Editor TinyMCE: diferència entre les revisions
De Recursos docents
Cap resum de modificació |
Cap resum de modificació |
||
| Línia 141: | Línia 141: | ||
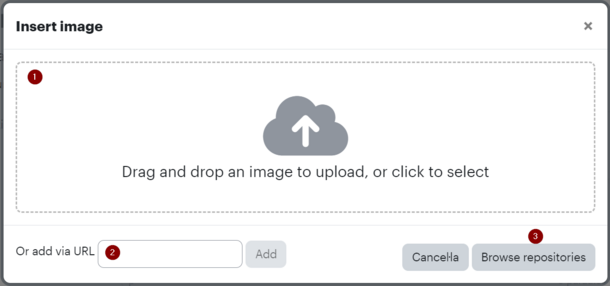
El primer que es carrega quan es selecciona l'opció d'inserir una imatge és una finestra on es permet arrossegar un fitxer d'imatge (1), posar la URL si aquesta està en línia (2) o navegar pels repositoris (3). | El primer que es carrega quan es selecciona l'opció d'inserir una imatge és una finestra on es permet arrossegar un fitxer d'imatge (1), posar la URL si aquesta està en línia (2) o navegar pels repositoris (3). | ||
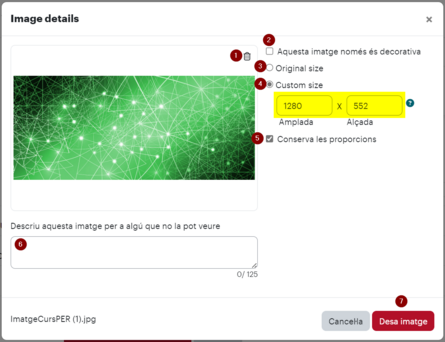
Si arrosseguem un fitxer d'imatge, podem marcar si només és decorativa (1), indicar la mida en que la volem (2) i posar una descripció de la imatge per seguir criteris d'accessibilitat (3). Per finalitzar, cal clicar el botó ''Desa imatge'' (4). | Si arrosseguem un fitxer d'imatge, podem marcar si només és decorativa (1), indicar la mida en que la volem (2) i posar una descripció de la imatge per seguir criteris d'accessibilitat (3). poden fixar les mides de la imatge (5), marcant o no si es mantinguin les proporcions (6) i se'n pot indicar l'alineació respecte al text que rodejarà la imatge (7). Per finalitzar, cal clicar el botó ''Desa imatge'' (8).Per finalitzar, cal clicar el botó ''Desa imatge'' (4). | ||
[[Fitxer:InserirImatgeEditorTinyMCE-2.png|center|miniatura|445x445px]] | [[Fitxer:InserirImatgeEditorTinyMCE-2.png|center|miniatura|445x445px]] | ||
[[Fitxer:InserirImatgeEditorTinyMCE.png|center|miniatura|610x610px]] | [[Fitxer:InserirImatgeEditorTinyMCE.png|center|miniatura|610x610px]] | ||
Revisió del 14:07, 9 set 2024
- Plataformes Moodle
- Autovaloració de l'aula
- Tauler
- Icones
- Configuració aula
- Blocs laterals
- Imatge de curs
- Activitats i recursos
- Editor Tiny
- Editor ATTO
- Compartir recursos
- Notificacions
- Usos de qüestionaris
- Text multilingüe
- Grups
- Missatges del professorat
- Sharing Cart
- SEB
- Detector de plagi
- Restriccions d'accés
- Importar
- Restaurar
- Activitats furtives
- Canviar dates
- Manual de Moodle
Què és
L’editor TinyMCE és una eina que ens permet donar format al text que volem publicar al nostre Moodle de forma senzilla. A partir del curs 2024-2025 és el que està configurat per defecte a la UVic (anteriorment teníem l'editor ATTO).
Igual que l'anterior editor, té diverses icones que ajuden l’usuari a incorporar contingut en qualsevol caixa de text de l'aula Moodle. A més, inclou també opcions agrupades en menús.
