Editor TinyMCE
De Recursos docents
- Plataformes Moodle
- Autovaloració de l'aula
- Tauler
- Icones
- Configuració aula
- Blocs laterals
- Imatge de curs
- Activitats i recursos
- Editor Tiny
- Editor ATTO
- Compartir recursos
- Notificacions
- Usos de qüestionaris
- Text multilingüe
- Grups
- Missatges del professorat
- Sharing Cart
- SEB
- Detector de plagi
- Restriccions d'accés
- Importar
- Restaurar
- Paràmetres comuns
- Activitats furtives
- Canviar dates
- Manual de Moodle
Què és
L’editor ATTO és una eina que ens permet donar format al text que volem publicar al nostre Moodle de forma senzilla. És l’editor html de Moodle. Té diverses icones que ajuden a l’usuari ingressar contingut i que poden resultar familiars si hem usat altres processadors de textos. Aquest editor és molt visual i a part de donar format al text també incorpora eines d’enregistrament de vídeo i àudio que permeten fer gravacions des de qualsevol activitat o recurs que tingui l’editor.
Què podem fer
Icones de l’editor ATTO
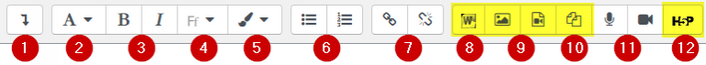
A continuació, t'expliquem les accions que potsm fer amb les icones predeterminades de la primera fila d’ATTO:
- Expandir: permet la visualització completa de tots els botons de l’editor.
- Aplicar estil de text/paràgraf.
- Canviar la lletra a Negreta/Cursiva.
- Escollir tipografia.
- Seleccionar el color del text.
- Fer una llista per punts o numerada.
- Afegir o suprimir un enllaç.
- Importar un document MS Word.
- Inserir imatge/ Inserir un fitxer d’àudio o vídeo.
- Gestionar fitxers.
- Gravar àudio / Gravar vídeo.
- Afegir contingut en format H5P.
Et donem més detalls a les seccions posteriors.
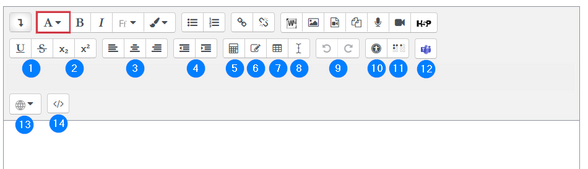
A continuació, relacionem les accions que pots fer amb les icones predeterminades de la segona fila d’ATTO:
- Subratllar i Ratllar.
- Aplicar format de subíndex i superíndex.
- Alinear text a l’esquerra, centrat o a la dreta.
- Sagnar el text.
- Obrir l’editor d’equacions.
- Inserir un caràcter especial.
- Inserir taula.
- Netejar fons.
- Desfer/Refer.
- Activar el revisor d’accessibilitat.
- Activar l’ajuda de lector de pantalla.
- Crear una reunió de MS Teams.
- Canviar l’idioma.
- Fer servir la vista de codi HTML.
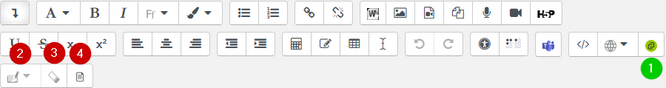
Des de finals de febrer 2022, a l’editor ATTO també apareix la icona de Medial (1), que és el gestor de vídeos de la UVic. Això permet encrustar vídeos en els camps on hi ha l’editor ATTO (càrrega d’un fitxer, enllaçar amb un vídeo que ja hi ha en el canal, fer un enregistrament nou amb càmera web o enregistrament de pantalla i càmera web alhora). Per saber-ne més, consulta Medial: el nostre gestor de vídeos i MediaLecture: enregistrar la pantalla. A més, hi ha tres icones més per afegir una marca de correcció del text (2), eliminar una marca de correcció (3), mostrar el text amb les marques de correcció (4).
Icones amb les quals cal seleccionar el text
A continuació, detallem quines són les icones que funcionen sobre una selecció de text.
- Desplegar totes les icones de l’editor ATTO.
- Aplicar un estil de text o paràgraf.
- Canviar la lletra a Negreta o Cursiva
- Escollir tipografia. Hi ha sis tipografies disponibles per defecte.
- Seleccionar el color del text. Hi ha sis colors per defecte, però amb el llapis pots seleccionar un a la paleta de colors que apareix. Llavors cal prémer Submit per aplicar el color escollit.
- Fer una llista per punts o numerada.
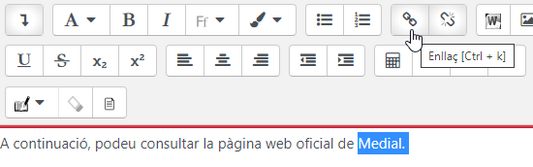
Afegir o suprimir un enllaç
Per afegir un enllaç URL a una selecció de text cal prémer el símbol d’enllaçar, tal com es veu a la següent imatge:
Llavors apareixerà una finestra per enganxar l’enllaç desitjat.
Finalment, si ho hem fet bé les lletres del text apareixeràn de color granat, com a la imatge següent:
Inserir un document MS Word i altres elements multimèdia
Tot seguit, t’expliquem com funcionen les icones 8, 9, 10 i 12 marcades en groc a la imatge següent.
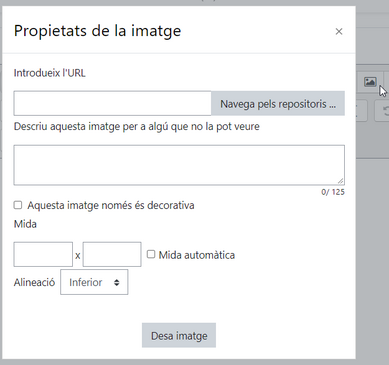
Tot fent servir una de les icones per inserir imatges (9), un fitxer d’àudio o vídeo (9) i la d’H5P (12), s’obre un diàleg com el següent:
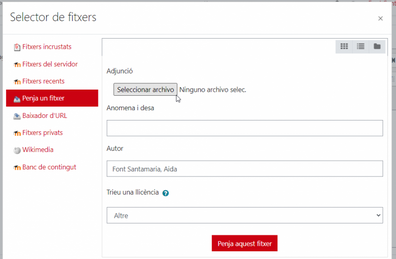
Si navegues pels repositoris, s’obrirà el Selector de fitxers, tal com es veu a la imatge següent. Si tries Seleccionar archivo, pots trobar un fitxer al teu ordinador per incorporar.
Amb la icona de MS Word (8) s’obrirà directament el Selector de fitxers i seguidament pots triar el fitxer com al procediment anterior.
La icona Gestiona fitxers (10) serveix per carregar elements, que posteriorment podràs seleccionar al servidor amb el Selector de fitxers.
Altres informacions i ajudes d'interès
Per a informació més detallada de com funciona l’editor ATTO de Moodle, consulta aquestes pàgines externes:
- Pàgina oficial de Moodle: https://docs.moodle.org/all/es/Editor_Atto (en espanyol)
- Web de recursos de la URV: https://moodle.urv.cat/wiki/ATTO (en català)