Editor TinyMCE: diferència entre les revisions
De Recursos docents
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 11: | Línia 11: | ||
==== Estructura de l'editor TinyMCE ==== | ==== Estructura de l'editor TinyMCE ==== | ||
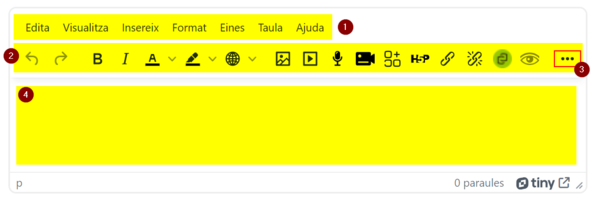
Totes les opcions d'edició que permet TinyMCE estan agrupades en menús (1) | Totes les opcions d'edició que permet TinyMCE estan agrupades en menús (1) en la seva part superior. | ||
A la zona del contingut (4) s'escriu el text, s'insereixen imatges o vídeos, s'inclouen enllaços, entre altres opcions, a les que es | Hi ha una segona filera que mostra els botons de les funcionalitats que es consideren més utilitzades (2) i que es pot ampliar clicant la icona dels tres punts suspensius de la dreta (3). | ||
A la zona del contingut (4) s'escriu el text, s'insereixen imatges o vídeos, i s'inclouen enllaços, entre altres opcions. Per donar format a un text, a les que es dona format a partir de les opcions de menú o de les icones. | |||
[[Fitxer:VistaGeneralEditorTinyMCE.png|center|miniatura|600x600px]] | [[Fitxer:VistaGeneralEditorTinyMCE.png|center|miniatura|600x600px]] | ||
==== Menús de l'editor TinyMCE ==== | |||
Cada opció inclosa en els menús de l'editor té una icona representativa, que és la mateixa que apareix en la barra de botons (si és que està inclosa). | |||
==== Edita ==== | |||
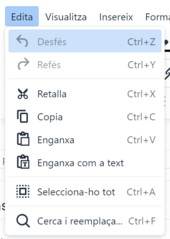
[[Fitxer: | [[Fitxer:EditorTinyMCE MenuEdita.png|miniatura|239x239px]]El menú edita conté les següent opcions: | ||
* Desfés | |||
* Refés | |||
* Retalla | |||
* Copia | |||
* Enganxa | |||
* Enganxa com a text (és a dir, sense format) | |||
* Selecciona-ho tot | |||
* Cerca i reemplaça... | |||
===== Visualitza ===== | |||
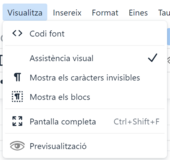
[[Fitxer:EditorTinyMCE MenuVisualitza.png|miniatura|170x170px]] | |||
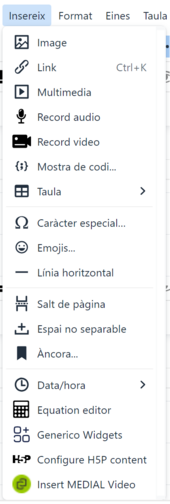
[[Fitxer:EditorTinyMCE MenuInsereix.png|miniatura|504x504px]] | |||
[[Fitxer:EditorTinyMCE Format.png|miniatura|377x377px]] | |||
[[Fitxer:EditorTinyMCE Eines.png|miniatura|170x170px]] | |||
[[Fitxer:EditorTinyMCE Taula.png|miniatura|218x218px]] | |||
El menú visualitza conté: | |||
* Codi font: canvia a la visualització de codi font html. | |||
* Assistència visual: | |||
* Mostra els caràcters invisibles | |||
* Mostra els blocs | |||
* Pantalla completa | |||
* Previsualització | |||
===== Insereix ===== | |||
* Imatge | |||
* Enllaç | |||
* Multimèdia | |||
* Enregistrar un àudio | |||
* Enregistrar un vídeo | |||
* Mostra de codi... | |||
* Taula | |||
* Caràcter especial | |||
* Emojis... | |||
* Línia horitzontal | |||
* Salt de pàgina | |||
* Espai no separable | |||
* Àncora... | |||
* Data/hora | |||
* Editor d'equacions | |||
* Genérico Widgets | |||
* Contingut H5P | |||
* Vídeo de Medial: inserir un vídeo que tinguem allotjat a [[Medial: el nostre gestor de vídeos|Medial]] (el gestor de vídeos de la UVic). | |||
===== | ===== Format ===== | ||
* Negreta | |||
* Cursiva | |||
* Subratllat | |||
* Barrat | |||
* Superíndex | |||
* Subíndex | |||
* Codi | |||
* Blocs | |||
* Alinea | |||
* Alçada de la ínia | |||
* Suprimeix el format | |||
* Color de text | |||
* Color de fons | |||
* Idioma | |||
===== | ===== Eines ===== | ||
* Codi font | |||
* Recompte de paraules | |||
* Revisor d'accessibilitat | |||
* Media manager | |||
===== Taula ===== | |||
* Taula | |||
* Cel·la | |||
* Fila | |||
* Columna | |||
* Propietats de la taula | |||
* Suprimeix la taula | |||
Revisió del 13:36, 5 set 2024
- Plataformes Moodle
- Autovaloració de l'aula
- Tauler
- Icones
- Configuració aula
- Blocs laterals
- Imatge de curs
- Activitats i recursos
- Editor Tiny
- Editor ATTO
- Compartir recursos
- Notificacions
- Usos de qüestionaris
- Text multilingüe
- Grups
- Missatges del professorat
- Sharing Cart
- SEB
- Detector de plagi
- Restriccions d'accés
- Importar
- Restaurar
- Paràmetres comuns
- Activitats furtives
- Canviar dates
- Manual de Moodle
Què és
L’editor TinyMCE és una eina que ens permet donar format al text que volem publicar al nostre Moodle de forma senzilla. És l’editor html de Moodle i a partir del curs 2024-2025 és el que està configurat per defecte a la UVic (anteriorment teníem l'Editor ATTO).