Aquest editor és molt visual i a part de donar format al text també incorpora eines d’enregistrament de vídeo i àudio que permeten fer gravacions des de qualsevol activitat o recurs que tingui l’editor.
Per què aquest canvi? ATTO és un projecte intern de Moodle, que finalment han decidit abandonar. Optar per una eina de creació externa com ara TinyMCE pot ser una bona aposta, especialment si es tracta d'una eina potent amb actualitzacions i millores freqüents, com és el cas de TinyMCE. Per fer edicions senzilles els dos entorns se semblen molt, però en realitat TinyMCE és molt més estable i funcional. És una excel·lent aposta!
Què podem fer
Estructura de l'editor TinyMCE
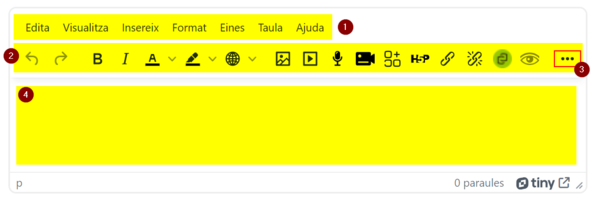
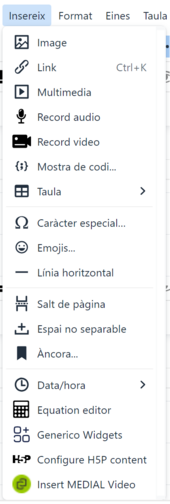
Totes les opcions d'edició que permet TinyMCE estan agrupades en menús (1) en la seva part superior.
Hi ha una segona filera que mostra els botons de les funcionalitats que es consideren més utilitzades (2) i que es pot ampliar clicant la icona dels tres punts suspensius de la dreta (3).
A la zona del contingut (4) s'escriu el text, s'insereixen imatges o vídeos, i s'inclouen enllaços, entre d'altres opcions. Podem donar format a un text, a partir de les opcions de menú o de les icones.
Menús de l'editor TinyMCE
Cada opció inclosa en els menús de l'editor té una icona representativa, que és la mateixa que apareix en la barra de botons.
Edita
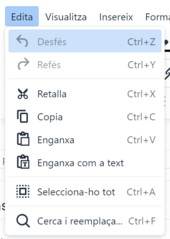
El menú Edita conté les següents opcions:
- Desfés
- Refés
- Retalla
- Copia
- Enganxa
- Enganxa com a text (és a dir, sense format)
- Selecciona-ho tot
- Cerca i reemplaça...
Visualitza
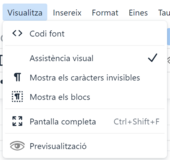
El menú Visualitza conté:
- Codi font. Canvia a la visualització de l'espai d'edició de codi font html.
- Assistència visual. Per mostrar, per exemple, una línia discontínua de vora de taula si no té amplada.
- Mostra els caràcters invisibles. Per exemple, un espai no divisible.
- Mostra els blocs. Mostra la separació de l'espai d'edició en elements de bloc HTML, com ara paràgrafs. Per tornar a la visualització anterior, cal clicar la mateixa icona de nou.
- Pantalla completa. Canvia la visualització de l'espai d'edició a pantalla completa. Si es clica la mateixa icona de nou, torna a la visualització anterior.
- Previsualització. Permet veure el resultat del que estem editant sense haver de desar.
Insereix
En l'apartat Inserir un fitxer d'aquesta mateixa pàgina s'explica com fer aquesta acció per a imatges, multimèdia, i H5P.
- Imatge
- Enllaç
- Multimèdia
- Enregistrar un àudio. Si l'àudio és voluminós, suggerim penjar-lo a Medial i inserir-lo a través de la icona de Medial.
- Enregistrar un vídeo. Si el vídeo és voluminós, suggerim penjar-lo a Medial i inserir-lo a través de la icona de Medial.
- Mostra de codi... Permet inserir un fragment de codi html/xml, JavaScript, CSS, PHP, entre altres.
- Taula. S'obre una finestra emergent que permet seleccionar el nombre de fileres i columnes de la taula. Aquesta es podrà editar amb les opcions del menú Taula.
