització de l'espai d'edició a codi font html. | ||
* Recompte de paraules | * Recompte de paraules | ||
| Línia 95: | Línia 91: | ||
===== Taula ===== | ===== Taula ===== | ||
[[Fitxer:EditorTinyMCE Taula.png|miniatura|218x218px]] | |||
* Taula: permet inserir una taula, seleccionant visualment el nombre de fileres i columnes. | * Taula: permet inserir una taula, seleccionant visualment el nombre de fileres i columnes. | ||
| Línia 135: | Línia 132: | ||
# Llista numerada | # Llista numerada | ||
# Editor d'equacions | # Editor d'equacions | ||
Al peu de la caixa de contingut (29) es pot veure quina és l'etiqueta html on tenim el cursor. | |||
==== Inserir un fitxer ==== | ==== Inserir un fitxer ==== | ||
Revisió del 14:28, 5 set 2024
- Plataformes Moodle
- Autovaloració de l'aula
- Tauler
- Icones
- Configuració aula
- Blocs laterals
- Imatge de curs
- Activitats i recursos
- Editor Tiny
- Editor ATTO
- Compartir recursos
- Notificacions
- Usos de qüestionaris
- Text multilingüe
- Grups
- Missatges del professorat
- Sharing Cart
- SEB
- Detector de plagi
- Restriccions d'accés
- Importar
- Restaurar
- Paràmetres comuns
- Activitats furtives
- Canviar dates
- Manual de Moodle
Què és
L’editor TinyMCE és una eina que ens permet donar format al text que volem publicar al nostre Moodle de forma senzilla. A partir del curs 2024-2025 és el que està configurat per defecte a la UVic (anteriorment teníem l'Editor ATTO).
Igual que l'anterior editor, té diverses icones que ajuden a l’usuari incorporar contingut en qualsevol caixa de text de l'aula Moodle que el tingui i que poden resultar familiars si hem usat altres processadors de textos. A més, inclou també opcions agrupades en menús.
Aquest editor és molt visual i a part de donar format al text també incorpora eines d’enregistrament de vídeo i àudio que permeten fer gravacions des de qualsevol activitat o recurs que tingui l’editor.
Què podem fer
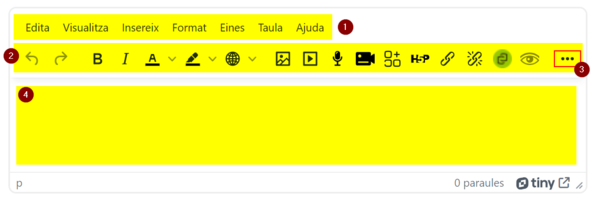
Estructura de l'editor TinyMCE
Totes les opcions d'edició que permet TinyMCE estan agrupades en menús (1) en la seva part superior.
Hi ha una segona filera que mostra els botons de les funcionalitats que es consideren més utilitzades (2) i que es pot ampliar clicant la icona dels tres punts suspensius de la dreta (3).
A la zona del contingut (4) s'escriu el text, s'insereixen imatges o vídeos, i s'inclouen enllaços, entre altres opcions. Per donar format a un text, a les que es dona format a partir de les opcions de menú o de les icones.
Menús de l'editor TinyMCE
Cada opció inclosa en els menús de l'editor té una icona representativa, que és la mateixa que apareix en la barra de botons (si és que està inclosa).
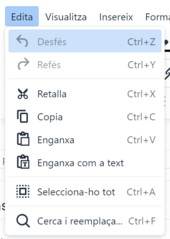
Edita
El menú edita conté les següent opcions:
- Desfés
- Refés
- Retalla
- Copia
- Enganxa
- Enganxa com a text (és a dir, sense format)
- Selecciona-ho tot
- Cerca i reemplaça...
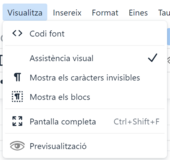
Visualitza
El menú visualitza conté:
- Codi font: canvia a la visualització de l'espai d'edició a codi font html.