Igual que l'anterior editor, té diverses icones que ajuden a l’usuari ingressar contingut i que poden resultar familiars si hem usat altres processadors de textos. A més, inclou també opcions agrupades en menús.
Aquest editor és molt visual i a part de donar format al text també incorpora eines d’enregistrament de vídeo i àudio que permeten fer gravacions des de qualsevol activitat o recurs que tingui l’editor.
Què podem fer
Estructura de l'editor TinyMCE
Totes les opcions d'edició que permet TinyMCE estan agrupades en menús (1) en la seva part superior.
Hi ha una segona filera que mostra els botons de les funcionalitats que es consideren més utilitzades (2) i que es pot ampliar clicant la icona dels tres punts suspensius de la dreta (3).
A la zona del contingut (4) s'escriu el text, s'insereixen imatges o vídeos, i s'inclouen enllaços, entre altres opcions. Per donar format a un text, a les que es dona format a partir de les opcions de menú o de les icones.
Menús de l'editor TinyMCE
Cada opció inclosa en els menús de l'editor té una icona representativa, que és la mateixa que apareix en la barra de botons (si és que està inclosa).
Edita
El menú edita conté les següent opcions:
- Desfés
- Refés
- Retalla
- Copia
- Enganxa
- Enganxa com a text (és a dir, sense format)
- Selecciona-ho tot
- Cerca i reemplaça...
Visualitza
El menú visualitza conté:
- Codi font: canvia a la visualització de codi font html.
- Assistència visual:
- Mostra els caràcters invisibles
- Mostra els blocs
- Pantalla completa
- Previsualització
Insereix
- Imatge
- Enllaç
- Multimèdia
- Enregistrar un àudio
- Enregistrar un vídeo
- Mostra de codi...
- Taula
- Caràcter especial
- Emojis...
- Línia horitzontal
- Salt de pàgina
- Espai no separable
- Àncora...
- Data/hora
- Editor d'equacions
- Genérico Widgets
- Contingut H5P
- Vídeo de Medial: inserir un vídeo que tinguem allotjat a Medial (el gestor de vídeos de la UVic).
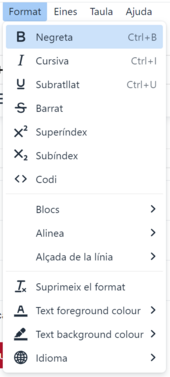
Format
- Negreta
- Cursiva
- Subratllat
- Barrat
- Superíndex
- Subíndex
- Codi
- Blocs
- Alinea
- Alçada de la ínia
- Suprimeix el format
- Color de text
- Color de fons
- Idioma
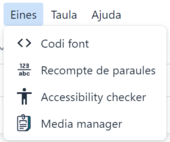
Eines
- Codi font
- Recompte de paraules
- Revisor d'accessibilitat
- Media manager
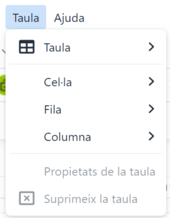
Taula
- Taula
- Cel·la
- Fila
- Columna
- Propietats de la taula
- Suprimeix la taula
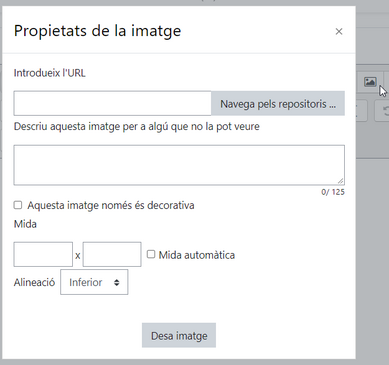
Tot fent servir una de les icones per inserir imatges (9), un fitxer d’àudio o vídeo (9) i la d’H5P (12), s’obre un diàleg com el següent:
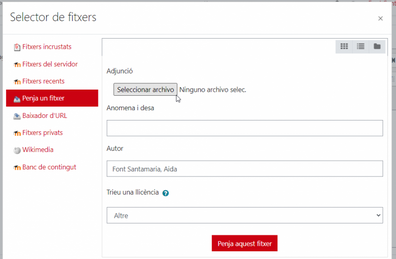
Si navegues pels repositoris, s’obrirà el Selector de fitxers, tal com es veu a la imatge següent. Si tries Seleccionar archivo, pots trobar un fitxer al teu ordinador per incorporar.
Amb la icona de MS Word (8) s’obrirà directament el Selector de fitxers i seguidament pots triar el fitxer com al procediment anterior.
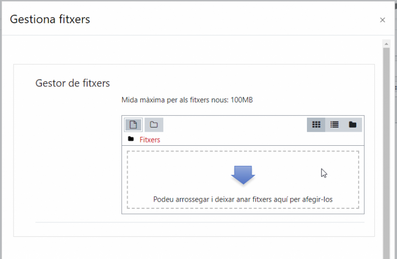
La icona Gestiona fitxers (10) serveix per carregar elements, que posteriorment podràs seleccionar al servidor amb el Selector de fitxers.
Altres informacions i ajudes d'interès
Per a informació més detallada de com funciona l’editor ATTO de Moodle, consulta aquestes pàgines externes:
- Pàgina oficial de Moodle: https://docs.moodle.org/all/es/Editor_Atto (en espanyol)
- Web de recursos de la URV: https://moodle.urv.cat/wiki/ATTO (en català)