- Caràcter especial
- Emojis...
- Línia horitzontal
- Salt de pàgina
- Espai no separable
- Àncora...
- Data/hora. S'insereix la data/hora del moment de l'edició i permet triar-ne el format.
- Editor d'equacions. S'obre una finestra emergent que permet fer equacions a partir d'operadors, fletxes, símbols grecs i d'altres.
- Genérico Widgets. A la UVic tenim generats uns fragments amb format especial que permeten inserir uns títols destacats. Pot ser útil per afegir una subsecció visual.
- Contingut H5P
- Vídeo de Medial. Inserir un vídeo que tinguem allotjat a Medial (el gestor de vídeos de la UVic).
Format
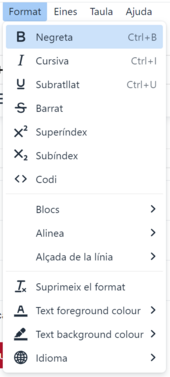
Es pot seleccionar un text i aplicar-li un dels següents formats o bé clicar la icona corresponent, escriure el text i tornar a clicar a la icona per indicar que en aquell punt es finalitza aquell format.
- Negreta
- Cursiva
- Subratllat
- Barrat
- Superíndex
- Subíndex
- Codi
- Blocs. Serveix per aplicar els formats de capçaleres/títols i altres tipus de paràgraf..
- Alinea: esquerra, centre o dreta.
- Alçada de la ínia: interlineat.
- Suprimeix el format. Elimina el format de la selecció.
- Color de text
- Color de fons
- Idioma. Permet introduir etiquetes de multilang per fer textos multilingües (es mostraran en un o altre idioma segons la preferència de l'usuari a Moodle).
Eines
- Codi font. Canvia a la visualització de l'espai d'edició a codi font html.
- Recompte de paraules
- Revisor d'accessibilitat. Passa un revisor d'accessibilitat en el contingut i en dona un resultat.
- Gestor de fitxers (Media manager). Permet penjar fitxers que després poden ser inserits en el contingut.
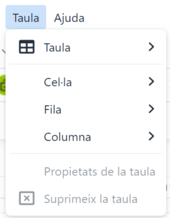
Taula
- Taula. Permet inserir una taula, seleccionant visualment el nombre de fileres i columnes.
- Cel·la. Permet editar les característiques de la cel·la on hi ha el cursor (mida, alineació, vora...). Si tenim més d'una cel·la seleccionada es poden fusionar. Si seleccionem cel·les fusionades, es poden separar.
- Fila. Permet editar les característiques de la filera seleccionada, afegir-ne i retallar-les/enganxar-les.
- Columna. Permet editar les característiques de la columna seleccionada, afegir-ne i retallar-les/enganxar-les.
- Propietats de la taula. Mostra les característiques de la taula i permet modificar-les.
- Suprimeix la taula
Botons del TinyMCE
Totes les opcions accessibles des de lles barres de botons estan també disponibles en algun dels menús.
- Desfés
- Refés
- Negreta
- Cursiva
- Color de text
- Color de fons
- Multilang
- Inserir una imatge
- Inserir un vídeo
- Enregistrar un àudio
- Enregistrar un vídeo
- Genérico
- Inserir un H5P
- Enllaçar
- Desenllaçar
- Inserir un recurs de Medial
- Visualitzar el resultat de l'edició que s'està fent
- Canviar a visualització de pantalla completa
- Alinear a l'esquerra
- Alinear al centre
- Alinear a la dreta
- Canviar l'alineació d'esquerra a dreta
- Canviar l'alineació de dreta a esquerra
- Augmentar el sagnat (cap a la dreta)
- Disminuir el sagnat (cap a l'esquerra)
- Llista de pics
- Llista numerada
- Editor d'equacions
Al peu de la caixa de contingut (29) es pot veure l'etiqueta html on tenim el cursor.
Inserir elements no textuals
Imatge
El primer que es carrega quan es selecciona l'opció d'inserir una imatge és una finestra on es permet arrossegar un fitxer d'imatge (1), posar la URL si aquesta està en línia (2) o navegar pels repositoris (3).