- Assistència visual:
- Mostra els caràcters invisibles
- Mostra els blocs: mostra l'espai d'edició en els fragments que en formen part. Per tornar a la visualització anterior, cal clicar la mateixa icona de nou.
- Pantalla completa: canvia la visualització de l'espai d'edició a pantalla completa. Si es clica la mateixa icona de nou, torna a la visualització anterior.
- Previsualització: permet veure el resultat del que estem editant sense haver de desar.
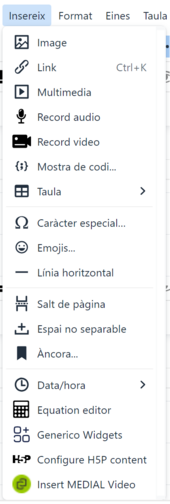
Insereix
En l'apartat Inserir un fitxer d'aquesta mateixa pàgina s'explica com fer aquesta acció per imatges, multimèdia, i H5P.
- Imatge
- Enllaç
- Multimèdia
- Enregistrar un àudio: si l'àudio és molt voluminós, suggerim penjar-lo a Medial i inserir-lo a través de la icona de Medial.
- Enregistrar un vídeo: si el vídeo és molt voluminós, suggerim penjar-lo a Medial i inserir-lo a través de la icona de Medial.
- Mostra de codi...: permet inserir un fragment de codi html/xml, JavaScript, CSS, PHP, entre altres.
- Taula: s'obre una finestra emergent que permet seleccionar el nombre de fileres i columnes de la taula. Aquesta es podrà editar amb les opcions del menú Taula.
- Caràcter especial
- Emojis...
- Línia horitzontal
- Salt de pàgina
- Espai no separable
- Àncora...
- Data/hora: s'insereix la data/hora del moment de l'edició i permet triar-ne el format.
- Editor d'equacions: s'obre una finestra emergent que permet fer equacions a partir d'operadors, fletxes, símbols grecs i altres.
- Genérico Widgets: a la UVic tenim generats uns blocs que permeten inserir uns títols destacats. Pot ser útil per afegir una altra mena de títols.
- Contingut H5P
- Vídeo de Medial: inserir un vídeo que tinguem allotjat a Medial (el gestor de vídeos de la UVic).
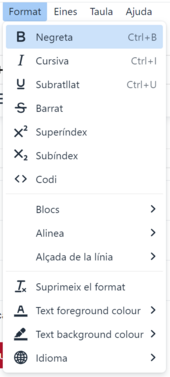
Format
Es pot seleccionar un text i aplicar-li un dels següents formats o bé clicar la icona corresponent, escriure el text i tornar a clicar a la icona per indicar que en aquell punt es finalitza aquell format.
- Negreta
- Cursiva
- Subratllat
- Barrat
- Superíndex
- Subíndex
- Codi
- Blocs: serveix per aplicar els formats de capçaleres/títols.
- Alinea: esquerra, centre o dreta.
- Alçada de la ínia: interlineat.
- Suprimeix el format: elimina el format del que tinguem seleccionat.
- Color de text
- Color de fons
- Idioma: permet introduir etiquetes de multilang per fer els textos multilingües (es mostraran en un o altre idioma segons sigui l'idioma que l'usuari tingui seleccionat a Moodle).
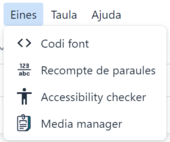
Eines
- Codi font: canvia a la visualització de l'espai d'edició a codi font html.
- Recompte de paraules
- Revisor d'accessibilitat: passa un revisor d'accessibilitat en el contingut que estem editant i en dona un resultat.
- Gestor de fitxers (Media manager): permet penjar fitxers que després poden ser inserits en el contingut (documents MS Word, per exemple).
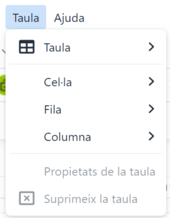
Taula
- Taula: permet inserir una taula, seleccionant visualment el nombre de fileres i columnes.