Si arrosseguem un fitxer d'imatge, podem marcar si només és decorativa (1), indicar la mida en que la volem (2) i posar una descripció de la imatge per seguir criteris d'accessibilitat (3). poden fixar les mides de la imatge (5), marcant o no si es mantinguin les proporcions (6) i se'n pot indicar l'alineació respecte al text que rodejarà la imatge (7). Per finalitzar, cal clicar el botó Desa imatge (8).Per finalitzar, cal clicar el botó Desa imatge (4).
Multimèdia
Pot ser un recurs en línia o bé un recurs que es penjarà a l'aula Moodle.
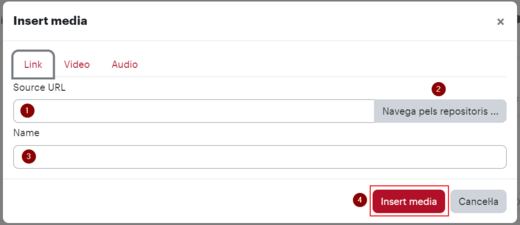
Si es tracta d'un recurs per enllaçar, si està en línia, cal posar la URL (1) i sinó buscar-lo entre els repositoris (2). Cal afegir el nom (3) i confirmar (4).
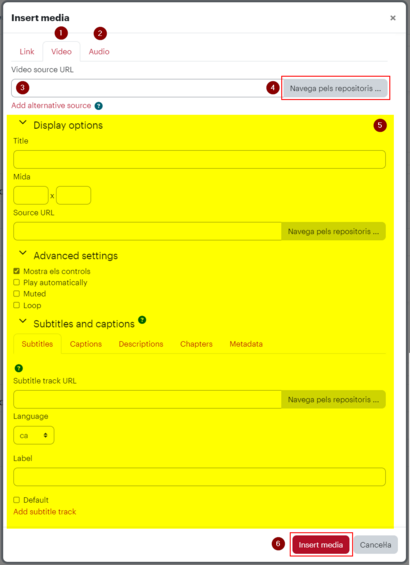
Si es vol penjar un vídeo (1) o un àudio (2), els camps per completar són els mateixos. Podem també subministrar la URL (3) o navegar pels repositoris (4). En aquest cas, a més, hi ha tota una sèrie de característiques de reproducció que es poden configurar (5). Cal confirmar la inserció per acabar el procés (6).
Selector de fitxers
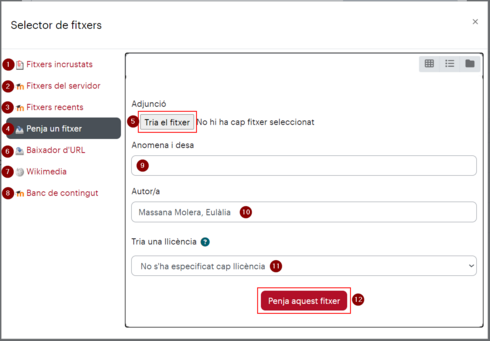
En tots els casos, els espais de repositori des d'on es poden seleccionar fitxers són:
1. Fitxers incrustats. Només hi trobarem els fitxers penjats prèviament amb el Gestor de fitxers (Media manager).
2. Fitxers del servidor: aquells que ja tenim penjats en algun espai de Moodle.
3. Fitxers recents: els darrers fitxers que hem penjat.
4. Penjar un fitxer. Si triem aquesta opció, haurem de triar un fitxer (5) de l'ordinador local.
6. Baixador d'URL
7. Wikimèdia
8. Banc de contingut. Aquí trobarem els fitxers H5P, tant els que tinguem en el banc de contingut d'aquesta aula com els que tinguem en altres espais del mateix Moodle on estem treballant.
Altres informacions i ajudes d'interès
Per a informació més detallada de com funciona l’editor TinyMCE de Moodle, consulta:
- Pàgina oficial de Moodle: Editor TinyMCE - MoodleDocs (mig en espanyol, mig en anglès)
- Web de recursos de la URV: Editor TinyMCE - Campus Virtual URV - Ajuda (en català)