- Cel·la: permet editar les característiques de la cel·la on hi ha el cursor (mida, alineació, voral...). Si tenim més d'una cel·la seleccionada es poden fusionar. Si seleccionem cel·les fusionades, es poden separar.
- Fila: permet editar les característiques de la filera seleccionada, afegir-ne i retallar-les/enganxar-les.
- Columna: permet editar les característiques de la columna seleccionada, afegir-ne i retallar-les/enganxar-les.
- Propietats de la taula: mostra les característiques de la taula i permet modificar-les.
- Suprimeix la taula
Botons del Tiny MCE
Totes les opcions a les que es pot accedir des de la part de botons inclosos en l'editor TinyMCE estan també disponibles en algun dels menús de la part superior.
- Desfés
- Refés
- Negreta
- Cursiva
- Color de text
- Color de fons
- Multilang
- Inserir una imatge
- Inserir un vídeo
- Enregistrar un àudio
- Enregistrar un vídeo
- Genérico
- Inserir un H5P
- Enllaçar
- Desenllaçar
- Inserir un recurs de Medial
- Visualitzar el resultat de l'edició que s'està fent
- Canviar a visualització de pantalla completa
- Alinear a l'esquerra
- Alinear al centre
- Alinear a la dreta
- Canviar l'alineació d'esquerra a dreta
- Canviar l'alineació de dreta a esquerra
- Augmentar el sagnat (cap a la dreta)
- Disminuir el sagnat (cap a l'esquerra)
- Llista de pics
- Llista numerada
- Editor d'equacions
Al peu de la caixa de contingut (29) es pot veure quina és l'etiqueta html on tenim el cursor.
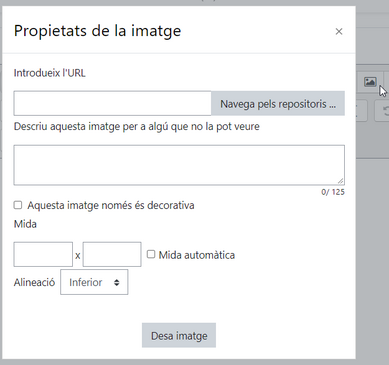
Inserir un fitxer
Tot fent servir una de les icones per inserir imatges, un fitxer d’àudio o vídeo, o un H5P, s’obre un diàleg com el següent:
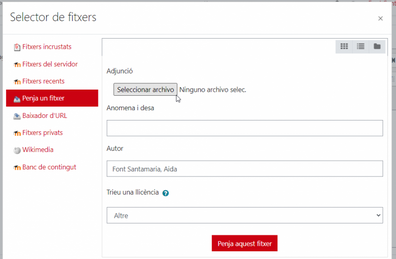
Si es navegua pels repositoris, s’obrirà el Selector de fitxers, tal com es veu a la imatge següent. Si es tria Seleccionar fitxer, es pot buscar un fitxer que hi hagi a l'ordinador.
Amb la icona de MS Word (8) s’obrirà directament el Selector de fitxers i seguidament pots triar el fitxer com al procediment anterior.
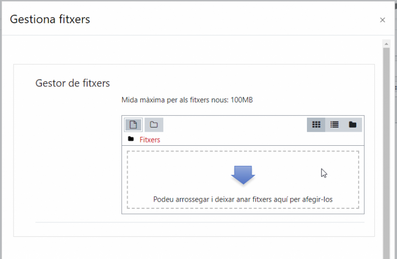
La icona Gestiona fitxers (10) serveix per carregar elements, que posteriorment podràs seleccionar al servidor amb el Selector de fitxers.
Altres informacions i ajudes d'interès
Per a informació més detallada de com funciona l’editor TinyMCEde Moodle, consulta aquestes pàgines externes:
- Pàgina oficial de Moodle: Editor TinyMCE - MoodleDocs (mig en espanyol, mig en anglès)
- Web de recursos de la URV: Editor TinyMCE - Campus Virtual URV - Ajuda (en català)